이 글은 마케팅 자동화를 위한 CRM 도구에 대한 사용법 설명서 전자책을 집필하다가, 접수 메시지 자동회신 프로세스 구현시 요구되는 웹훅 기능에 대한 좀더 쉬운 개념 설명을 찾던 중 우연히 발견한 웹페이지를 구글 자동번역을 적용해 한글로 옮긴 글입니다.
AFFDE 라는 사이트에서 지난달(2021년 10월 20일)에 게시한 글로, 웹훅의 기본 개념에서부터, 웹훅과 API가 어떻게 다른지, 웹훅이 실제 프로그래밍이나 일상 활동에 어떻게 쓰이고 있는지 사례까지 재미 있고 충실하게 설명이 잘 되어 있습니다.
도입부 부분에 레스토랑 종업원 이야기를 예시로 들어 설명하는 바람에 자동 번역의 표현이 조금 우스꽝스러운 부분이 없지 않지만, 새겨서 해독하시면 무슨 뜻인지 짐작하는 데 큰 어려움이 없고, 오히려 식당을 예로 들어 설명하고 있어서 훨씬 쉽게 이해가 되는 글입니다. 강추하며 일독을 권합니다.
영어 원문을 보시려면 아래 링르를 클릭해 보세요.
https://www.affde.com/ko/what-are-webhooks.html
=========================================================
멋진 레스토랑에서 저녁을 먹으러 갈 때, 당신은 많은 무거운 짐을 들 것이라고 기대하지 않습니다.
서버(종업원)는 물을 제공하고, 스페셜(메뉴)을 알려주고, 음료 주문을 받고, 다양한 코스를 주문하라는 메시지를 표시하는 등의 작업을 수행합니다.
이제 당신이 그 식당에 가서 메뉴나 음식이 당신의 식탁에 가져다 주는 것과 같은 것이 필요할 때마다 서버의 주의를 받아야 한다고 상상해 보십시오.
음식과 멋진 식탁보 를 빼면 웹훅(훌륭한 서비스를 제공하는 멋진 레스토랑)과 API(서비스가 없는 멋진 레스토랑)의 차이를 알 수 있습니다.
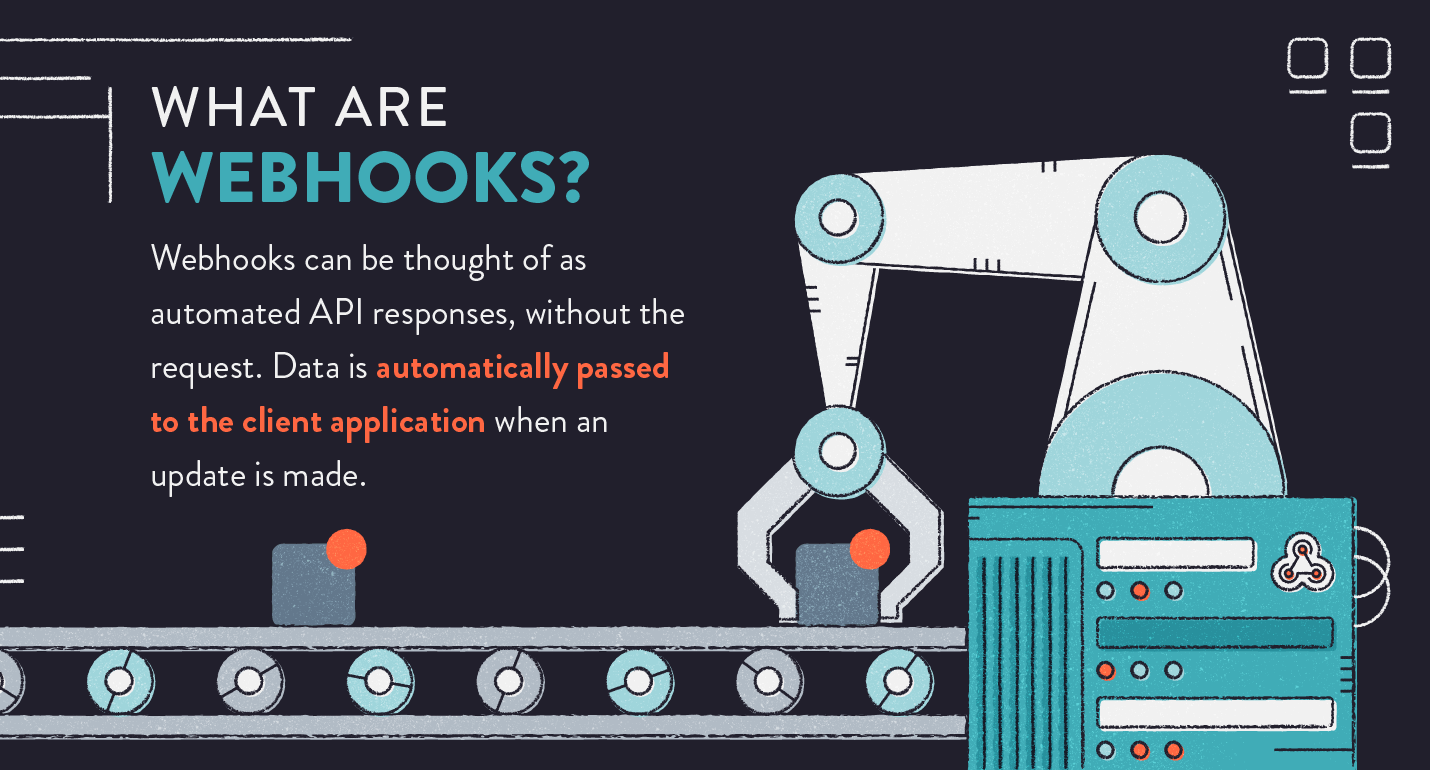
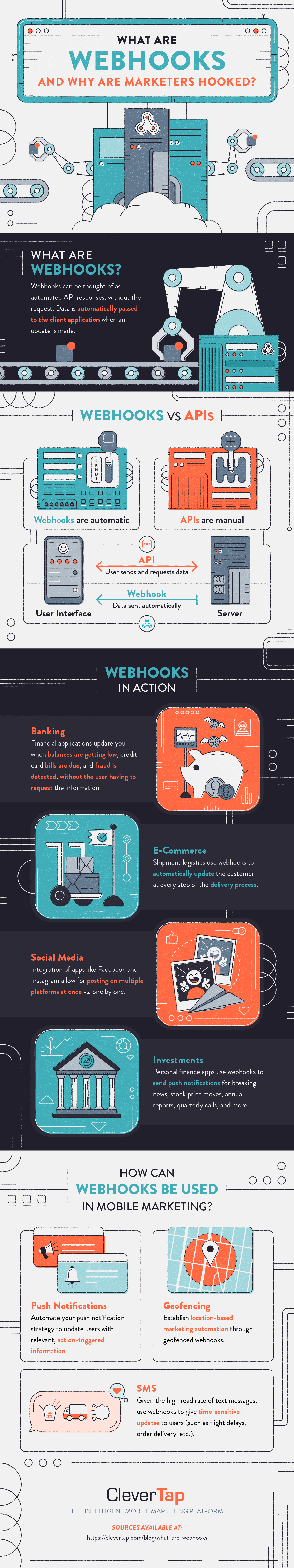
웹훅이란 무엇입니까?

웹훅은 다양한 앱과 계정을 연결하는 기능입니다. 기본적으로 이러한 모바일 엔터티가 서로 통신하는 방식입니다. 01
항공편 업데이트를 보내는 항공사 앱, 계정 활동에 따라 SMS 메시지를 보내는 은행 계좌, 반복되는 구매 및 구독에 대한 정보를 제공하는 전자 상거래 서비스입니다.
그 레스토랑으로 돌아가면 웹훅은 음식을 가져오고, 주문 상태를 업데이트하고, 완료되면 수표를 가져오는 웨이터입니다.
이는 사용자의 필수 풋워크를 줄이는 앱 커뮤니케이션의 자동화된 구성 요소입니다.
Webhook은 사용자 경험을 최우선으로 유지하는 고객 참여 채널 의 전형적인 “설정하고 잊어버리십시오” 기능입니다 .
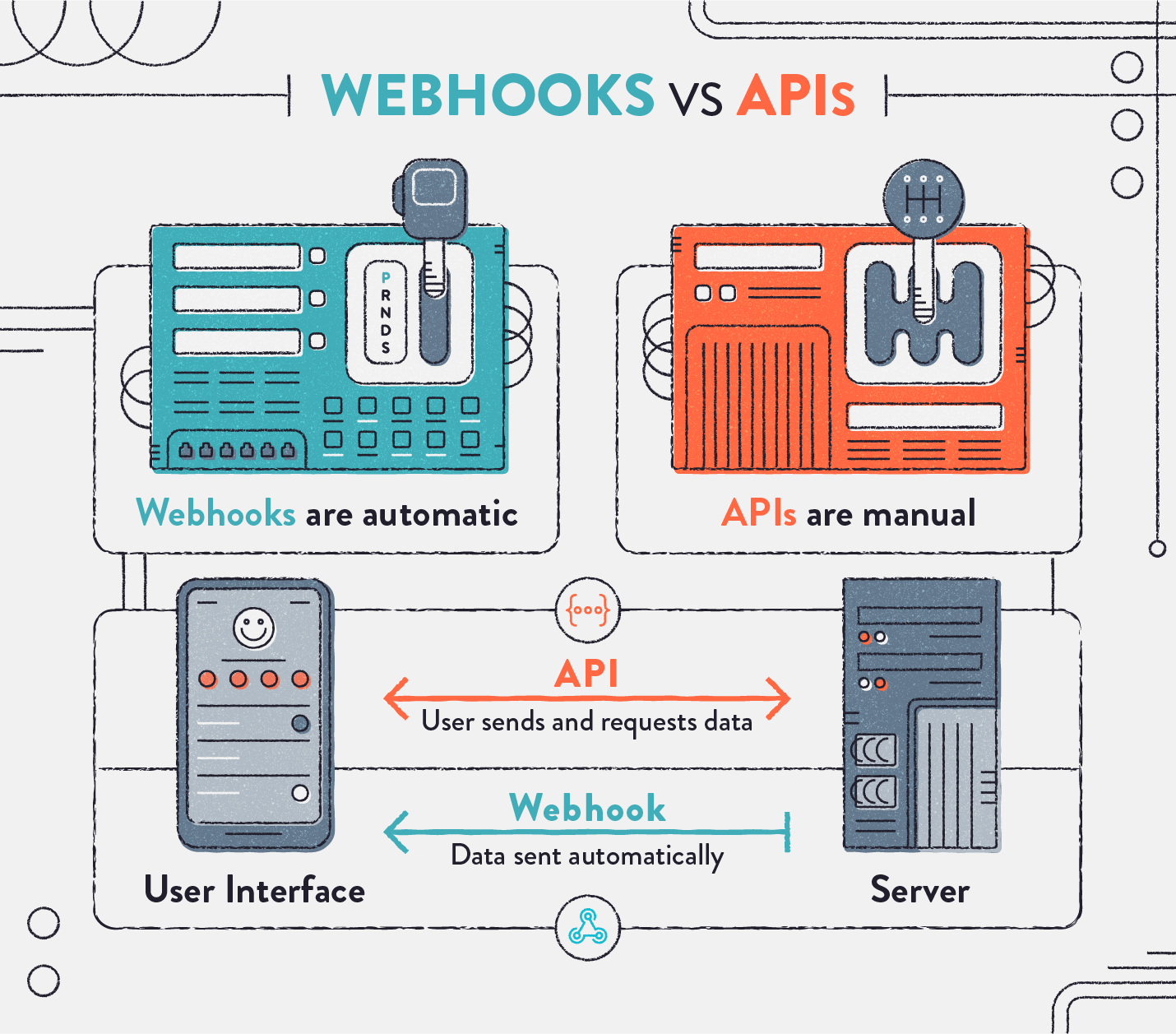
Webhooks 대 API: 차이점은 무엇입니까?
앱이 서버 또는 타사의 데이터와 인터페이스하는 많은 방법이 있으며 웹훅은 그 중 하나일 뿐입니다. API (응용 프로그래밍 인터페이스)는 관련되어 있지만 둘 사이에는 몇 가지 주요 차이점이 있습니다.
예를 들어 웹훅은 자동입니다. 작동시키기 위해 수동으로 사용할 필요가 없습니다. 일단 설정되면 자체적으로 실행됩니다.

그러나 API는 수동 접근 방식을 취합니다. 웨이터의 주의를 끌거나 구매할 때마다 은행에서 최신 명세서를 확인하기 위해 데이터를 요청해야 합니다. 다른 서버와 통신하는 것부터 다른 앱에 정보를 보내는 것까지 프롬프트 없이는 말할 수 없는 앱의 광범위한 언어입니다. 02
웹훅 작동 방식
언급한 바와 같이 웹훅은 설정 후 자동으로 실행됩니다. 설정이 완료되면 기름칠이 잘 된 기계처럼 작동하여 한 앱이나 사이트에서 다음 앱이나 사이트로 배후에서 통신합니다.
간단해 보이죠? 본질적으로 API의 구조보다 훨씬 간단합니다.
인간의 관점에서 보면 하나의 앱, 서버 또는 웹페이지에서 프로그래밍된 특정 이벤트가 일종의 응답을 시작합니다. 그러면 해당 응답이 지정된 수신자에게 전달됩니다.
사용자가 데이터를 요청하고 전송을 기다리는 대신 앱이 사용자를 대신하여 데이터를 요청하고 사용자가 요청하기도 전에 필요할 때 답변을 보냅니다.
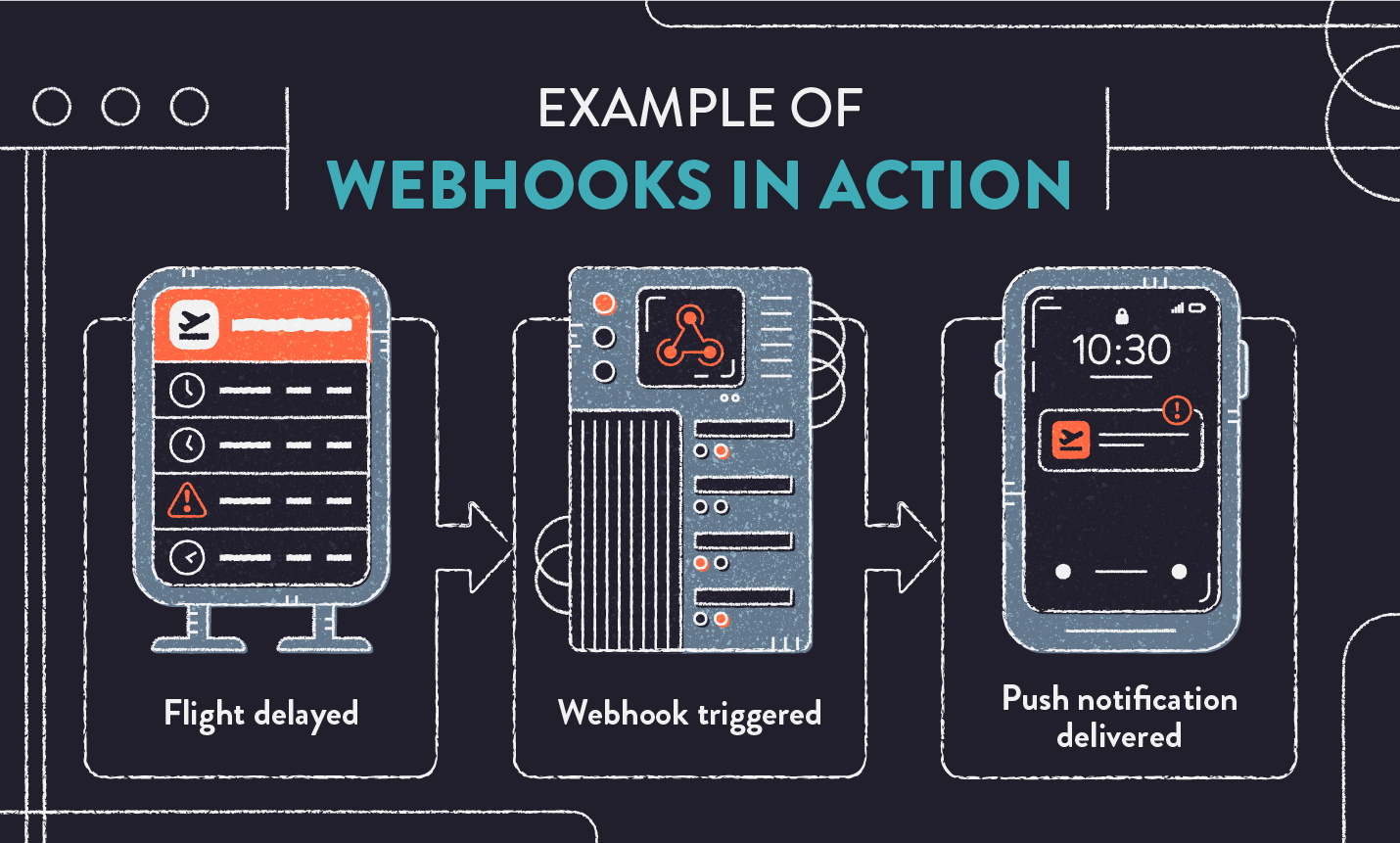
실행 중인 Webhook의 예

앉아서 행동이 일어나는 것을 지켜보십시오.
Webhook은 소프트웨어 개발에 뿌리를 두고 있지만 일상적인 사용에 점점 더 많이 적용되고 있습니다. 재정적 웰빙에서 정기적으로 재입고해야 하는 필수 제품에 이르기까지 웹훅은 전반적인 정보를 제공할 수 있습니다.
일부 최고의 브랜드가 웹훅을 사용하여 마법을 부리는 방법에 대한 예를 읽으십시오.
01. 카피탈
우리 모두는 “자신에게 먼저 비용을 지불하라”는 저축 규칙을 알고 있지만 때로는 이벤트 티켓이나 새 신발보다 돈을 절약하는 데 더 신경을 쓰기가 어렵습니다.
Qapital 은 웹훅을 활용하여 절약을 간소화합니다. 은행 계좌를 연결하면 다양한 “규칙”을 설정하여 비용을 절약할 수 있습니다. 특정 항목 또는 재정적 이정표에 대한 목표를 설정하고 Qapital에 저축 방법을 알려주세요. 앱이 서로 대화하여 돈이 들어오는 것을 볼 수 있습니다.
예를 들어, Qapital은 직불 카드를 사용할 때 가장 가까운 달러로 반올림하고 그 차액을 저축할 수 있습니다. 또는 급여를 받을 때마다 저축해야 한다고 알고 있는 20%를 자동으로 빼낼 수 있습니다. 해당 트랜잭션 또는 입금은 웹훅이 작동하도록 트리거합니다.
푸시 알림은 송금이 이루어지고 짜잔~ 돈을 절약하는 기계임을 알려줍니다.
02. 아마존
아마존은 현재 빠른 배송의 왕입니다. 구독 및 저장 도구를 사용하여 정기적으로 필요한 항목을 자동 구독할 수 있는 옵션을 제공하여 더 빠르게 만듭니다.
Amazon 구독은 비용을 절감하고 예정된 일정에 맞춰 제품을 집 앞까지 배송합니다.
배송 후 약 2주가 지나면 아마존에서 예상 배송 날짜, 결제 처리 날짜 및 제품 배송 전에 조치를 취할 수 있는 마지막 날짜가 포함된 이메일을 보냅니다. 하나의 이메일에서 제품 수량, 배송 주기를 변경하거나 모두 취소할 수 있습니다.
예약한 후 구독을 잊어버렸거나 작업 항목 프롬프트를 고맙게 생각하는 경우 이러한 이메일은 구독 사용자에게 훌륭한 알림 역할을 합니다.
Webhook은 구독 갱신 실행 시 자동으로 주문 정보를 판매자에게 보냅니다.
03. Instagram + 기타 소셜 미디어 플랫폼
소셜 미디어의 여명기부터 멀티 플랫폼 통합은 사용자를 유지하기 위한 게임의 이름이었습니다. 인스타그램도 예외는 아니다. 03
사용자는 이미지를 업로드할 때 계정을 연결한 경우 Facebook , Twitter 및 Tumblr에 바로 게시할 수 있는 옵션이 제공 됩니다. Instagram은 별도의 플랫폼에 수동으로 정보를 업로드할 필요 없이 웹훅을 통해 인터페이스에서 연결된 앱으로 직접 정보를 보냅니다. 이를 통해 간소화된 소셜 미디어 경험과 소중한 시간을 절약할 수 있습니다.
오늘날 의 소셜 미디어 인플 루언서만이 이 기능의 혜택을 받는 것은 아닙니다. 때로는 강아지 사진을 모든 친구에게 빨리 공개할 수 없는 경우가 있습니다.
04. 로빈후드
Robinhood는 전 세계를 강타한 최신 재무 관리 프로그램 중 하나입니다.
일반적으로 주식에 투자하지 않는 사용자에게 문을 열어줄 뿐만 아니라 모든 투자가 수수료가 없고 사용자 친화적인 인터페이스가 확실히 도움이 됩니다. 이러한 웹훅은 푸시 알림과 이메일 업데이트를 전송하여 사용자가 주식 가격, 연간 보고서 및 개인 보유 자산의 큰 변동에 대한 루프를 유지할 수 있도록 합니다.
최신 업데이트를 위해 주식 중개인을 기다리던 시대는 지났습니다. 여기에서 웹훅을 사용하면 보다 독립적인 재무 관리 및 권한 부여가 가능합니다.
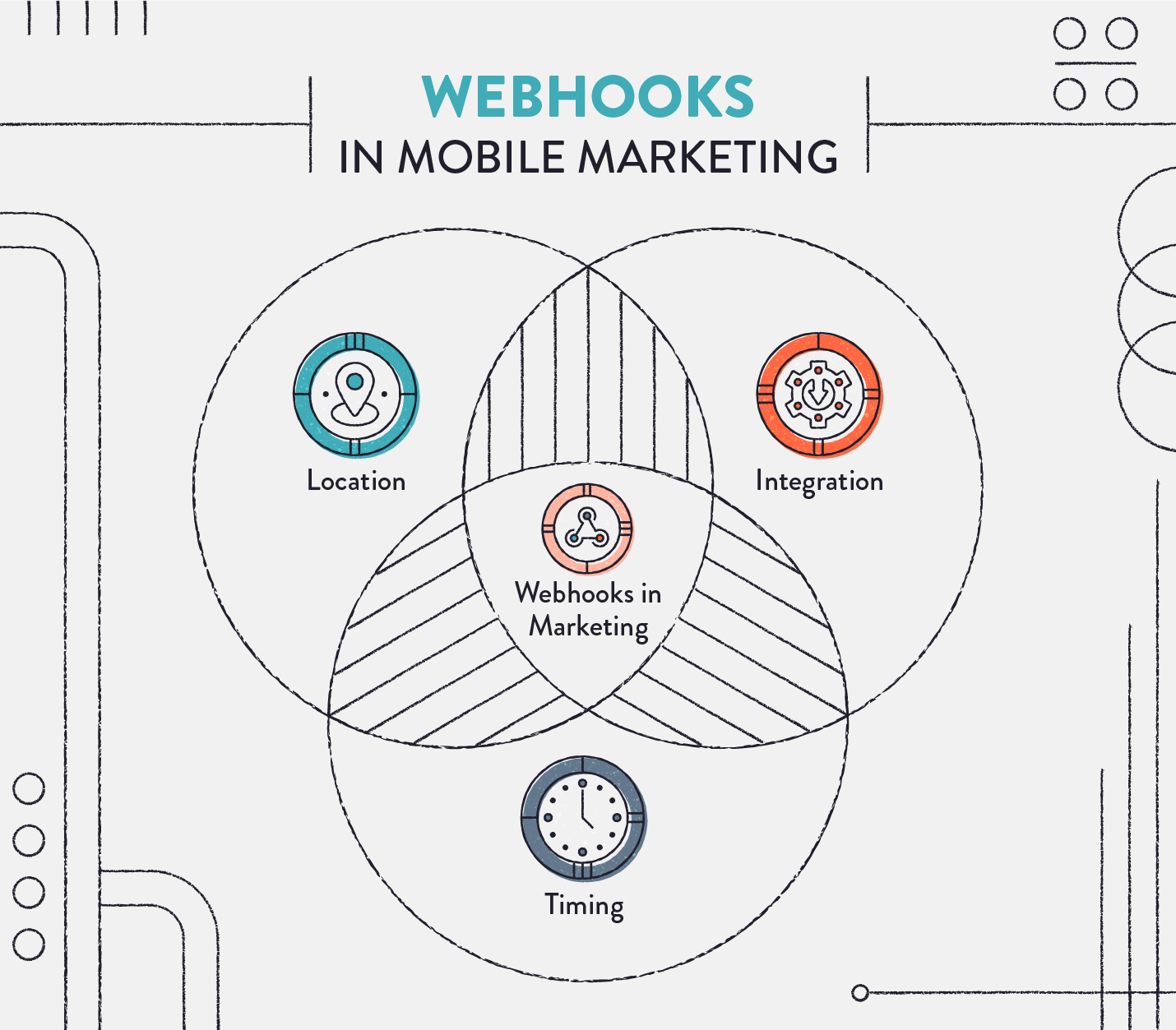
웹훅은 모바일 마케팅에서 어떻게 사용될 수 있습니까?

이제 웹훅의 작동 방식을 알았으니 모바일 마케팅 전략에 어떻게 유용할까요?
- 푸시 알림 은 모바일 앱 빵의 버터입니다. 우리 모두는 요즘 주의 집중 시간이 제한적이라는 것을 알고 있으며 웹훅은 짧은 시간 안에 사용자를 사로잡는 데 도움이 될 수 있습니다(죄송합니다). 사용자가 프로모션, 새로운 정보 등을 찾도록 하지 마십시오. 사용자에게 직접 보내서 무슨 일이 일어나고 있는지 알 수 있도록 하십시오.
- SMS 는 읽기 속도가 빠르기 때문에 시간에 민감한 정보를 전달하기 위한 훌륭한 도구입니다. 푸시 알림과 유사하지만 SMS는 앱 인터페이스 없이 작동할 수 있으므로 궁극적으로 더 넓은 고객 기반에 도달하는 데 도움이 될 수 있습니다.
- 통합이 중요합니다. 사용자의 기존 프로그램 및 앱과 원활하게 연결할 수 있을수록 좋습니다. 이미 존재하는 회사/앱의 자산이 될 수 있는 연결, 시장 구멍 또는 장소를 찾으십시오.
- 위치, 위치, 위치 . 앱이나 웹사이트에서 위치 서비스를 활용할 수 있다면 사용하세요. 예를 들어, 사용자가 나타날 때 유인하기 위해 지오펜싱 과 같은 위치별 마케팅 도구를 설정 합니다. 특정 매장이든 특정 이벤트(예: 음악 축제)이든, 보이지 않는 문턱을 넘으면 사람들이 잠시 머물게 하는 제안을 촉발할 수 있습니다.
후크, 라인 및 싱커
는 사용자 참여에 관해서, 옵션은 끝이 보이지 향상시킬 수 있습니다. 길을 잃는다면 웹훅이 활용하기에 가장 좋은 도구입니다. 사용자의 경험을 더 매끄럽고 더 쉽게 즐길 수 있도록 사용자의 접시에서 무언가를 제거하면 사용자가 계속 돌아올 가능성이 훨씬 높아집니다.
CleverTap은 모바일 마케팅을 합리화하는 몇 가지 최선의 방법을 연마하는 데 도움이 될 수 있습니다. 지금 데모를 요청하십시오 !


![[자동번역] 웹훅이란 무엇인가, 왜 웹훅에 꽂혀야 할까?](https://sonet.kr/wp-content/uploads/2021/11/webhook_intro-1280x640.png)
![[아마존SES] 이메일 2천통에 발송비 275원?! 청구서 인증샷!!](https://sonet.kr/wp-content/uploads/2021/12/아마존SES-11월-사용료청구서-440x264.jpg)
![[체험기] 닷홈에서 카페24호스팅으로 웹서버 셀프 이전 도전 스토리](https://sonet.kr/wp-content/uploads/2022/09/닷홈_샐프설치과정_220921-1-440x264.jpg)
![[자동번역] 포스트 쿠키 시대 데이터 기반 마케팅의 미래](https://sonet.kr/wp-content/uploads/2022/03/d372638d3262ab932a4d7bedffaa4bfc-440x264.jpg)
![[자동번역] 이메일을 보내기에 가장 좋은 시간에 대한 14개의 연구 결과](https://sonet.kr/wp-content/uploads/2022/02/이메일보내기좋은시간-440x264.jpg)



![[무료다운로드] 강의안 파일(PDF) 챗GPT4o-무엇이-어떻게-바뀌나](https://sonet.kr/wp-content/uploads/2024/05/썸네일_디마불사_172화_챗GPT4o-무엇이-어떻게-바뀌나_240517.png)
![[디마불사] AI 실무활용법 학습시 필독강추 채널11공부방 2기 1강 AI-활용법-학습시-필독강추-유튜브채널-톱11](https://sonet.kr/wp-content/uploads/2024/05/썸네일_디마불사_169화_AI-활용법-학습시-필독강추-유튜브채널-톱11_240405.png)
![[무료특강] 페이스북 비즈니스 관리자, 왜 필요하고 어떻게 활용할까](https://sonet.kr/wp-content/uploads/2023/12/썸네일_주경야독52_챗GPT4로-마이지피티스-로고-생서-앱-만들어보기_231113.png)
![[PDF-Book] 고객관리 자동화 하루에 끝내기(크몽)](https://sonet.kr/wp-content/uploads/2022/11/fcrm_ebook_nblog_widget_330.jpg)