이 글의 원문 제목과 주소는 아래입니다.
Elegant Themes ‘Extra’ WordPress Magazine Theme – Reviewed (2022)
= https://winningwp.com/elegant-themes-extra-theme-review/
삽입된 그림은 링크로만 표시되므로, 이미지를 직접 보면서 읽고 싶은 분은 위의 링크를 클릭하여
[구글 번역 : 한글 자동번역] 하여 읽으시기 바랍니다.
============================================================
우아한 테마 ‘추가’ 워드프레스 매거진 테마 – 검토(2022)
- 멀둔
- 마지막 업데이트:
- 댓글 2개
엘레강트 테마 멤버십은 항상 큰 가치를 지니고 있습니다. 그러나 초창기에는 대부분의 디자인이 상당히 기초적이어서 질보다는 양으로 비즈니스 모델을 구축한다는 비판을 받았습니다.
2013년 말에 Elegant Themes는 Divi 를 출시 했습니다. 그렇게 함으로써 그들은 회사의 방향을 완전히 바꿨습니다.
올인원 WordPress 테마는 수년 동안 주변에 있었지만 Divi는 더 나은 디자인, 더 많은 기능 및 더 나은 사용성을 통해 다음 단계로 끌어 올렸습니다. 다른 WordPress 회사가 따르려고 시도한 표준이되었습니다.
Divi 테마의 핵심은 드래그 앤 드롭 페이지 빌더입니다. 이 기능은 나중에 Divi Builder 라는 독립 실행형 WordPress 플러그인으로 출시되었습니다 . WordPress 사용자가 사용할 수 있는 최고의 드래그 앤 드롭 페이지 빌더 중 하나로 계속 간주됩니다 .
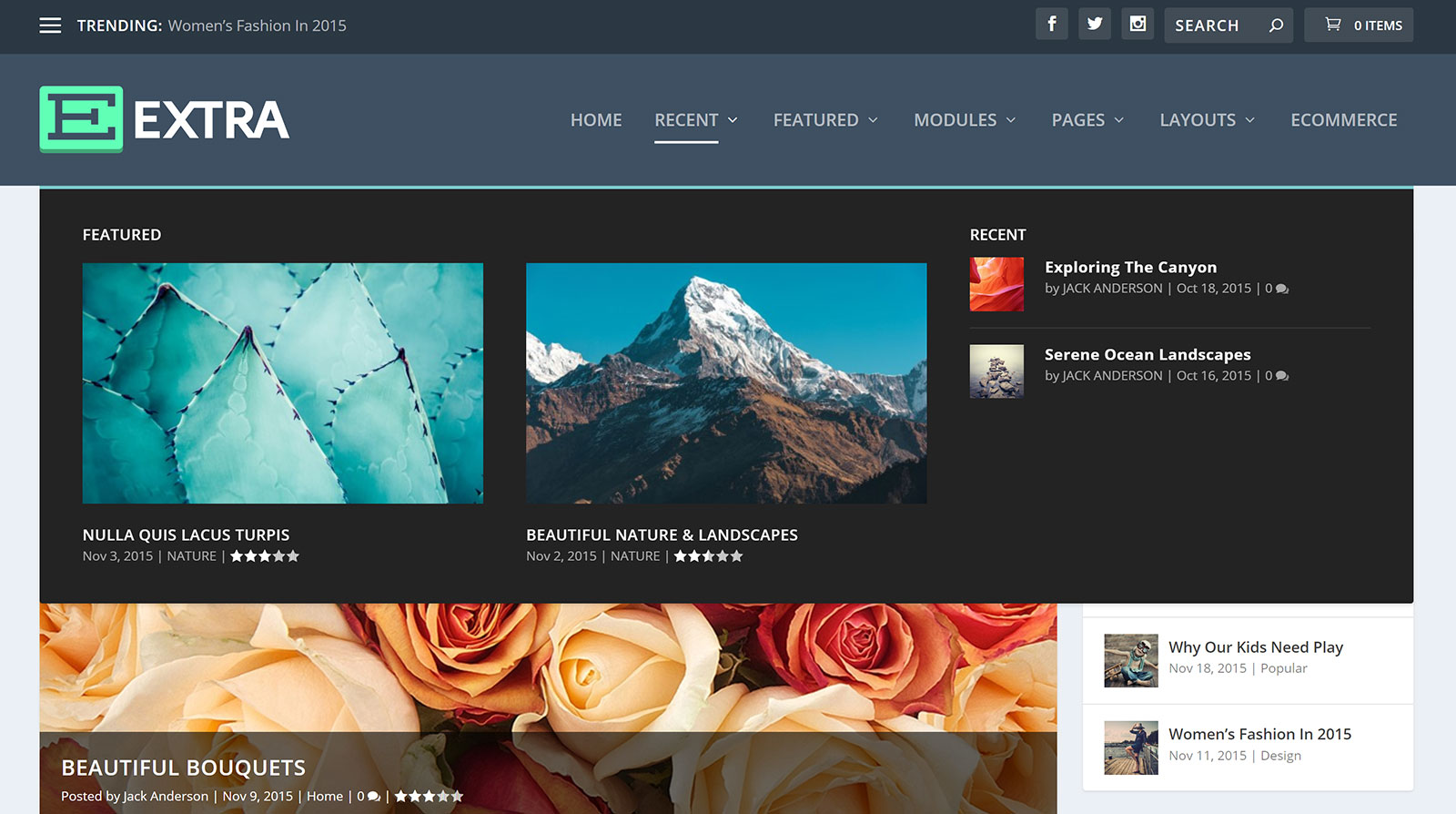
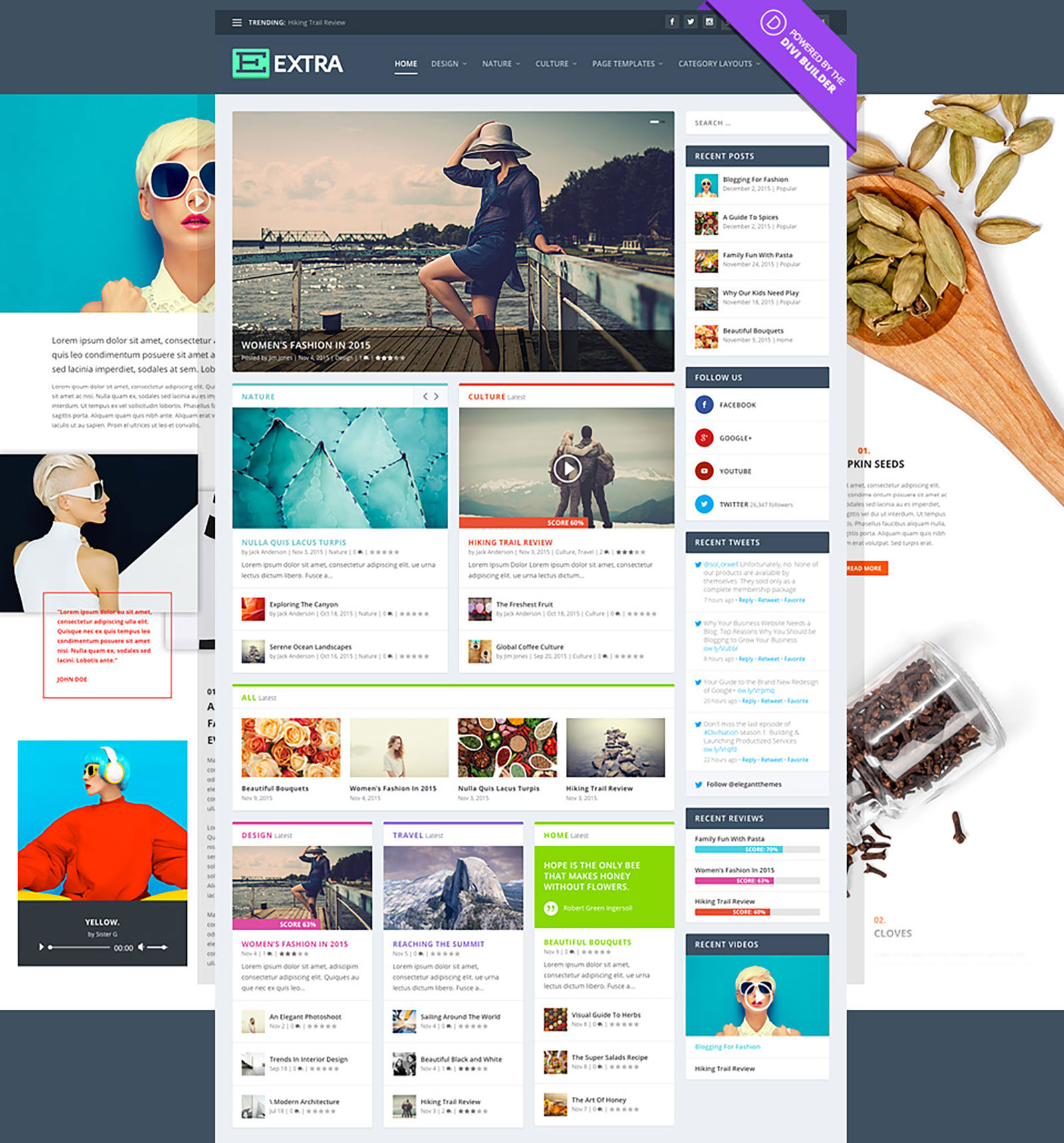
Divi Builder를 중심으로 구축되는 Elegant Themes의 두 번째 WordPress 테마는 Extra 입니다. 이 세련된 잡지 디자인은 블로그, 온라인 잡지, 온라인 상점 등에 적합합니다. 여기에는 환상적인 블로그 레이아웃, 사용자 정의 위젯 및 내장 등급 시스템이 포함됩니다.
아래에서 우아한 테마가 이것을 ‘궁극의 매거진 워드프레스 테마’라고 부르는 이유를 보여드리겠습니다.
뛰어들자…
추가 기능 및 디자인
Divi 는 우아한 테마의 주력 테마로 남아 있습니다. 모든 유형의 웹사이트에 사용할 수 있는 진정한 올인원 솔루션입니다.
테마는 20개 이상의 사전 제작된 테마 레이아웃과 함께 제공되며 우아한 테마 블로그에서 사용할 수 있는 다양한 추가 레이아웃 이 있습니다. 그러나 이러한 디자인의 대다수는 회사 웹 사이트, 포트폴리오 및 방문 페이지와 같은 회사 웹 사이트에 가장 적합합니다.
Extra 는 블로거를 염두에 두고 설계된 모든 새로운 기능과 함께 온라인 잡지 및 블로그에 특별히 최적화되어 Divi와 차별화됩니다.
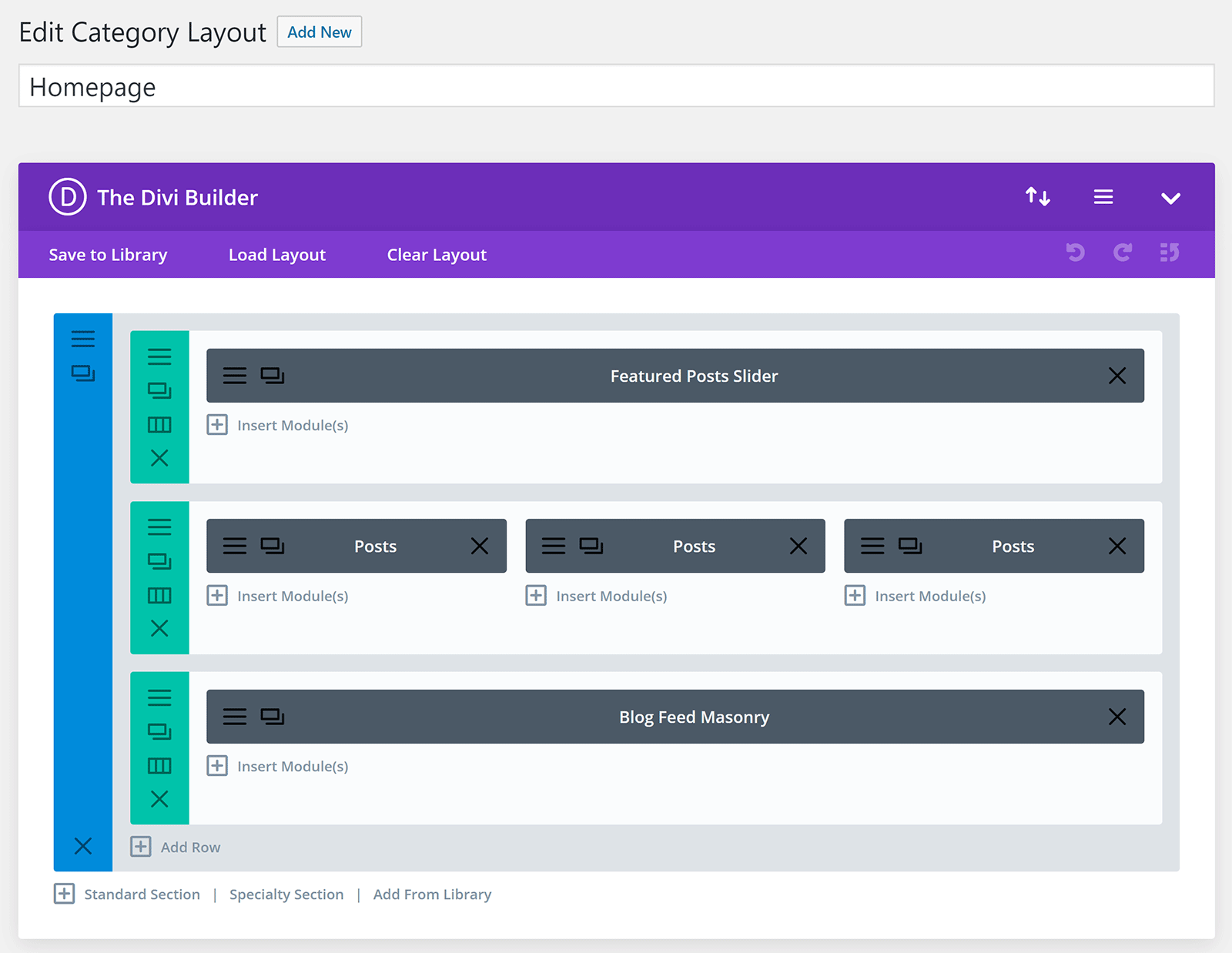
이에 대한 좋은 예는 Extra가 Divi Builder를 확장하여 게시물 카테고리를 포함하는 방식입니다. 이 새로운 모듈을 사용하면 고유한 잡지 스타일 및 블로그 스타일 레이아웃을 만들 수 있으며 완성된 레이아웃을 특정 게시물 범주에 할당할 수 있습니다.
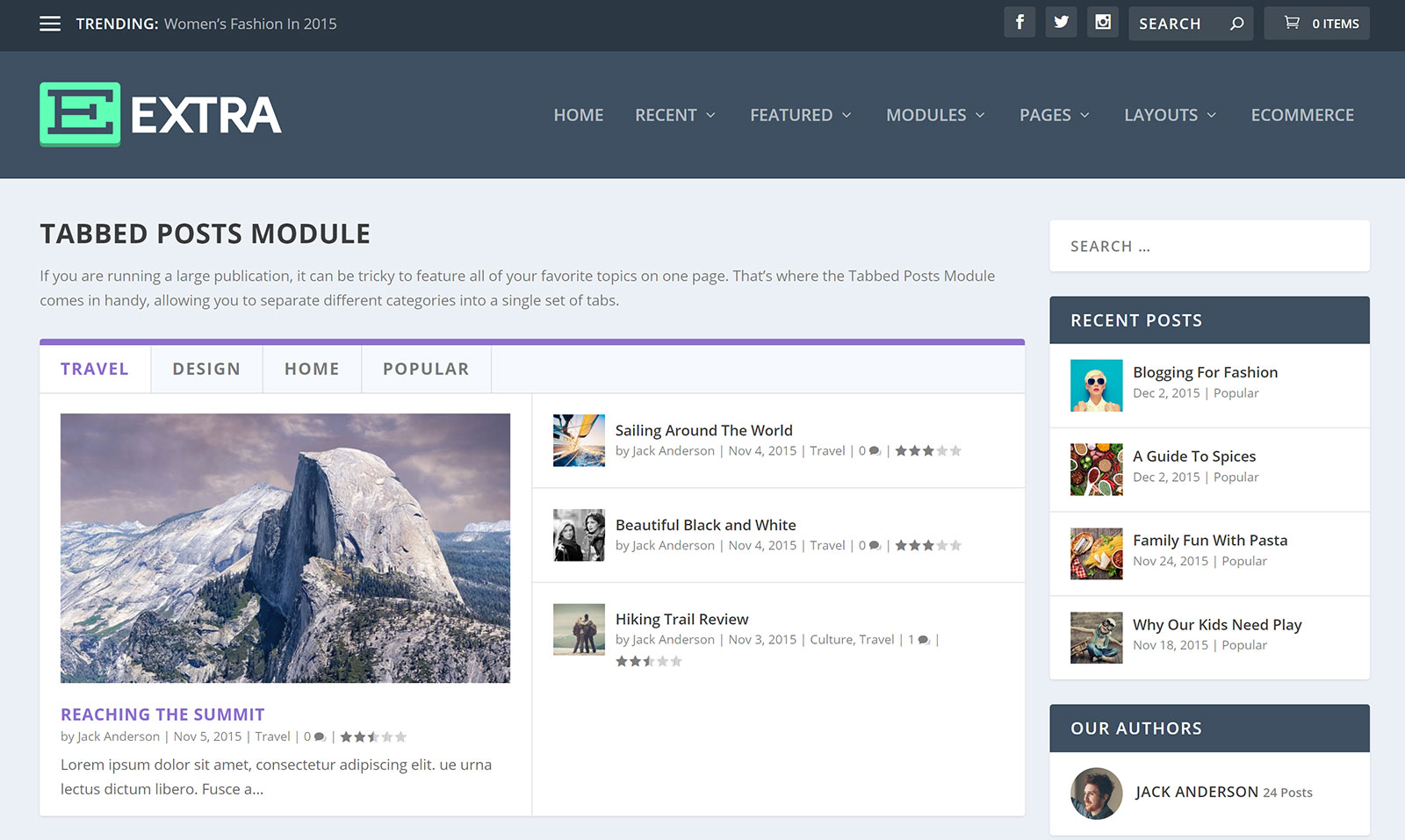
콘텐츠를 게시물 카테고리로 분할 하는 탭이 있는 게시물 모듈 , 추천 게시물 슬라이더 및 상자에 게시물 목록을 표시하는 데 사용할 수 있는 석조 블로그 모듈 을 포함하여 몇 가지 새로운 범주 모듈 이 있습니다.
배너 광고를 레이아웃에 통합하는 데 사용할 수 있는 광고 모듈 도 있습니다.
예상대로 모든 모듈은 사용자 정의할 수 있습니다.
Divi Builder 는 Extra의 핵심입니다.
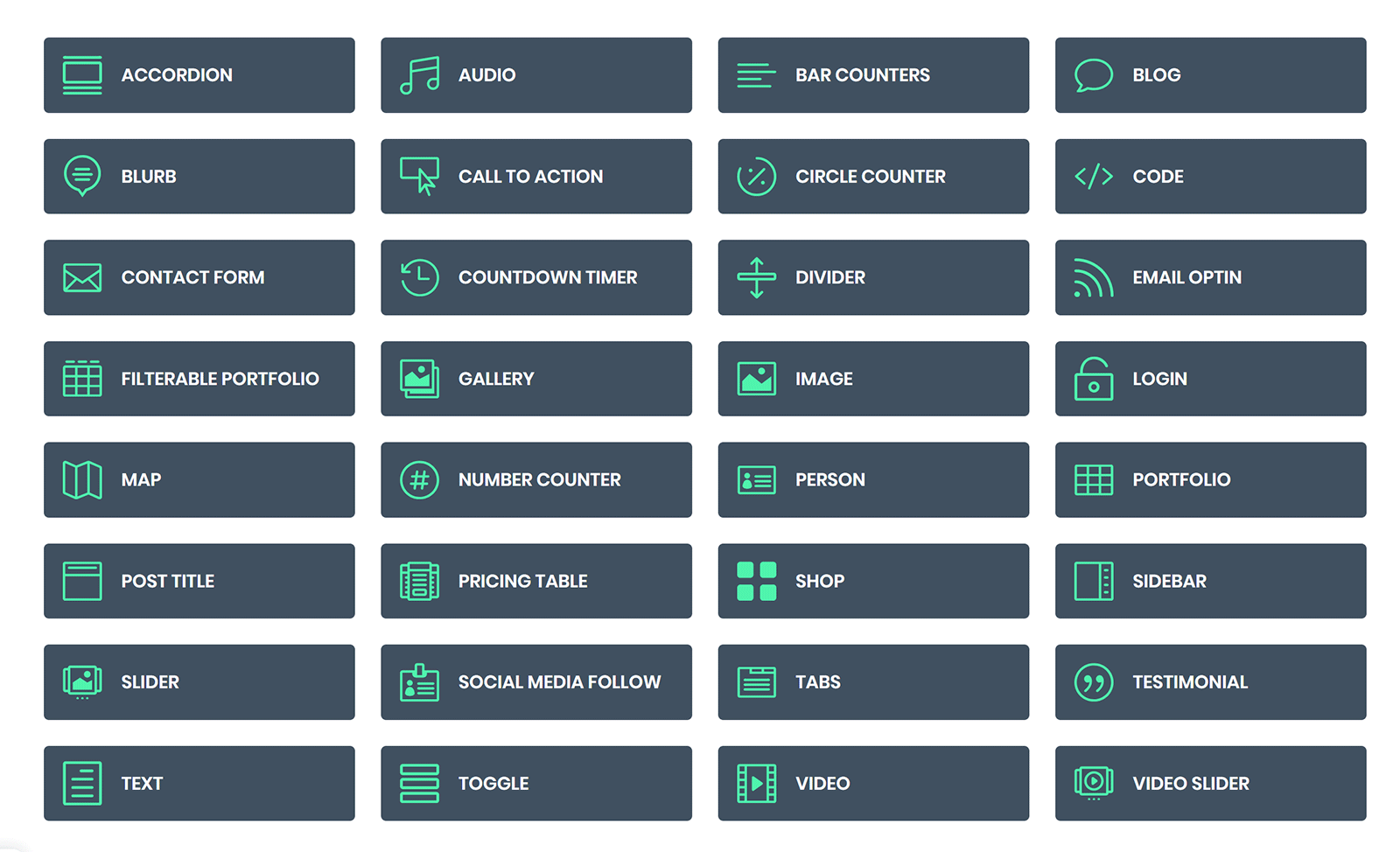
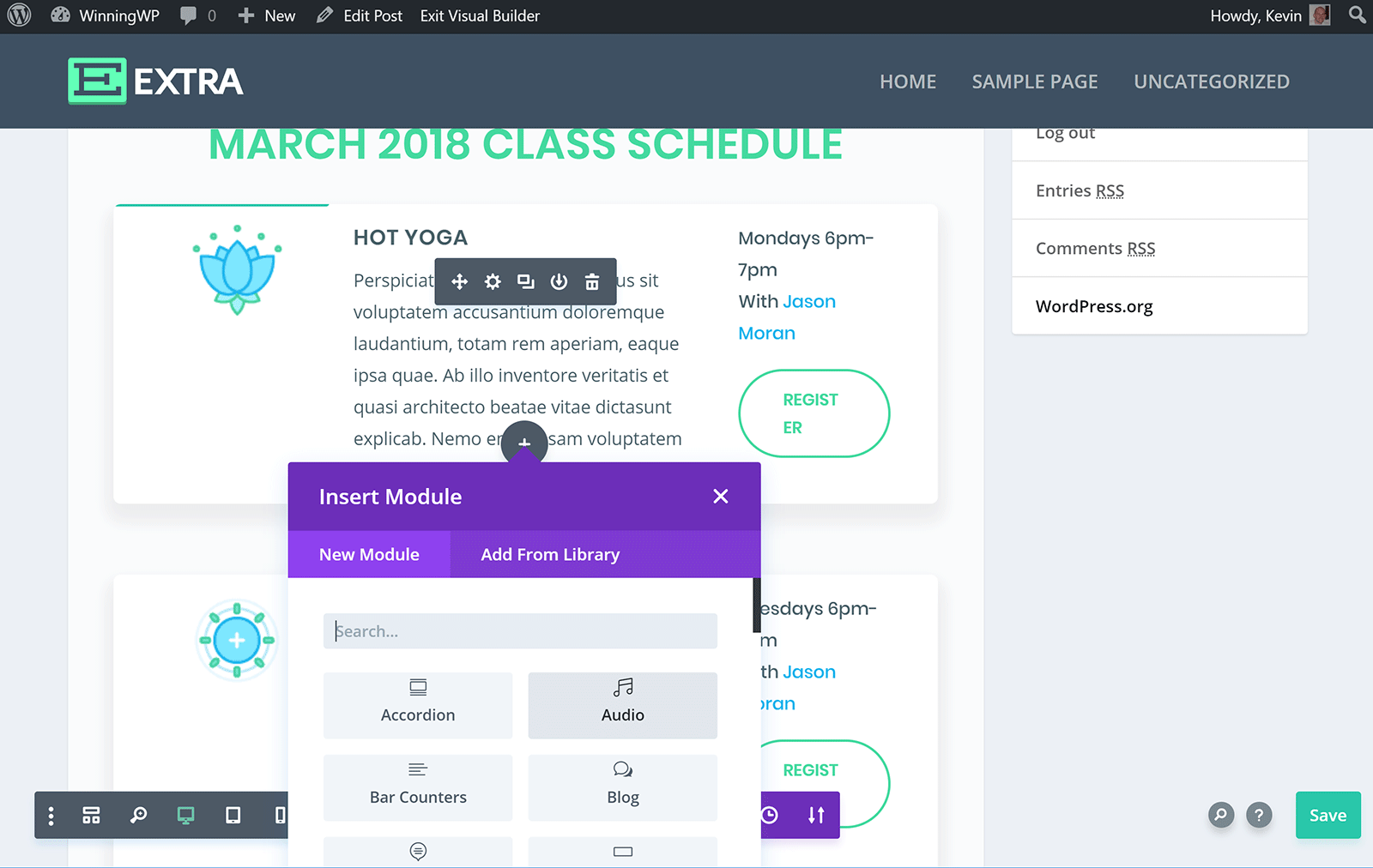
Divi Builder에서 사용할 수 있는 40개 이상의 콘텐츠 모듈을 사용하면 몇 분 안에 멋진 콘텐츠를 만들 수 있습니다. 콘텐츠 모듈을 레이아웃으로 끌어다 놓기만 하면 복잡한 레이아웃을 만들 수 있습니다.
콘텐츠의 모든 측면에 스타일을 지정하고 사용자 지정할 수 있습니다.
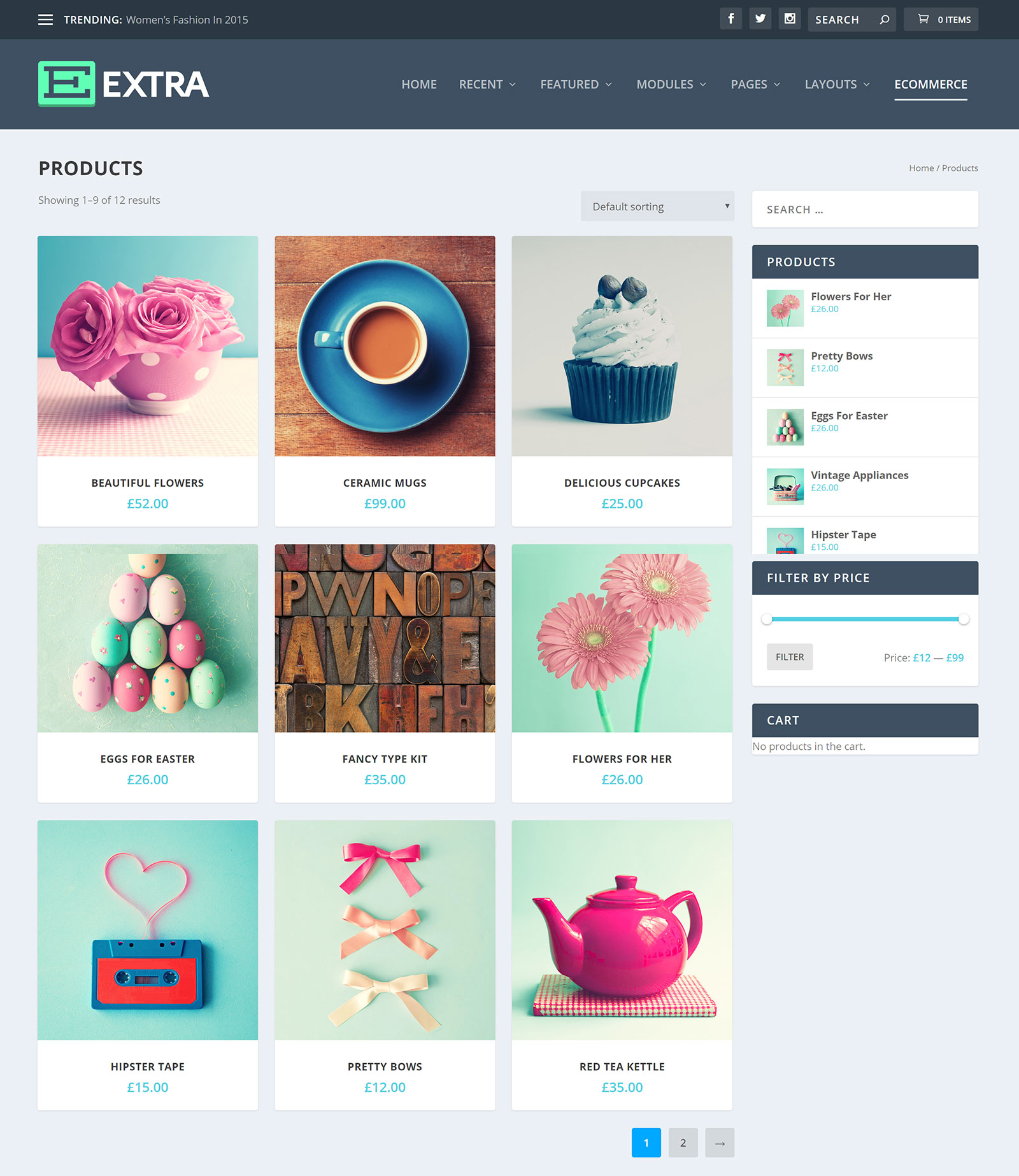
Extra는 WooCommerce 도 훌륭하게 지원합니다. 전자 상거래 플러그인은 Extra의 디자인과 아름답게 통합됩니다.
프로젝트 및 포트폴리오를 표시하기 위한 새로운 사용자 정의 게시물 유형도 있습니다.
웹사이트 레이아웃은 머리글과 바닥글의 스타일을 쉽게 변경할 수 있는 WordPress 테마 사용자 지정 프로그램을 사용하여 사용자 지정할 수 있습니다.
고급 드롭다운 메가 메뉴를 사용하면 탐색 메뉴에 열과 미디어를 추가할 수 있습니다. 그들은 구성하기 쉽고 멋지게 보입니다.

비디오, 지도, 인용문 및 오디오를 포함하여 7가지 WordPress 게시물 형식 이 Extra에서 지원되므로 웹사이트에 다양한 콘텐츠를 게시할 수 있습니다.
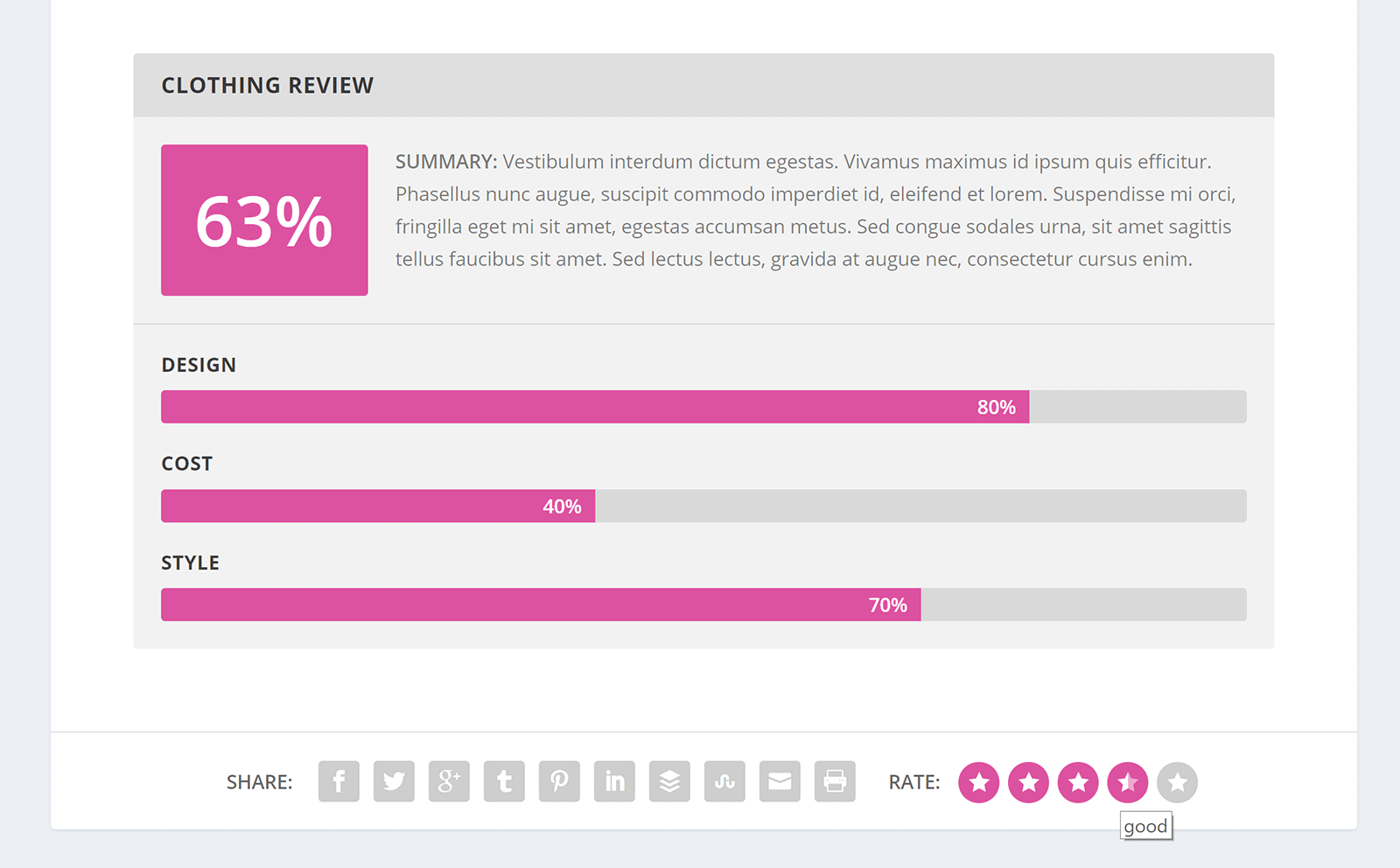
Extra에는 맞춤형 리뷰 시스템도 함께 제공됩니다. 자신의 사양을 사용하여 모든 게시물이나 제품에 리뷰를 추가할 수 있고 방문자는 별표 평가 시스템을 사용하여 평가할 수 있습니다.
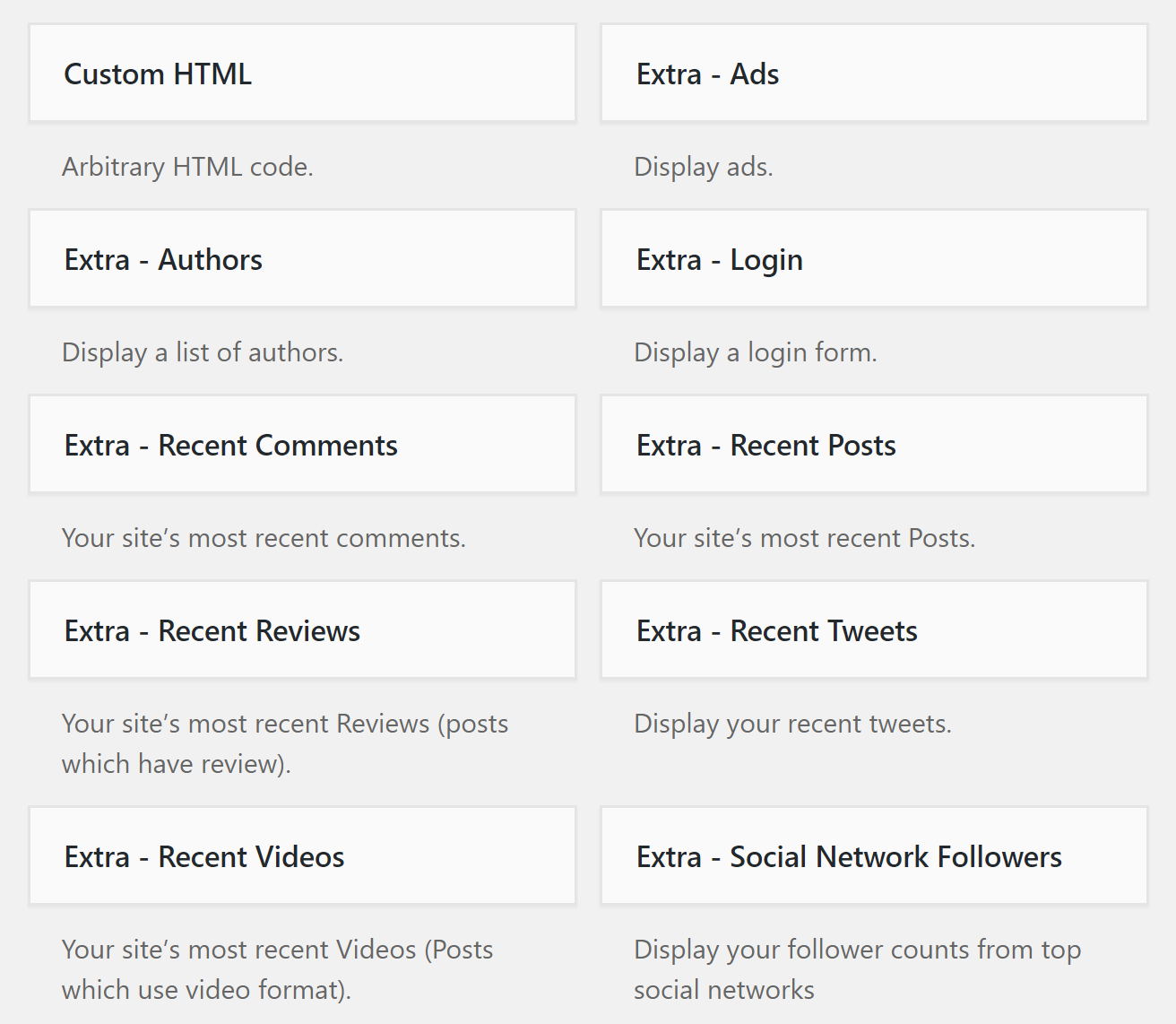
Extra는 블로거를 염두에 두고 설계된 맞춤형 위젯과 함께 패키지로 제공됩니다. 여기에는 소셜 미디어 팔로우 위젯, 최근 게시물 위젯, 작성자 및 해당 게시물 수를 나열하는 작성자 위젯이 포함됩니다.
보시다시피, Extra는 기능이 가득하고 아름다운 디자인을 가지고 있습니다. 어떻게 사용할 수 있는지 자세히 살펴보겠습니다.
추가 설치
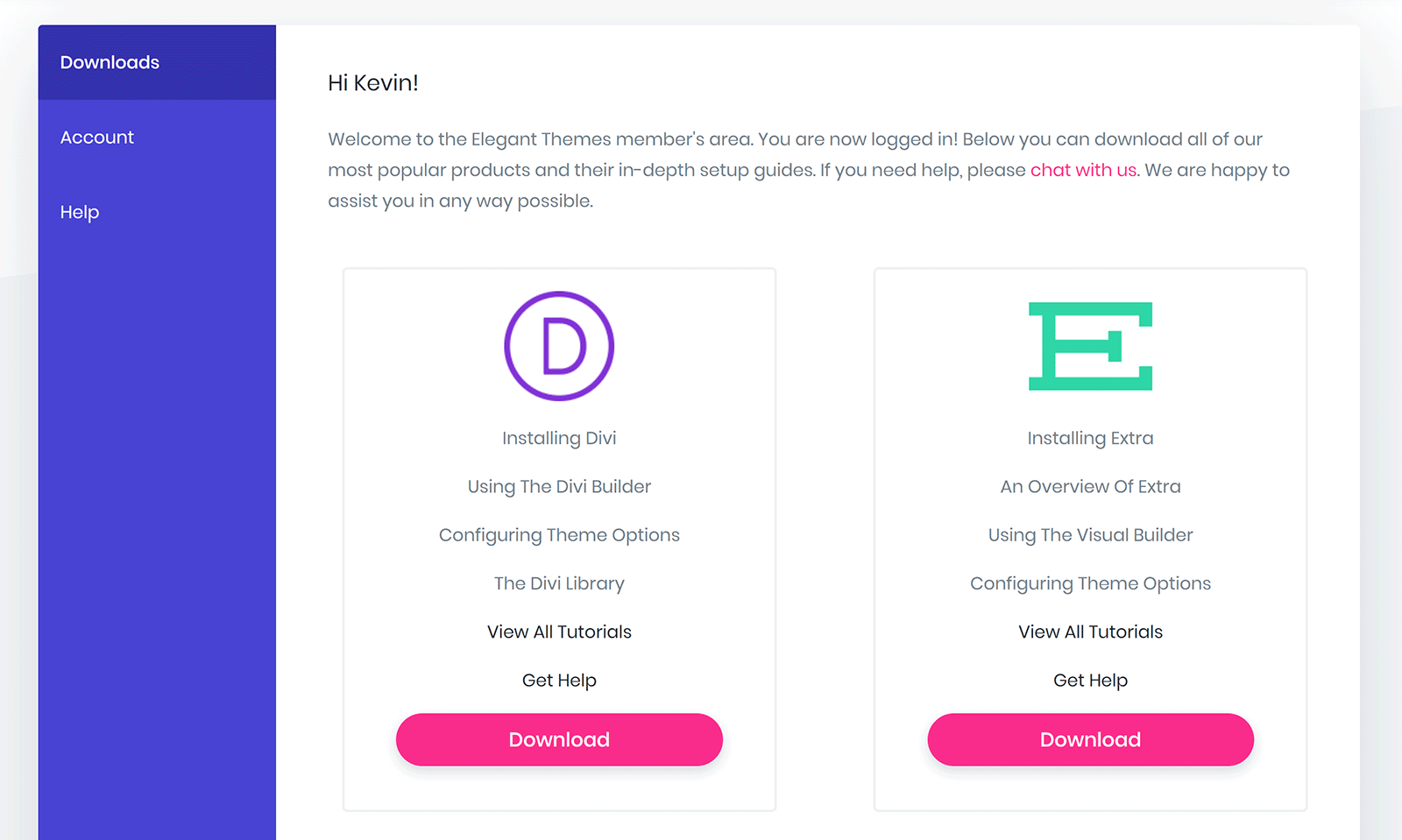
추가는 우아한 테마 계정의 다운로드 영역에서 다운로드할 수 있습니다.
이 영역에는 설정에 도움이 되는 유용한 자습서도 나열되어 있습니다.
관리 영역의 WordPress 모양 섹션을 통해 직접 테마 zip 파일을 업로드하여 웹사이트에 Extra를 설치할 수 있습니다. 또는 FileZilla 와 같은 FTP 애플리케이션을 사용하여 테마 파일의 압축을 풀고 파일을 /wp-content/themes/ 디렉토리에 업로드할 수 있습니다 .
라이브 웹사이트에서 활성화하기 전에 테스트 WordPress 설치에 Extra를 설치하는 것이 좋습니다. 이렇게 하면 기능을 테스트할 수 있는 기회가 제공되기 때문입니다.
테스트 WordPress 웹 사이트에 Extra를 설치했을 때 WordPress에 500 내부 서버 오류 가 발생하여 WordPress의 모양 섹션에 액세스할 수 없었습니다.
다른 플러그인이 설치되어 있지 않고 데이터베이스를 재설정 하면 이전에 설치된 WordPress 플러그인과의 충돌이 배제 되었기 때문에 이것은 나를 어리둥절하게 했습니다.
WordPress에 대한 메모리 할당을 64MB에서 128MB로 늘려 문제를 해결했습니다.
wp-config.php 파일에 다음 줄을 추가하면 됩니다.
define('WP_MEMORY_LIMIT', '128M');
Extra를 사용하기 위해 메모리 제한을 늘려야 하는 이유가 궁금해서 엘레강트 테마에 문제를 해결해 달라고 요청했습니다.
그들은 Extra를 실행하기 위해 128MB의 메모리가 필요하다는 것을 확인했습니다.
‘Divi Builder가 오류 없이 제대로 실행되도록 하려면 최소 128MB의 메모리가 필요합니다. 64MB는 Divi 및 Extra를 실행하기에는 너무 낮습니다.’
추가 검사를 통해 내부 오류를 중지하는 데 128MB의 메모리가 충분하지만 레이아웃을 내 웹사이트로 가져오려면 메모리를 256MB로 늘려야 한다는 것을 발견했습니다.
Divi 또는 Extra가 내부 서버 오류를 생성하거나 레이아웃을 올바르게 가져오지 않는 경우 메모리를 128MB 또는 256MB로 늘려 문제를 해결하십시오.
이 작업을 수행하는 방법을 잘 모르는 경우 호스팅 회사에 문의하세요.
디비 빌더
Extra의 기본 디자인과 레이아웃은 Extra 테마 옵션 패널과 WordPress 테마 사용자 지정 프로그램을 통해 제어됩니다. 콘텐츠 영역의 모양을 변경하려면 Divi Builder를 사용합니다.
따라서 게시물, 페이지 또는 기타 게시물 유형에 들어갈 때 기본 편집기 인 Gutenberg 또는 Divi Builder를 사용할 수 있습니다.
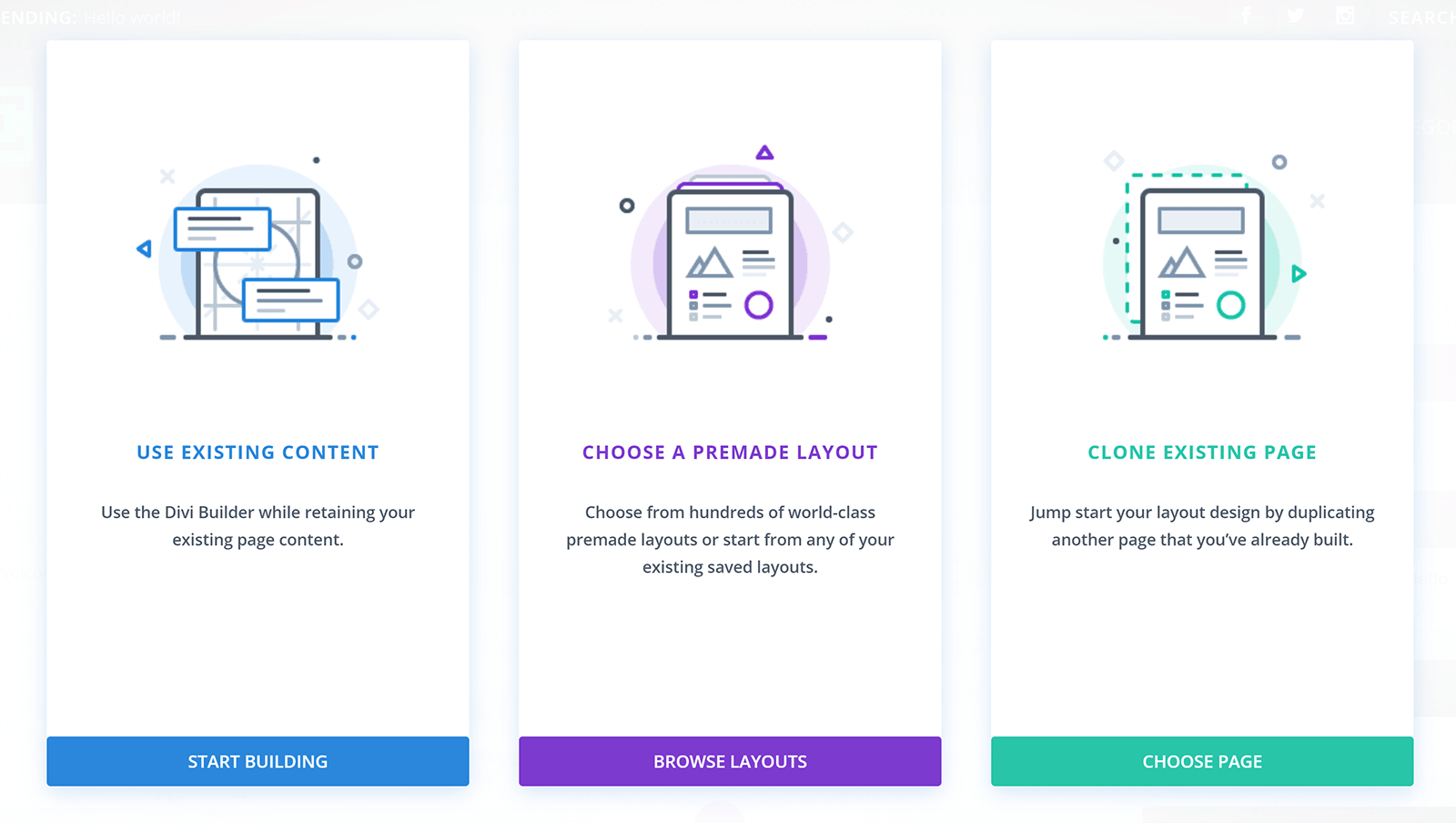
Divi Builder로 콘텐츠를 편집하도록 선택하면 기존 콘텐츠를 유지할지, 미리 만들어진 레이아웃을 선택할지 또는 이미 생성한 기존 페이지를 복제할지 묻는 메시지가 표시됩니다.
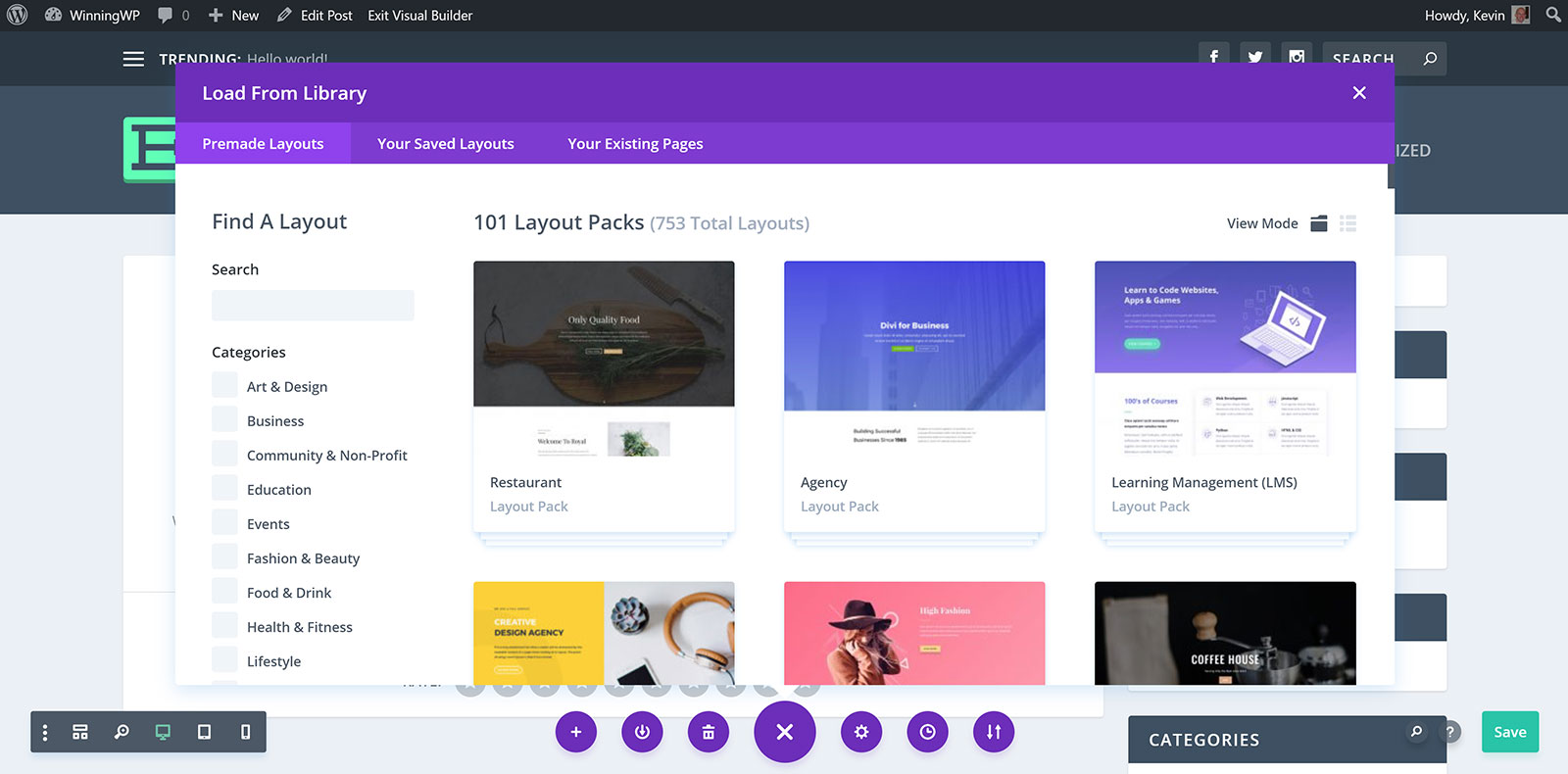
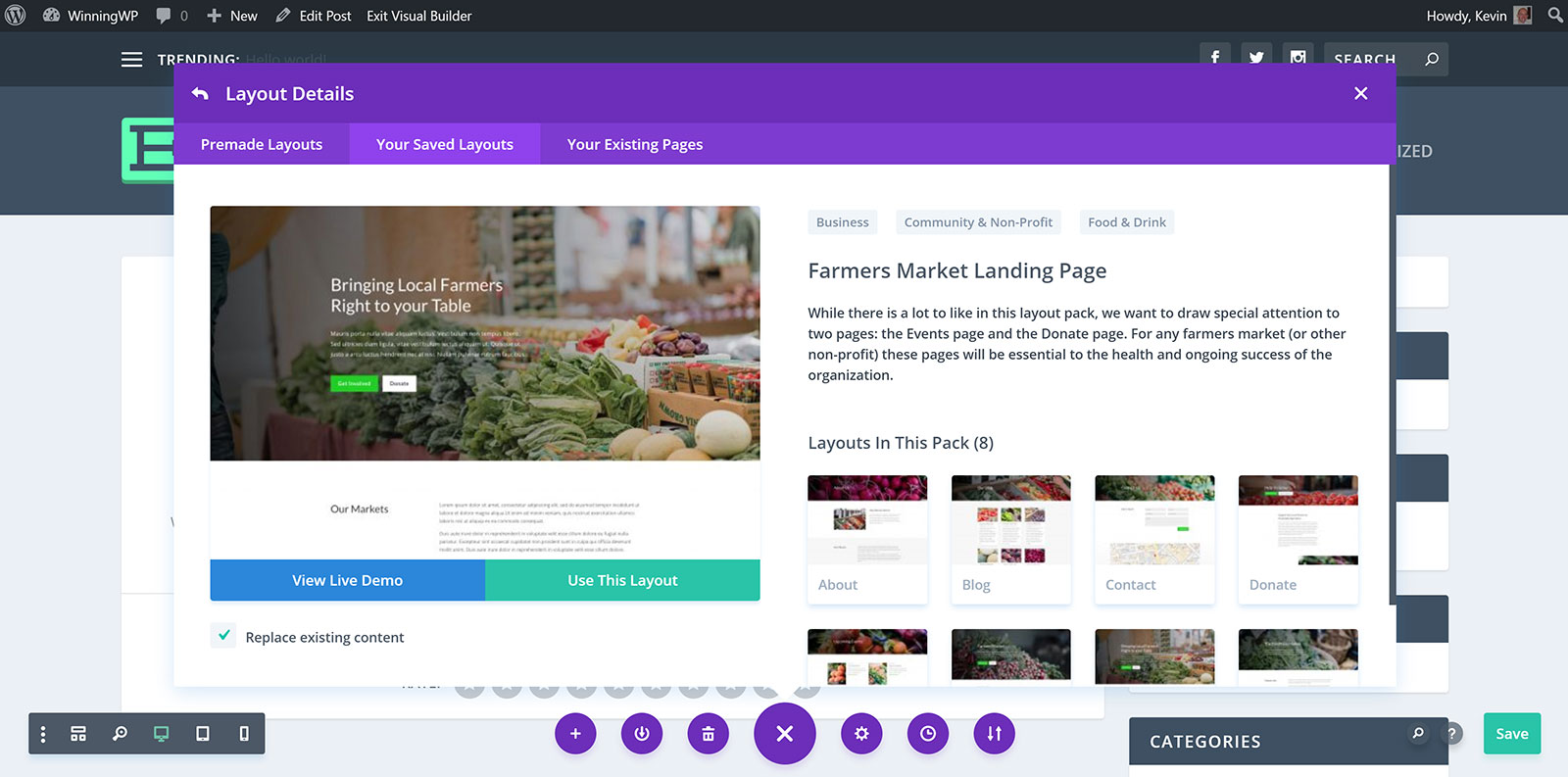
미리 만들어진 레이아웃 옵션은 레이아웃 라이브러리를 로드합니다. 기존 페이지 및 저장한 레이아웃과 함께 수백 개의 미리 만들어진 레이아웃을 여기에서 사용할 수 있습니다.
레이아웃은 12개 이상의 범주로 나뉘며 원하는 것을 찾는 데 도움이 되는 검색 양식이 있습니다.
100 개 이상의 레이아웃 팩이 포함되어 있으며 웹사이트로 가져오기 전에 각 레이아웃의 데모를 볼 수 있습니다.
레이아웃 팩은 웹 사이트의 여러 페이지 유형에 대해 동일한 디자인을 그룹화합니다. 예를 들어 레이아웃 팩에는 홈페이지, 페이지 정보, 블로그, 포트폴리오 페이지 등의 레이아웃이 포함될 수 있습니다.
저는 Divi Builder가 제공하는 레이아웃 시스템의 열렬한 팬입니다. 미리 만들어진 레이아웃의 양은 상당하며 모두 잘 디자인되어 있습니다. 웹사이트를 위한 훌륭한 레이아웃을 제공하거나, 원하는 경우 사용자 정의 레이아웃을 위한 훌륭한 출발점을 제공합니다.
제공되는 레이아웃을 테스트하는 것도 Divi를 최대한 활용하는 방법을 배우는 유용한 방법입니다.
앞서 언급했듯이 웹사이트의 메모리 할당을 늘리지 않으면 Divi Builder가 제대로 작동하지 않을 수 있으므로 올바르게 설정해야 합니다. 그렇지 않으면 레이아웃 가져오기가 중단될 수 있습니다.
Divi Builder가 처음 출시되었을 때 레이아웃은 백엔드에서 편집되었습니다.
이제 Divi Builder가 웹사이트 프론트 엔드에서 시작되어 실시간으로 변경 사항을 확인할 수 있습니다. 이전 스타일의 페이지 구축을 선호하는 경우 프런트 엔드의 ‘와이어프레임 보기’에서 페이지를 볼 수 있으며, Divi 라이브러리 페이지에서 레이아웃을 선택하여 백 엔드에서 레이아웃을 계속 수정할 수 있습니다.
끌어서 놓기 방식의 구축 솔루션과 마찬가지로 Divi Builder 인터페이스에 익숙해지는 데 15~30분이 소요될 수 있지만 일단 익숙해지면 플러그인이 얼마나 강력한지 알게 될 것입니다.
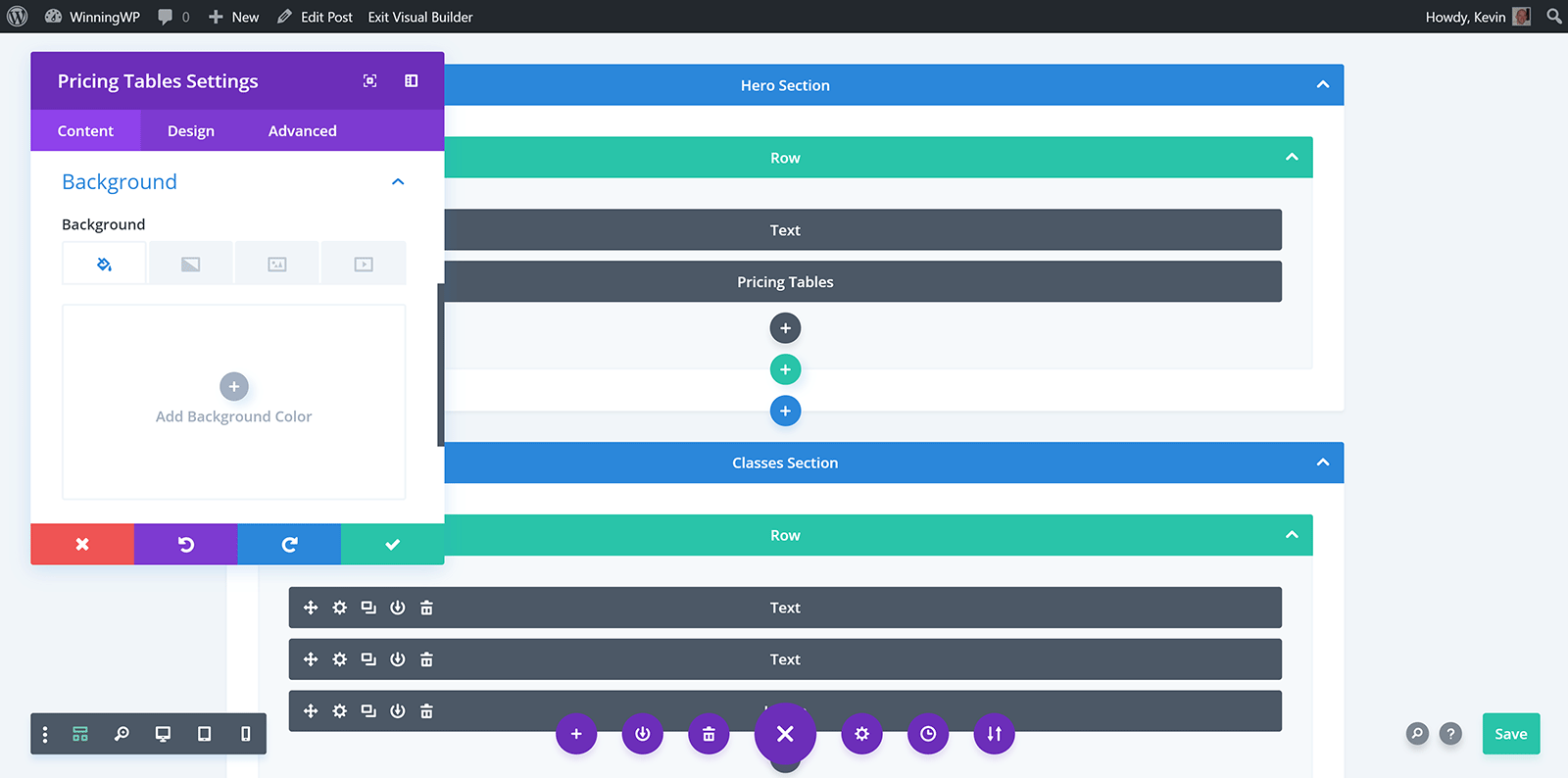
콘텐츠 모듈, 행, 열 또는 레이아웃 등 모든 것이 어떻게 보이고 작동하는지 사용자 지정할 수 있습니다. 보기를 변경하여 모바일 장치에서 레이아웃이 어떻게 보이는지 확인할 수도 있습니다.
각 컨텐츠 모듈에는 고유한 사용자 정의 옵션 세트가 있습니다. 디바이더와 같은 간단한 모듈에는 옵션이 거의 없지만 포트폴리오와 같은 모듈에는 수십 가지 설정이 있습니다.
모든 콘텐츠 모듈, 열 및 행에는 색상, 글꼴, 간격, 테두리 등을 사용자 지정할 수 있는 디자인 탭이 있습니다. 모든 것이 드롭다운 메뉴와 버튼을 통해 제어되므로 사용하기 쉽습니다.
고급 탭은 기술 사용자가 요소에 고유 ID를 할당하고 사용자 정의 CSS를 추가하는 데 도움이 됩니다. 데스크탑, 휴대폰 및 태블릿을 포함한 특정 장치에서 모듈을 비활성화할 수도 있습니다.
Divi Builder는 Extra의 필수적인 부분이며 테마가 매우 유연한 주요 이유입니다. 이 드래그 앤 드롭 워드프레스 플러그인으로 무엇을 할 수 있는지에 대해 표면만 긁었습니다.
Divi Builder에 대해 자세히 알아보려면 우아한 테마 Divi Builder 페이지 를 확인하고 Divi Builder에 대한 전체 리뷰도 읽어 보세요 .
추가 수정
Extra는 사용자 정의가 가능한 WordPress 테마이며 웹 사이트의 모양을 많이 제어할 수 있습니다.
추가 옵션 메뉴에는 테마 옵션, 테마 사용자 정의 도구, 모듈 사용자 정의 도구, 역할 편집기, Divi 라이브러리 및 카테고리 빌더와 같은 기본 설정 영역이 나열됩니다.
기본 테마 옵션 페이지에서 버튼 클릭으로 기능을 활성화 및 비활성화할 수 있습니다.
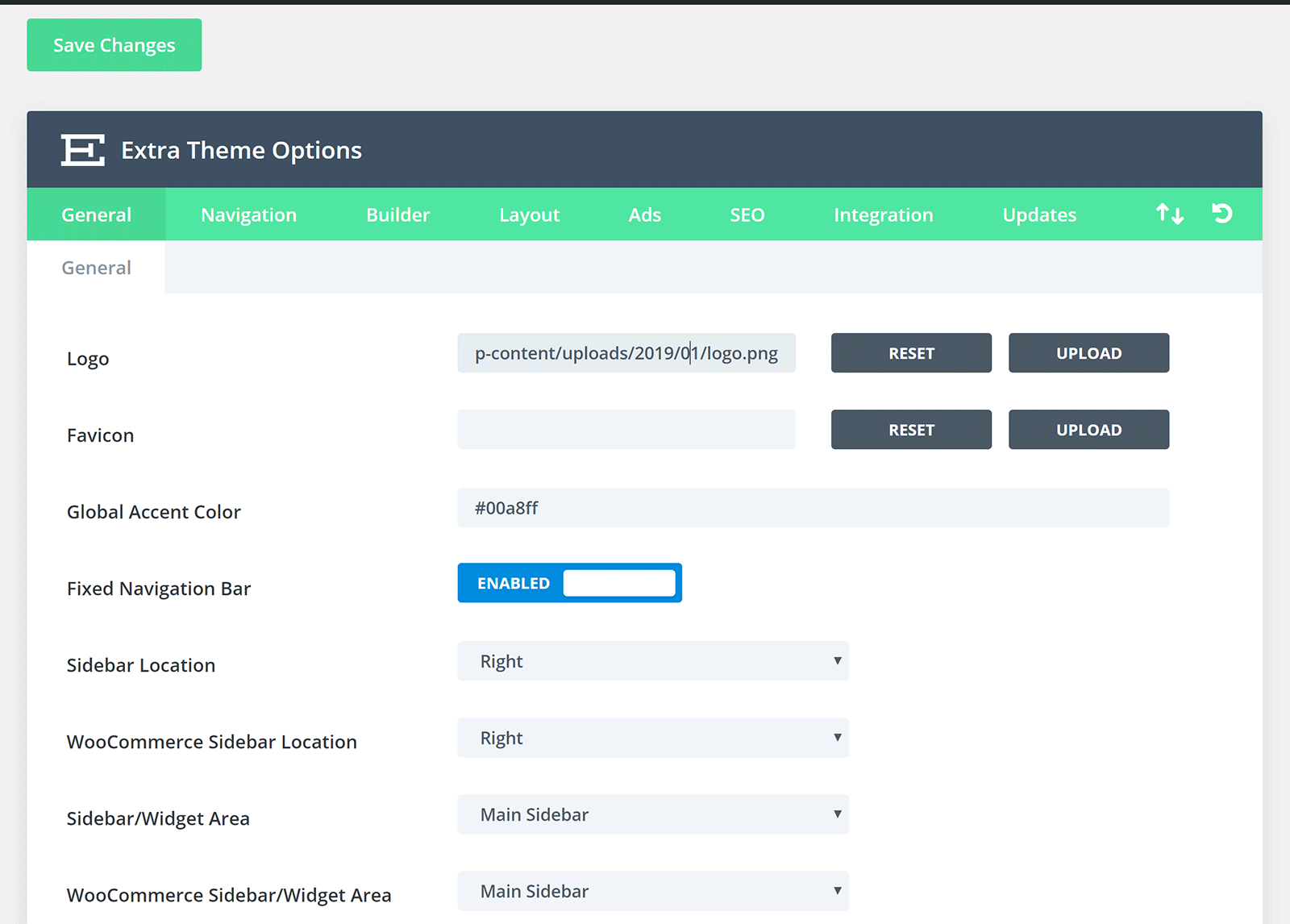
이 섹션은 일반, 탐색, 빌더, 레이아웃, 광고, SEO, 통합 및 업데이트의 8개 섹션으로 나뉩니다. 이 섹션의 많은 옵션은 더 많은 범주로 세분화됩니다. 예를 들어, 5개의 광고 영역은 헤더, 헤더 아래, 바닥글, 게시물 위 및 게시물 아래의 해당 섹션으로 분할됩니다.
녹색 탐색 메뉴의 오른쪽에는 설정 가져오기 및 내보내기, 옵션을 기본 설정으로 재설정하기 위한 버튼이 있습니다.
일반 옵션 탭은 로고와 파비콘을 업로드하고 사이드바의 위치를 정의하는 곳입니다. 여기에서 소셜 미디어 프로필 URL도 정의합니다.
다른 옵션에는 다양한 아카이브 페이지에 표시할 게시물 수, CSS 및 Javascript 축소 활성화 여부가 포함됩니다. 사용자 정의 CSS를 입력할 수 있는 상자도 있습니다.
탐색 옵션 탭을 사용하면 탐색 메뉴에서 페이지와 범주가 처리되는 방식을 관리할 수 있습니다. 드롭다운 메뉴를 비활성화할 수 있으며 메뉴에 홈 페이지를 연결할지 여부를 확인할 수 있습니다. 메뉴 항목의 순서를 정의할 수도 있습니다.
빌더 탭에서 특정 게시물 유형에 대해 Divi Builder를 활성화 및 비활성화할 수 있습니다. 클래식 편집기를 활성화하고 Divi Builder 제품 둘러보기와 같은 기능을 끌 수도 있습니다.
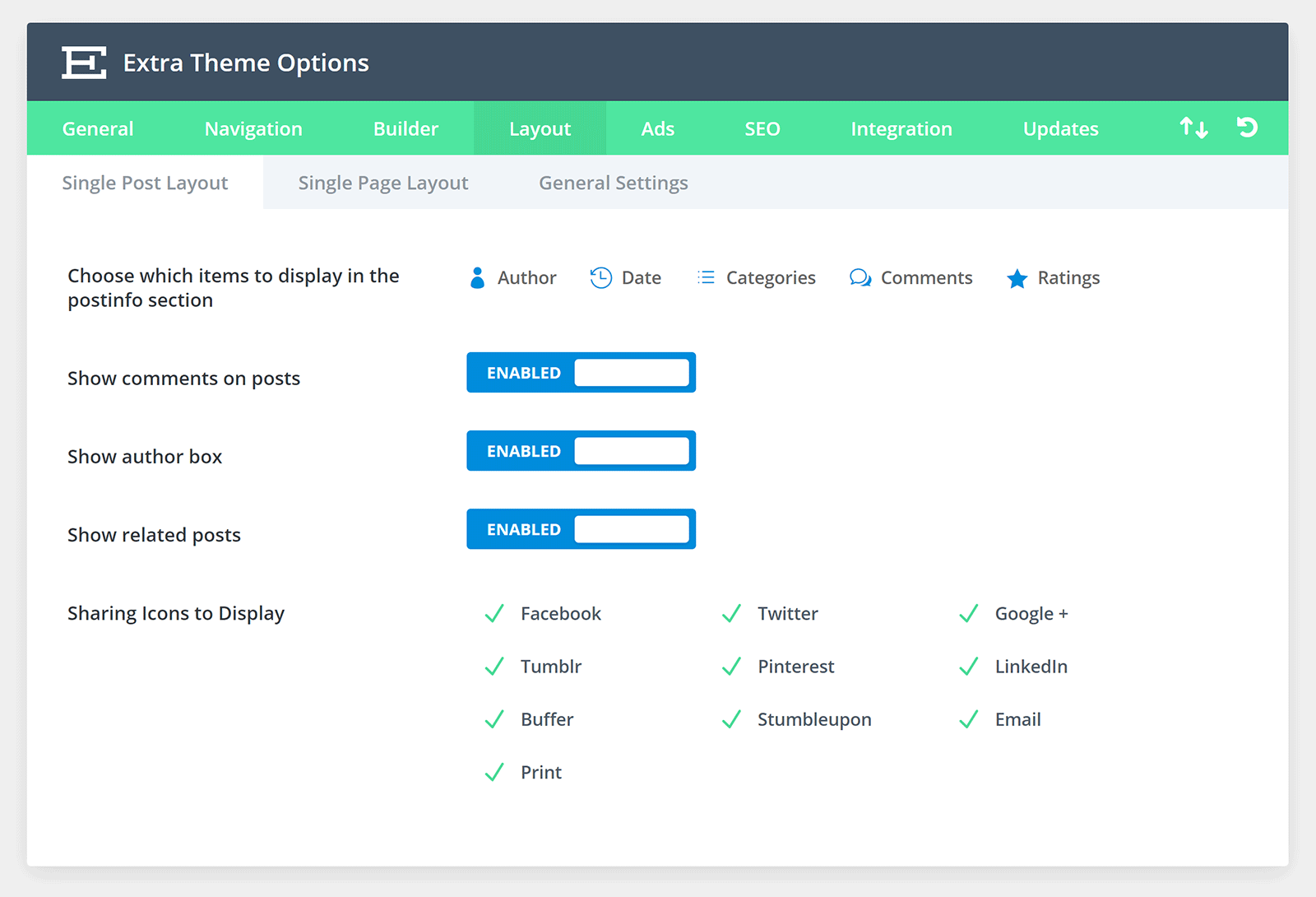
게시물 및 페이지의 레이아웃은 레이아웃 탭을 통해 변경할 수 있습니다.
이 섹션에서는 표시하려는 포스트 메타 정보 를 클릭하기만 하면 됩니다. 아카이브 페이지를 표준 레이아웃에서 석조로 전환할 수도 있습니다.
광고는 테마 옵션 영역을 통해 입력할 수 있습니다. 각 광고 영역에 대해 대상 URL이 포함된 배너를 표시하도록 선택하거나 Google Adsense 코드를 입력할 수 있습니다. Google Adsense 배너도 반응형으로 만들 수 있습니다.
Extra를 사용하면 웹사이트의 SEO 설정도 최적화할 수 있습니다. 홈페이지, 게시물 및 페이지, 색인 페이지에 대한 제목, 메타 설명 및 키워드와 같은 SEO 설정을 변경할 수 있습니다.
이러한 SEO 설정은 Yoast SEO 또는 All in One SEO Pack 과 같은 전용 SEO WordPress 플러그인을 대체 하지는 않지만 좋은 추가 기능입니다.
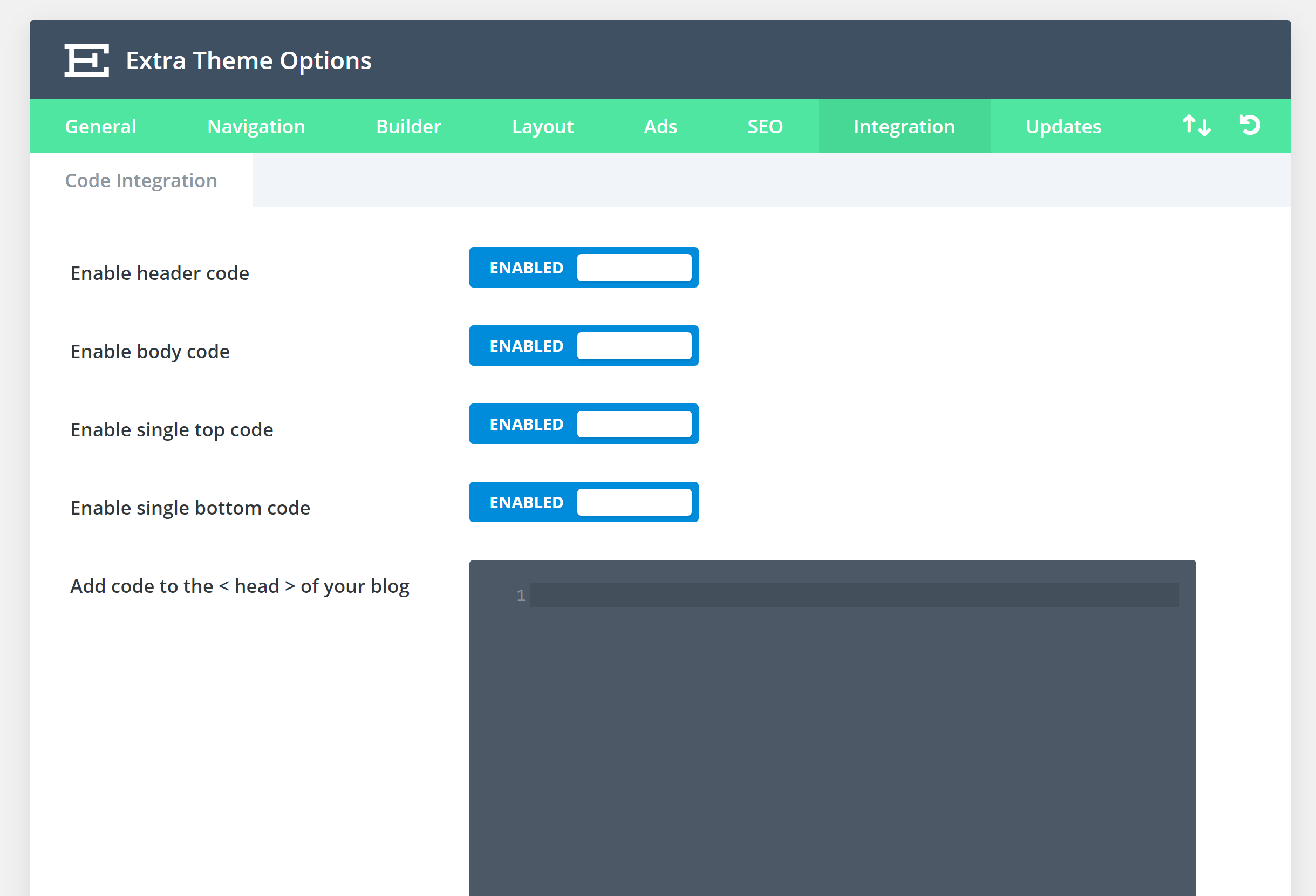
통합 탭을 사용하면 페이지의 헤드와 본문에 코드를 입력할 수 있으며 게시물 위와 게시물 아래에 코드를 추가할 수도 있습니다. 이것은 광고를 표시할 때 특히 유용합니다.
가장 마지막 탭은 업데이트 탭입니다. 테마 업데이트와 레이아웃을 Divi Builder로 가져오는 기능을 얻으려면 여기에 우아한 테마 사용자 이름과 API 키를 입력해야 합니다.
디자인 사용자 정의
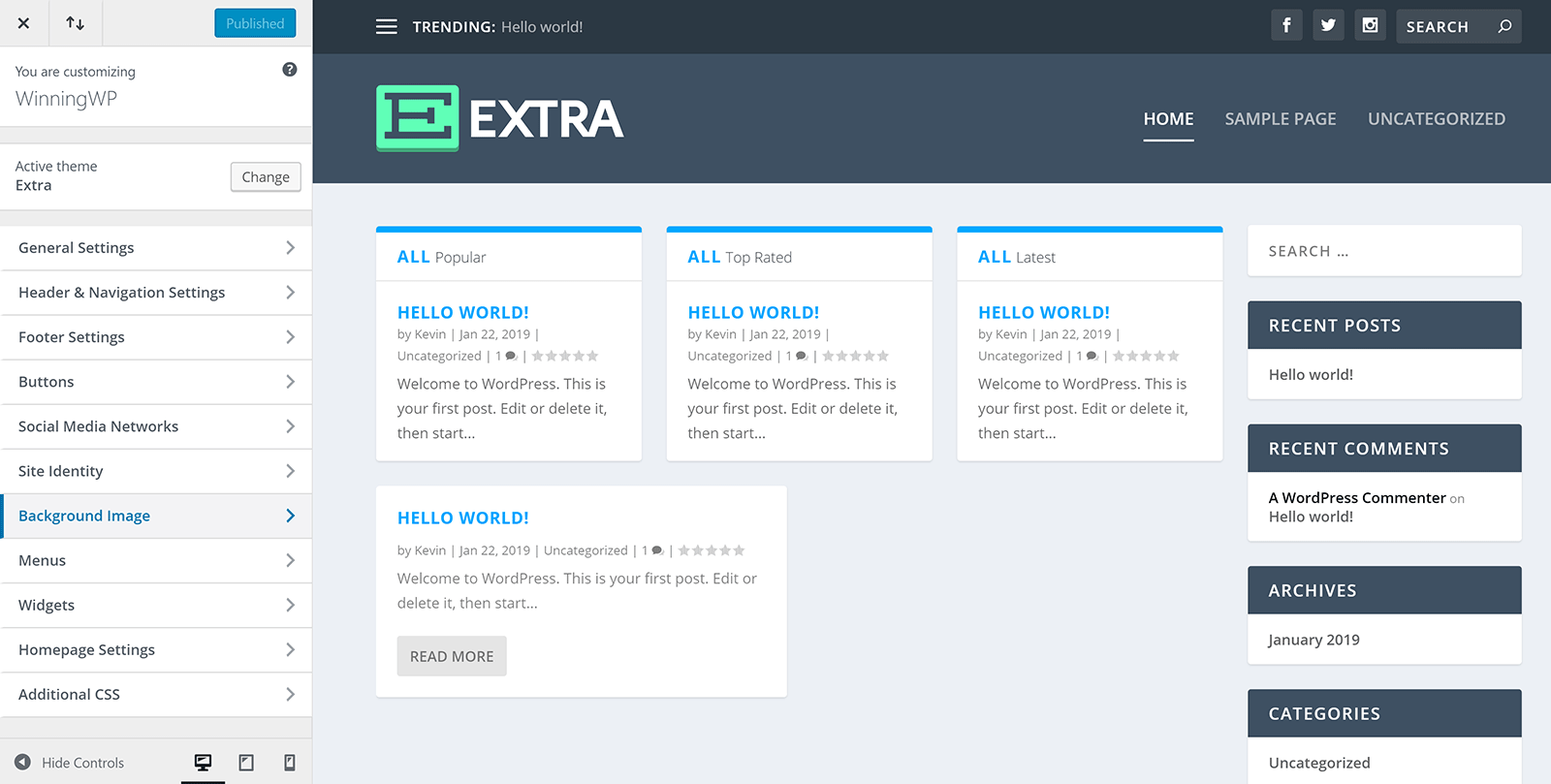
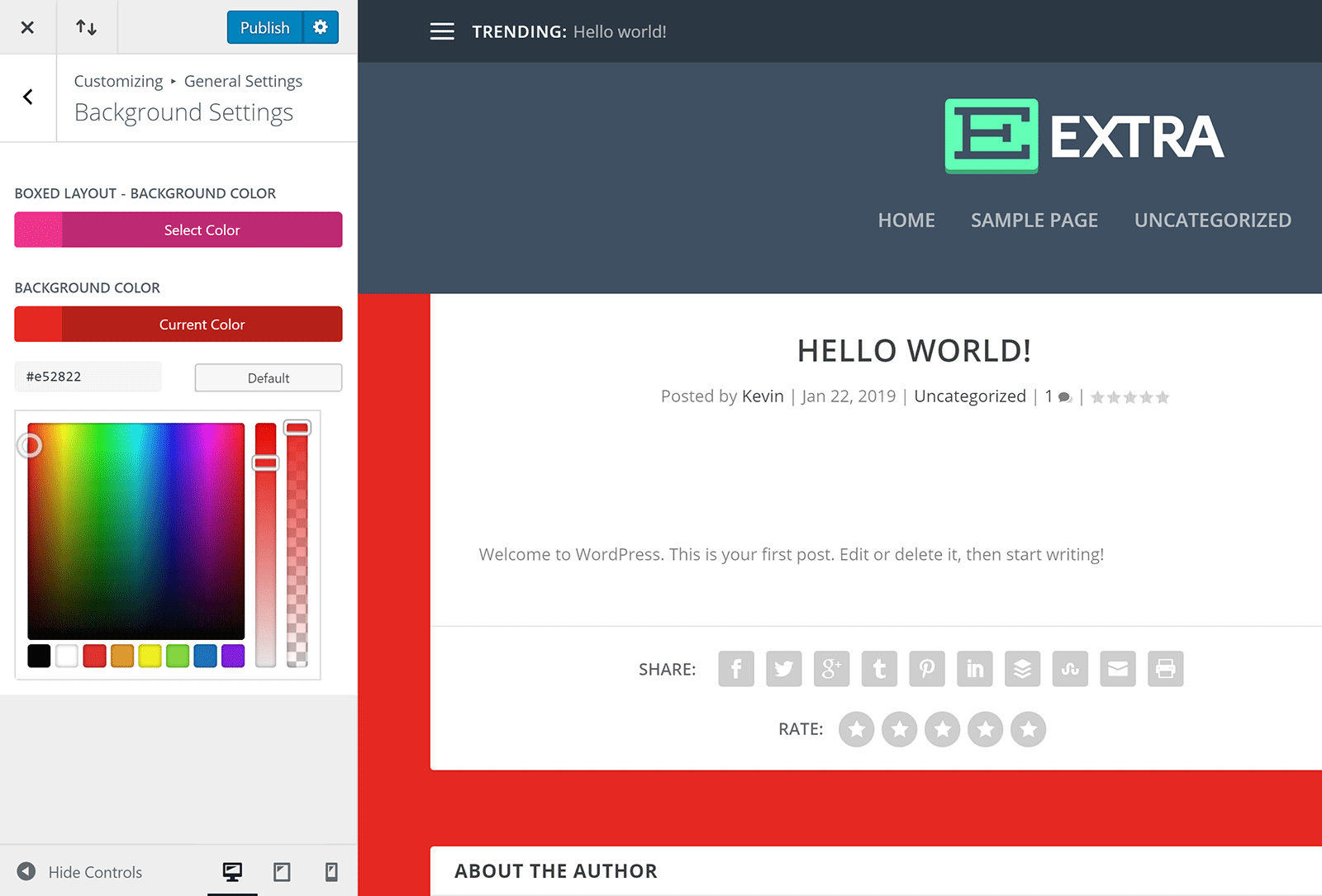
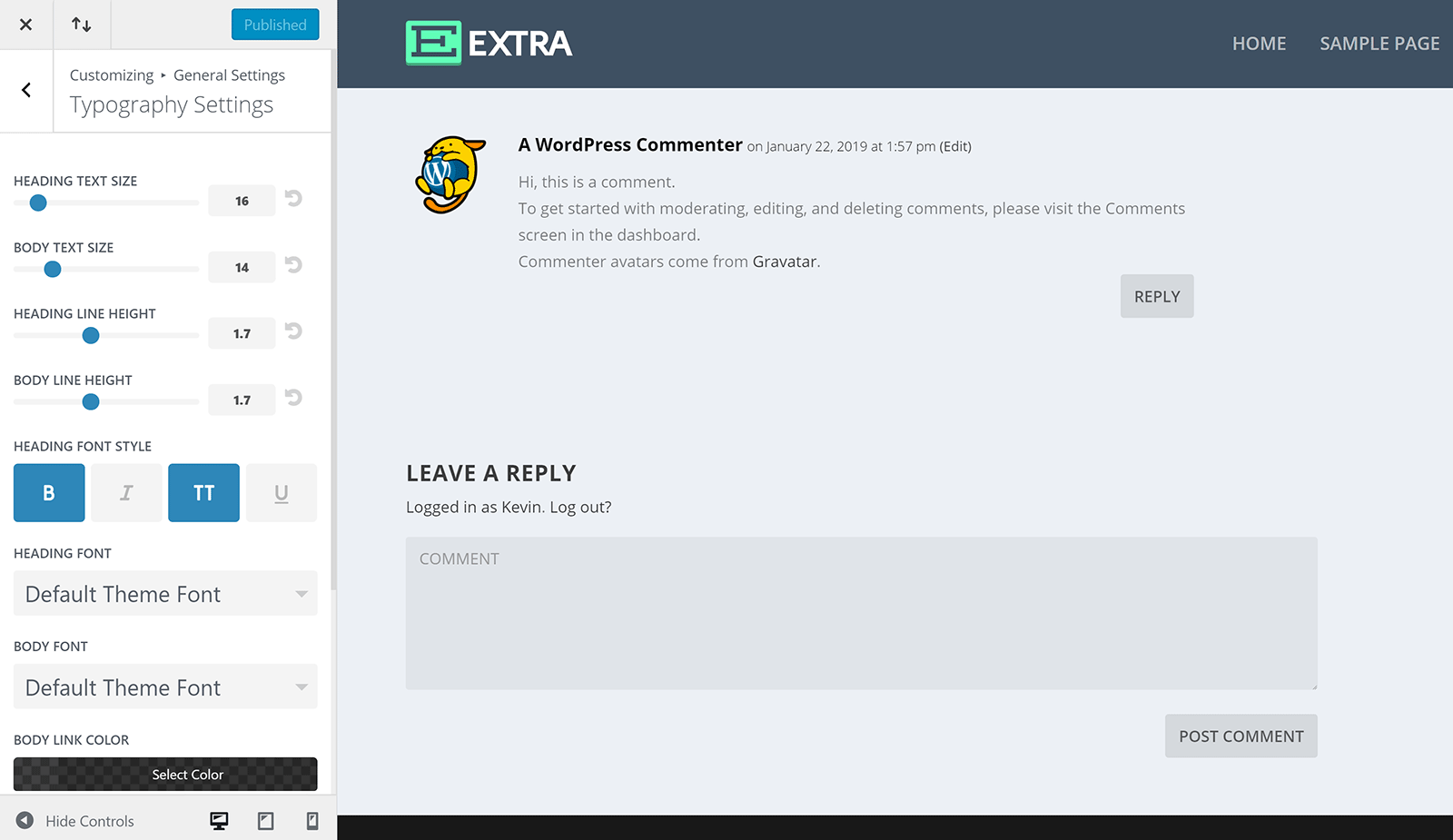
Extra는 WordPress 테마 커스터마이저 를 지원합니다 . 즉, 디자인의 모든 측면을 사용자 정의하고 데스크톱 브라우저 및 모바일 장치의 변경 사항을 실시간으로 확인할 수 있습니다.
Extra 디자인은 머리글, 바닥글, 위젯 등을 포함한 많은 카테고리와 하위 카테고리로 나뉩니다.
WordPress는 수년간 WordPress 테마 커스터마이저에 대한 지원을 추진해 왔습니다. 그럼에도 불구하고 많은 테마에는 변경 사항을 미리 볼 수 있는 옵션이 없는 관리 영역에 여전히 디자인 옵션이 있습니다.
나는 커스터마이저가 완벽하지 않다는 것을 알고 있지만 특정 커스터마이징이 어떻게 보일지 시각화하기 위해 고군분투하는 사람으로서 나는 항상 그것이 유용하다는 것을 알았다.
요소 레이아웃의 너비 및 탐색 메뉴의 위치와 같은 테마 사용자 정의 도구에서 일반적인 디자인 설정을 찾을 수 있지만 위젯 및 메뉴를 변경할 수도 있습니다.
글꼴 유형, 크기 및 색상을 제어할 수 있는 좋은 타이포그래피 옵션도 있습니다.
아래 비디오를 확인하여 Extra에서 테마 사용자 지정 도구를 사용하여 웹사이트 디자인을 변경하는 방법을 확인하십시오.
기타 추가 옵션 및 설정
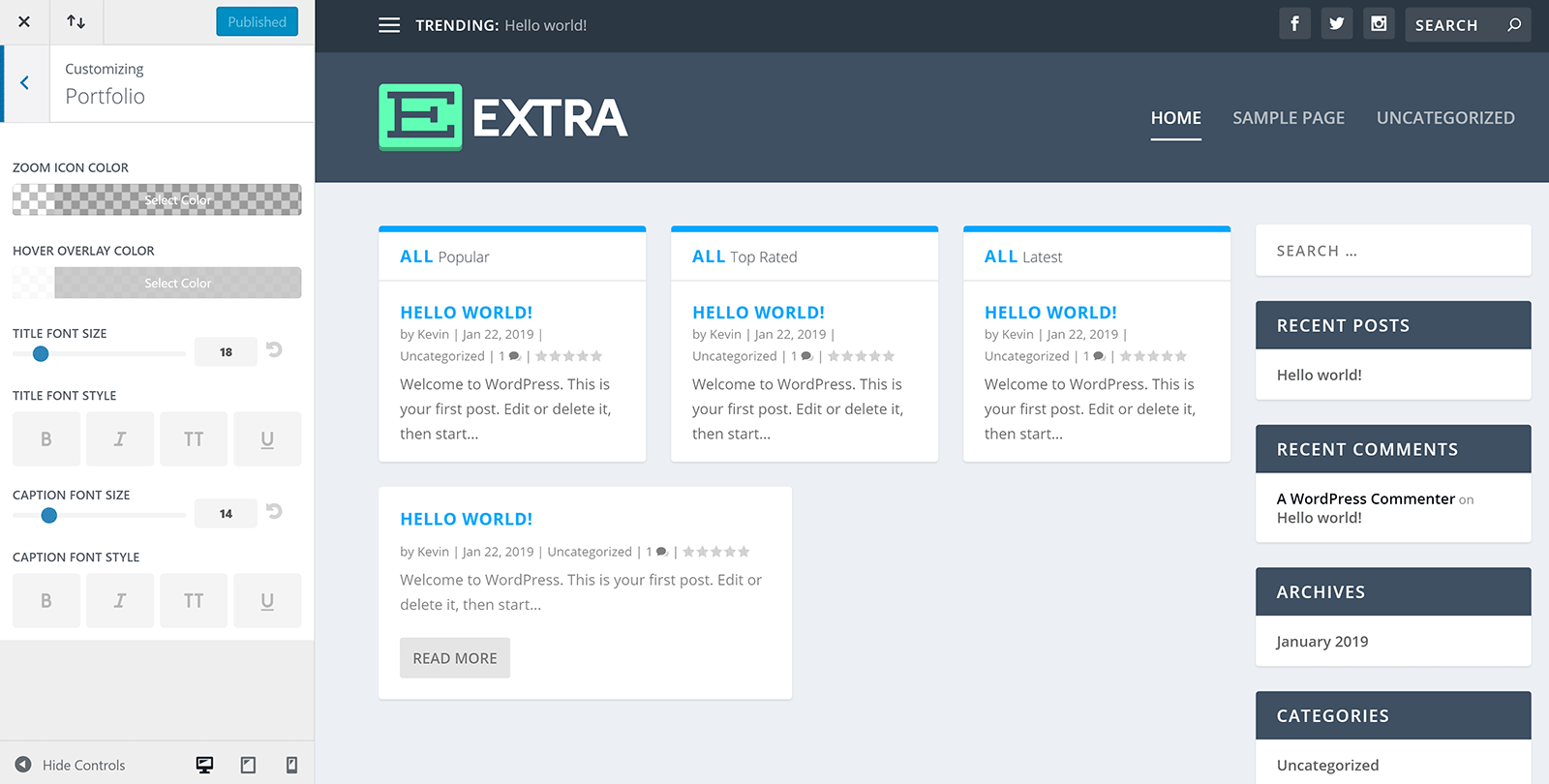
모듈 커스터마이저를 사용하면 Divi Builder에서 콘텐츠 모듈의 타이포그래피를 제어할 수 있습니다.
일부 모듈을 사용하면 모듈의 너비를 변경하거나 이미지 크기나 사용되는 애니메이션 유형 등을 변경할 수 있습니다. 그러나 대부분의 경우 모듈 사용자 지정 도구를 사용하여 글꼴 크기, 유형 및 색상을 변경할 수 있습니다.
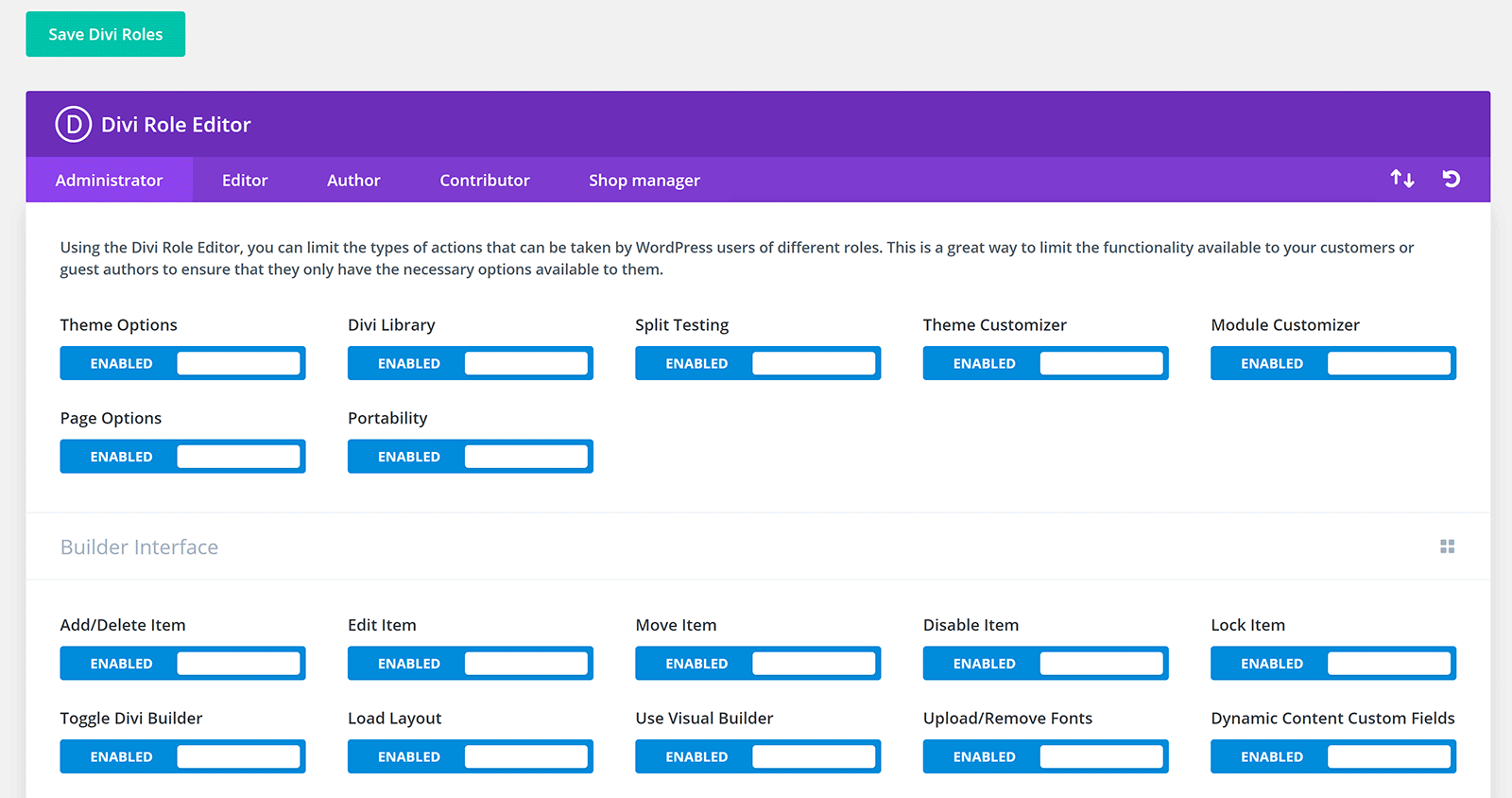
Divi와 마찬가지로 Extra에는 역할 편집기가 있습니다.
Divi Builder 및 Extra 기능에 대해 다른 사용자 그룹의 권한을 활성화 및 비활성화하는 데 사용할 수 있습니다. 예를 들어 테마 옵션 영역에 액세스할 수 있는 사람, Divi 라이브러리를 사용할 수 있는 사람, 사용자가 사용할 수 있는 콘텐츠 모듈을 정의할 수 있습니다.
안타깝게도 권한은 사용자 그룹으로 제한됩니다. 사용자별로 권한을 제어할 수 없습니다.
이 역할 편집기는 사용자 역할 편집기 와 같은 기능이 풍부한 역할 편집 솔루션을 대체하는 것으로 간주되어서는 안 됩니다 . 이에 비해 Divi 역할 편집기는 Divi Builder 및 Extra 기능에만 해당됩니다.
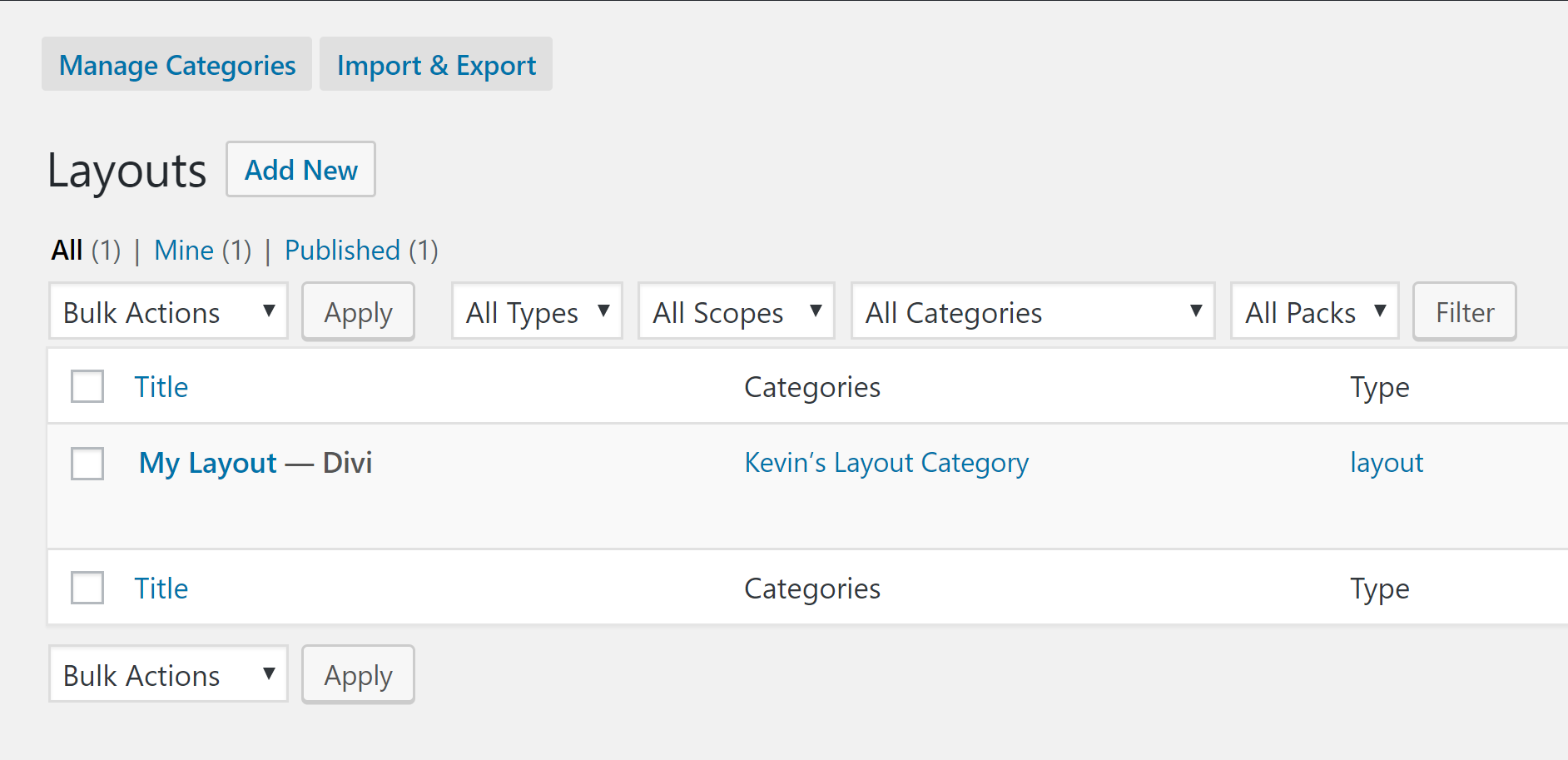
Divi Builder의 라이브러리 시스템은 환상적입니다. 레이아웃을 저장하고 언제든지 다시 사용할 수 있습니다.
Divi 라이브러리 페이지에는 저장한 모든 레이아웃이 나열되며 여기에서 모든 레이아웃에 액세스할 수 있습니다.
흥미롭게도 이 페이지에서 레이아웃을 편집하면 Divi Builder 인터페이스가 관리 영역 내의 백엔드에 표시됩니다. 실시간으로 변경 사항을 확인하려는 사람들을 위해 레이아웃 위에 ‘프론트 엔드에서 빌드’ 버튼이 있습니다.
추가 관리 메뉴의 마지막 옵션 페이지는 카테고리 작성기로 블로거가 높이 평가할 기능입니다.
Extra를 처음 설치하면 홈 페이지와 카테고리 페이지의 레이아웃이 표시됩니다. 여기에서 더 많은 고유한 레이아웃을 추가하고 특정 게시물 카테고리에 할당할 수 있습니다. 웹사이트를 독특하게 만드는 환상적인 방법입니다.
예를 들어, 뉴스 카테고리에 대해 고유한 블로그 템플릿을 만들고 튜토리얼에 대해 다른 템플릿을 만들어 각 카테고리를 구별하고 게시되는 콘텐츠에 맞게 최적화할 수 있습니다.
보시다시피 Extra는 웹사이트 디자인과 콘텐츠 모듈이 어떻게 보이는지 완전히 제어할 수 있습니다. 기술 경험에 관계없이 누구나 전문적인 웹 사이트를 만들 수 있습니다.
우아한 테마 멤버십 비용
추가 기능은 우아한 테마 멤버십 에 포함되어 있습니다. Extra 외에도 멤버십을 통해 86개의 다른 WordPress 테마, Divi Builder , 이메일 수신 동의 플러그인 Bloom 및 소셜 미디어 공유 플러그인 Monarch 에 액세스할 수 있습니다 .
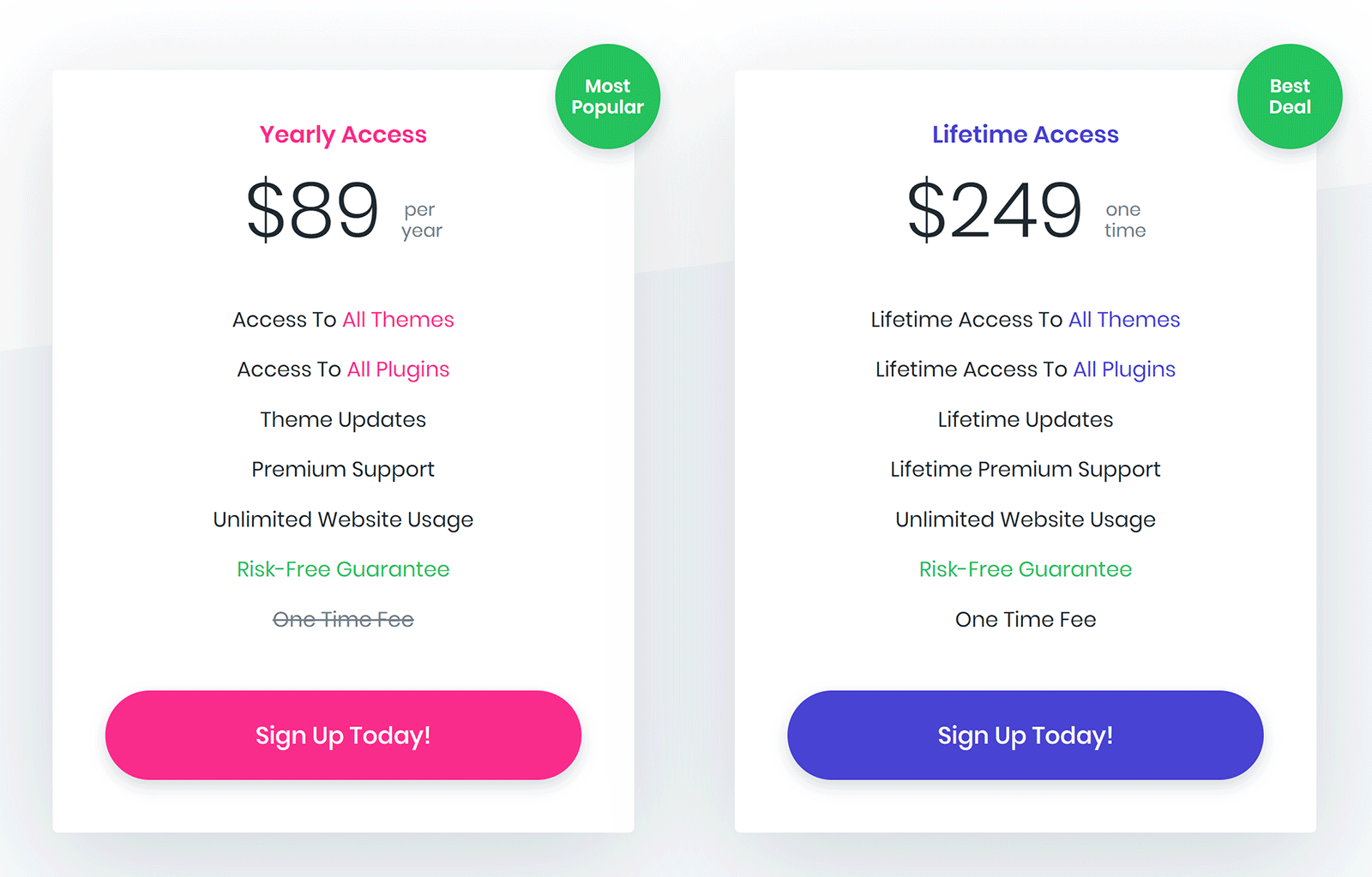
대부분의 WordPress 상점에 3~5개의 라이선스 옵션이 있는 시장에서 우아한 테마는 대신 간단한 가격 정책을 채택했습니다.
그들은 모든 테마와 플러그인, 무제한 웹 사이트 사용 및 프리미엄 지원에 대한 전체 액세스를 제공하는 두 가지 계획을 제공합니다.
연간 액세스 계획은 연간 $89입니다. 몇 년 동안 우아한 테마를 사용하는 자신을 본다면 평생 액세스 멤버십이 의미가 있습니다. $249의 일회성 비용으로 2년 차 이후에 자동으로 비용을 지불합니다.
모든 엘레강트 테마 멤버십에는 30일 이내 환불 보장이 함께 제공됩니다.
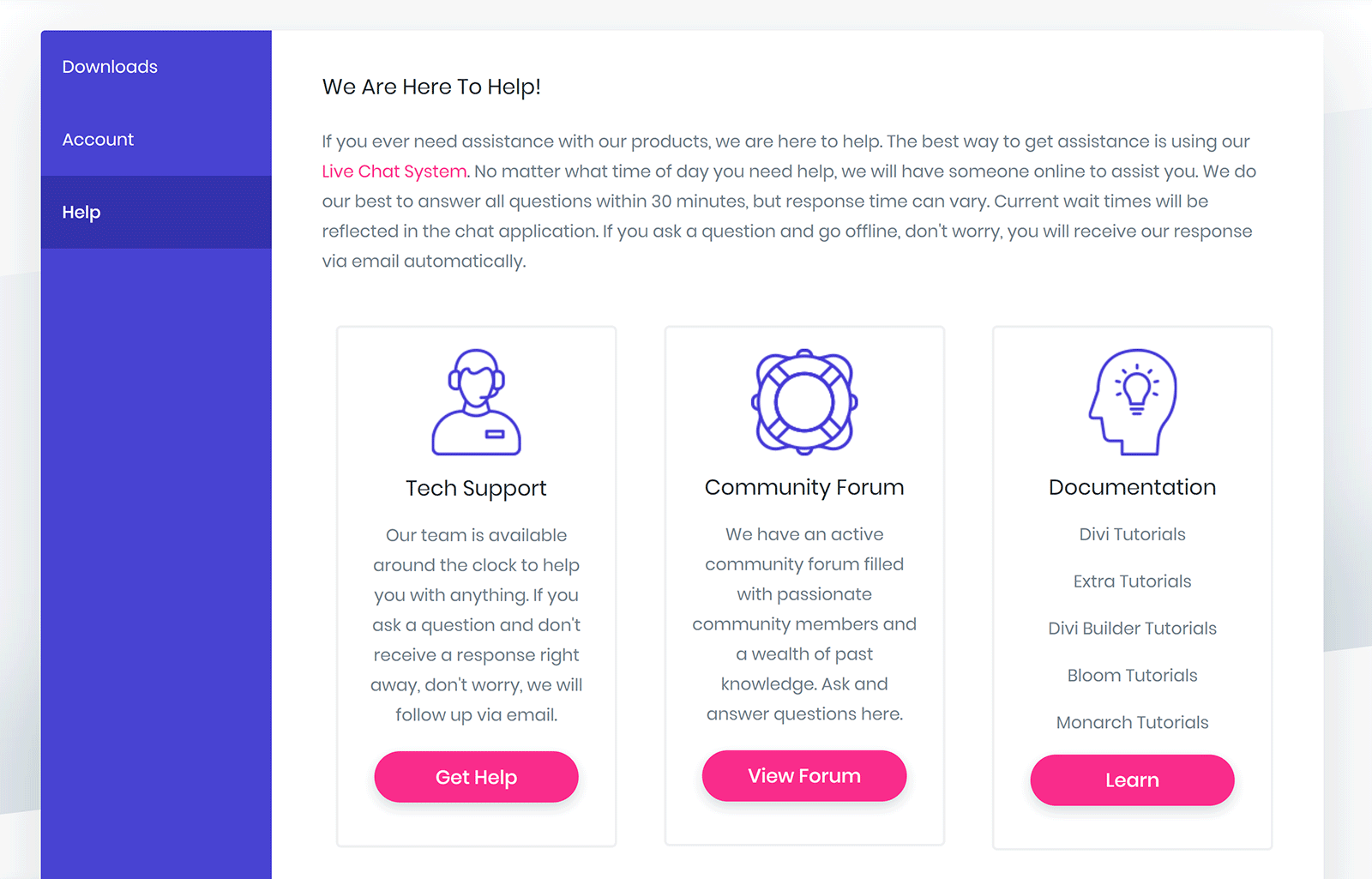
Extra 및 기타 우아한 테마 제품에는 모두 WordPress 관리 영역 내에 훌륭한 문서가 있습니다. 그러나 여전히 작동 방식이 확실하지 않은 경우 여러 가지 방법으로 도움을 받을 수 있습니다.
티켓 지원 시스템을 통해 즉각적인 도움을 받거나 우아한 테마 토론 포럼 에서 질문할 수 있습니다 . 수백 개의 자세한 자습서가 포함 된 광범위한 문서 영역 도 있습니다. 이 가이드는 광범위하며 비디오 연습이 포함되어 있습니다.
우아한 테마는 Divi, Divi Builder, Extra 및 Monarch와 같은 주요 제품을 지속적으로 개선하고 있습니다. 그들은 항상 새로운 기능을 추가하고 있습니다.
따라서 우아한 테마 고객이 되면 정기적인 업데이트를 기대할 수 있습니다.
마지막 생각들
우아한 테마는 Extra 를 ‘Ultimate Magazine WordPress Theme’로 마케팅하고 있습니다. 시장에서 가장 좋은 WordPress 매거진 테마인지 여부는 몇 가지 훌륭한 대안이 있기 때문에 논쟁의 여지가 있지만 Extra는 확실히 최고 중 하나로 간주될 권리를 얻었습니다.
우아한 테마는 Divi를 훌륭하게 만드는 모든 것을 가져와 온라인 잡지와 블로그에 최적화했습니다.
그들은 더 많은 블로그 레이아웃과 각 게시물 카테고리에 대해 고유한 레이아웃을 만드는 기능을 추가했습니다. 그들은 또한 소셜 미디어 프로필, 작성자 및 제품 평가를 통합하는 데 도움이 되는 제품 평가 시스템 및 여러 사용자 정의 위젯과 같은 다른 멋진 기능을 통합했습니다.
Divi는 여전히 우아한 테마의 주력 테마이며 대부분의 웹사이트 소유자가 선택할 것입니다. 그러나 블로그나 온라인 잡지를 운영하는 경우 Extra가 더 나은 선택입니다.
고맙게도 두 테마 모두 Divi Builder에서 제공하고 Elegant Themes 멤버십 에 포함되므로 두 테마를 깊이 비교할 필요가 없습니다 .
사용/추가? 생각?

![[자동번역] 워드프레스 Extra 매거진 테마 리뷰(2022)](https://sonet.kr/wp-content/uploads/2022/02/extra-mega-menu-1280x640.jpg)


























![[자동번역] ChatGPT를 사용하여 Facebook 픽셀 구매 이벤트 코드 생성](https://sonet.kr/wp-content/uploads/2023/01/chatGPT-440x264.jpg)
![[자동번역] WPManageNinja가 만든 플루언트CRM을 아시나요?](https://sonet.kr/wp-content/uploads/2022/04/Anniversary-6th-01-2048x1072-1-440x264.webp)
![[챗GPT] 영어논문 PDF파일 검색 번역, 가장 쉽고 빠른 방법은?](https://sonet.kr/wp-content/uploads/2023/08/챗GPT-플러그인_AskYourPDF-440x264.jpg)
![[자동번역] 워드프레스 블록 패턴 사용법 가이드](https://sonet.kr/wp-content/uploads/2022/05/use-wp-block-patterns-og-440x264.png)






![[디마불사] AI 실무활용법 학습시 필독강추 채널11공부방 2기 1강 AI-활용법-학습시-필독강추-유튜브채널-톱11](https://sonet.kr/wp-content/uploads/2024/05/썸네일_디마불사_169화_AI-활용법-학습시-필독강추-유튜브채널-톱11_240405.png)
![[디마불사] AI 실무활용법 학습시 필독강추 채널11공부방 2기 1강](https://sonet.kr/wp-content/uploads/2025/04/썸네일_주경야독63_리애디.ai로-구글폼-연동해-이벤트-신청용-랜딩페이지-만들기_250324.png)
![[무료특강] 페이스북 비즈니스 관리자, 왜 필요하고 어떻게 활용할까](https://sonet.kr/wp-content/uploads/2025/02/썸네일_주경야독56_챗GPT와-구글-앱스-스크립트로-구글-설문지-5분-안에-만들기_240526.png)
![[PDF-Book] 고객관리 자동화 하루에 끝내기(크몽)](https://sonet.kr/wp-content/uploads/2022/11/fcrm_ebook_nblog_widget_330.jpg)


