페이스북에서 링크 글(하이퍼링크 URL)을 [공유하기] 로 붙여넣기 하거나 직접 URL 주소(단축 주소 포함)를 복사헤서 입력하는 경우가 종종 있지요.
이 때 사진이나 텍스트가 붙은 html 페이지 링크인 경우 페이스북은 해당 게시물에 들어있는 이미지들을 자동으로 불러오는 동시에 <title> 태그 안에 든 글 제목을 인용 글의 제목으로 자동 호출해오고, 필요시 해당 사이트 주소의 메인 도메인 주소 또는 본문 첫 도입부의 문장(텍스트) 2~3줄을 복사해서 인용 게시물에 자동으로 첨부해주곤 합니다.
그런데, 최초 게시한 html 페이지의 타이틀이나 본문 구문에 뒤늦게 오타가 발견되거나 수정이 필요하여 나중에 수정을 했을 경우, 또 다른 포스트에 해당 링크 주소(URL)를 복사해서 붙이면 수정하기 전 최초 게시할 때 타이틀과 본문 텍스트가 바뀌지 않은 채로 그대로 나타나는 경우를 종종 겪어 보셨을 겁니다.
이건 페이스북에 링크 주소 페이지의 타이틀과 본문, 이미지 등의 오브젝트(구성 요소)들이 최초 퍼블리싱(게시하기) 과정에서 해당 URL에서 자동 추출한 타이틀과 텍스트, 사진 이미지 정보 등이 인텍스 처리되어 DB에 남게 되는데, 같은 주소의 URL을 포스트 작성 창에 입력(복사)할 경우 편의상 이미 인덱스 처리된 DB에서 해당 값들을 불러오기 때문입니다.
이런 경우에 새로 수정한 타이틀이나 오브젝트 요소로 바뀐 내용을 불러오고 싶을 때는 인덱스 처리된 DB를 업데이트 시켜서 수정한 내용으로 변경하는 디버깅 작업을 먼저 해주셔야 합니다.
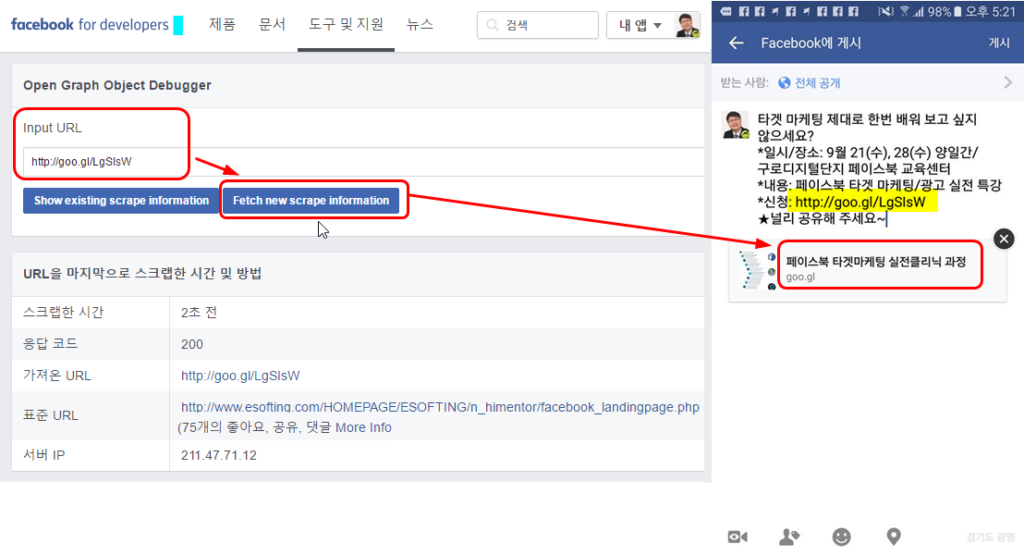
페이스북에서는 이것을 “오브젝트 디버깅” 이라고 부르는데, 아래 디버깅 서비스 페이지에 접속하여,
>> https://developers.facebook.com/tools/debug/og/object/
수정하고 싶은 URL을 입력한 뒤 창 아래 있는 버튼 중에서 [Fetch new scrape information] 버튼을 눌러주셔야만 수정 사항이 업데이트 적용됩니다.

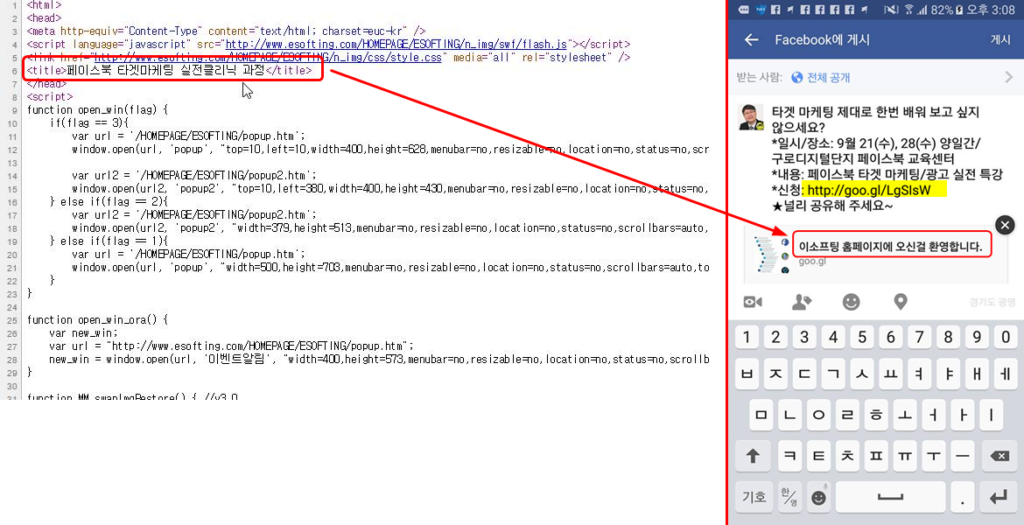
위 그림의 사례와 같이 페치 버튼을 눌러주면 하단 쪽에 변경 적용된 사항을 미리보기로 살펴볼 수 있고, 일단 그렇게 적용을 하고 나면 아래와 같이 변경된 타이틀이나 본문으로 오브젝트 요소가 수정되어 나타나게 됩니다.
유의하실 점은, 만약 원래 전체 URL 주소를 단축 주소로 만든 뒤 인용 복사하여 붙여넣기 했던 경우라면 html 페이지 내용을 수정한 후 단축 URL 주소 역시 다시 한번 [오브젝트 디버거] 사이트에서 [페치] 처리를 따로 해주셔야 합니다.

동일한 URL 주소의 html 페이지의 내용물을 수정한 뒤에 해당 URL을 재사용할 때는 꼭 거쳐야 할 절차이니, 알아두시면 요긴할 겁니다.
즐용하시길!!

![[필수팁] 페이스북 "오브젝트 디버거"를 아시나요?](https://sonet.kr/wp-content/uploads/2016/09/오브젝트디버깅사이트.png)

![[운영팁] 카페24쇼핑몰 [앱스토어]의 GA앱을 설치-활성화하려면…](https://sonet.kr/wp-content/uploads/2019/01/카페24숍_구글분석앱설치_02-440x264.jpg)
![[페이스북 광고] 맞춤타겟과 리드애드의 새 만남](https://sonet.kr/wp-content/uploads/2016/06/페이스북_참여자대상-맞춤타겟신설1_160622_01-440x264.jpg)
![[페이스북] 인스타그램 참여도 기반 맞춤타겟이 추가됐어요!](https://sonet.kr/wp-content/uploads/2017/08/페이스북_핸드북_맞춤타겟종류-440x264.jpg)
![[페이스북] 2018 뉴스피드 알고리즘 변경 선언, 그 후?](https://sonet.kr/wp-content/uploads/2018/03/베스트리바이벌_2018_01_페이스북알고리즘변경_탐색탭테스트종결-440x264.jpg)






![[디마불사] AI 실무활용법 학습시 필독강추 채널11공부방 2기 1강 AI-활용법-학습시-필독강추-유튜브채널-톱11](https://sonet.kr/wp-content/uploads/2024/05/썸네일_디마불사_169화_AI-활용법-학습시-필독강추-유튜브채널-톱11_240405.png)
![[디마불사] AI 실무활용법 학습시 필독강추 채널11공부방 2기 1강](https://sonet.kr/wp-content/uploads/2025/04/썸네일_주경야독63_리애디.ai로-구글폼-연동해-이벤트-신청용-랜딩페이지-만들기_250324.png)
![[무료특강] 페이스북 비즈니스 관리자, 왜 필요하고 어떻게 활용할까](https://sonet.kr/wp-content/uploads/2025/02/썸네일_주경야독56_챗GPT와-구글-앱스-스크립트로-구글-설문지-5분-안에-만들기_240526.png)
![[PDF-Book] 고객관리 자동화 하루에 끝내기(크몽)](https://sonet.kr/wp-content/uploads/2022/11/fcrm_ebook_nblog_widget_330.jpg)


