2018년의 첫 주말을 맞았습니다.
새해 홈페이지에 최소한 일주일에 하나는 포스트를 올리자 결심을 했더랬습니다.
첫 포스트로 무얼 쓸까 고민하다 올해 페이스북의 가장 중요한 집중점 중 하나로 꼽히리라 예상되는 메시지 활용법을 다뤄보고 싶어졌습니다.
메시지는 실시간 커뮤니케이션부터 실시간 호출 광고에 이르기까지 앞으로 점점 더 활용도가 커질 수밖에 없을 것입니다.
애석한 것은 국내의 경우 전체 메신저 시장의 95%를 카카오톡이 완전 독점하다시피 한 상황이라서 페이스북 메신저 사용자의 비율이 불과 전체의 2% 수준에 불과하다는 점이지요.
그런데 해외로 눈을 돌리면 사정이 좀 다릅니다.
중국이야 워낙에 글로벌 인터넷에 대해 차단 정책을 취하고 있으니 논외로 치고, 둘러보면 거의 전 세계가 이미 페이스북 메시지 영향력 아래 놓였다고 볼 수 있으니까요…
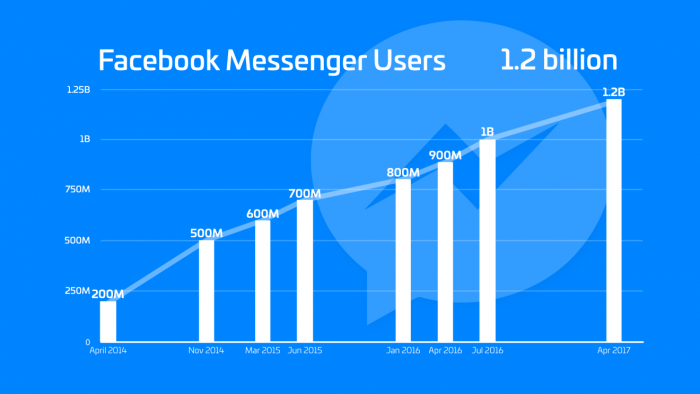
페이스북 사용자 수가 21억명을 넘긴 지난 11월을 기준으로 전 세계에서 [페이스북 메신저]를 쓰는 사람의 수는 이미 13억 명을 넘겨 급속히 성장하고 있습니다.
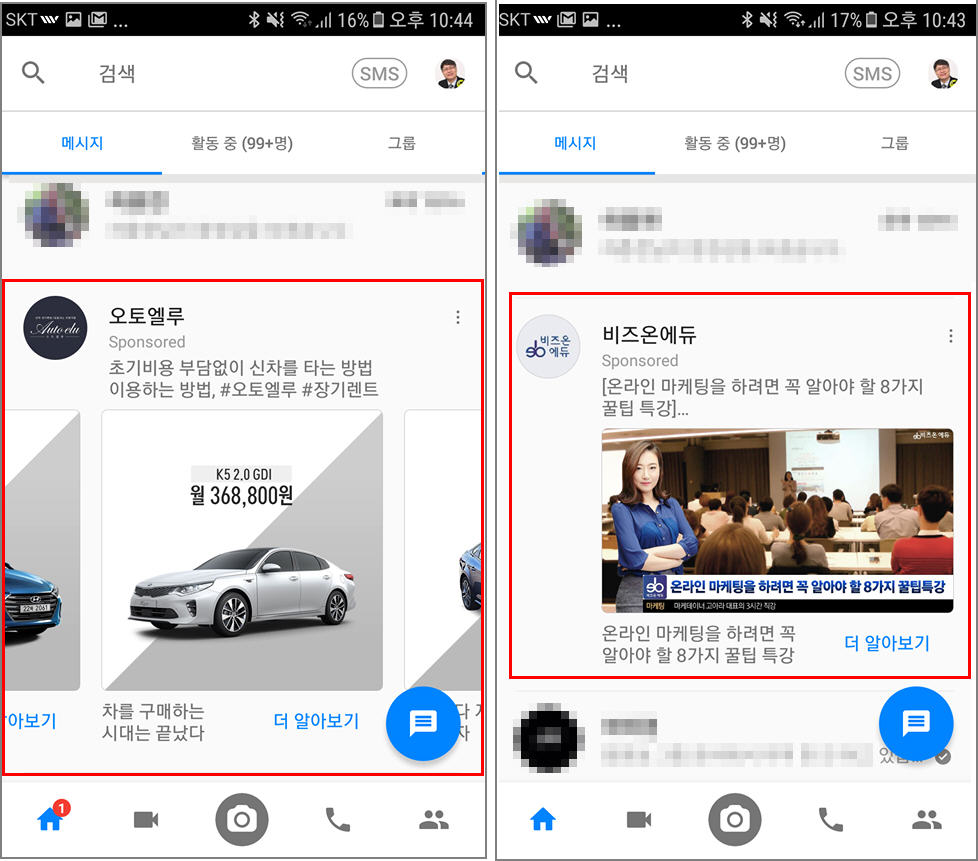
작년 하반기부터 페이스북 메시지 받은 메시지 목록 중간에 배너 형태의 [메시지 광고]가 본격적으로 노출되기 시작한 것도 페이스북이 메시지 기반 광고 상품을 키우려는 전략의 일환으로 보입니다.
받은메시지 목록은 뉴스피드의 포스트를 능가하는 주목도를 가질 수밖에 없는 강력한 노출 위치(인벤토리)로 볼 수 있으니까요.
그런데 최근 들어 이 메신저를 일반 웹사이트나 다른 앱서비스와 연동하여 사용하는 실시간 챗봇 기능이 다양하게 발전하고 있습니다.
웹사이트 저작 도구의 대명사인 워드프레스로 만든 홈페이지에서도 페이스북 채팅창을 통해 사이트 방문자와 함께 실시간으로 대화를 나눌 수 있는 방법과 도구를 제공합니다.
그래서 오늘은 워드프레스로 만든 홈페이지에서 간단한 플러그인 설치(활성화)를 통해 코딩을 모르더라도 쉽고 빠르게 페이스북 챗봇을 연결하여 사용하는 방법을 살펴 봅니다.
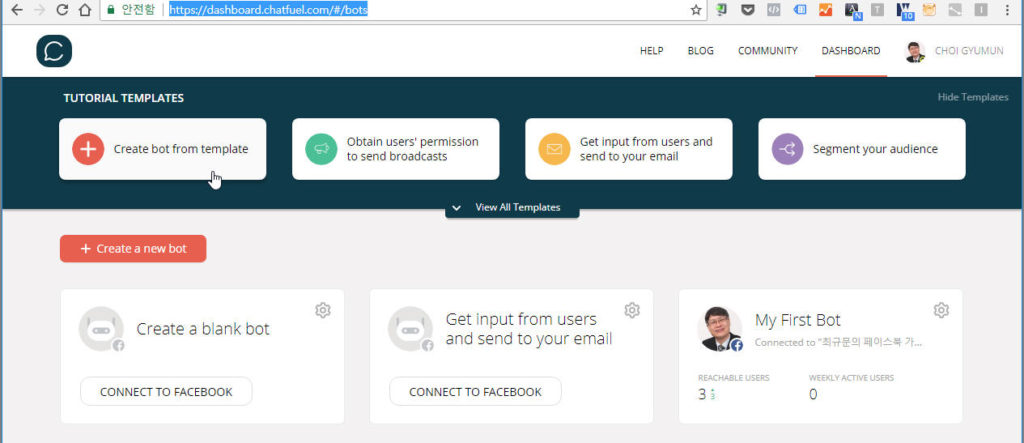
1. 가입형 메시지 챗봇 서비스 사이트 가입 및 기본 템플릿 생성
>> https://dashboard.chatfuel.com
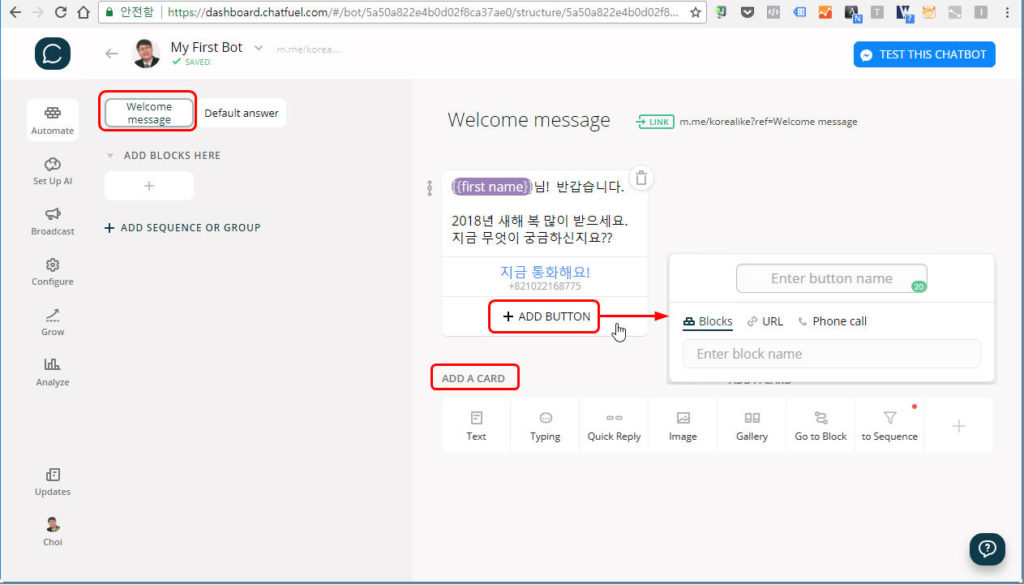
2. 방문자 환영인사 챗봇 메시지 셋팅
>> 기본 영문으로 되어 있는 챗봇 인사말 샘플을 한글로 적절하게 바꾸고 간략한 요지의 자동 응답 환영 메시지를 만듬.

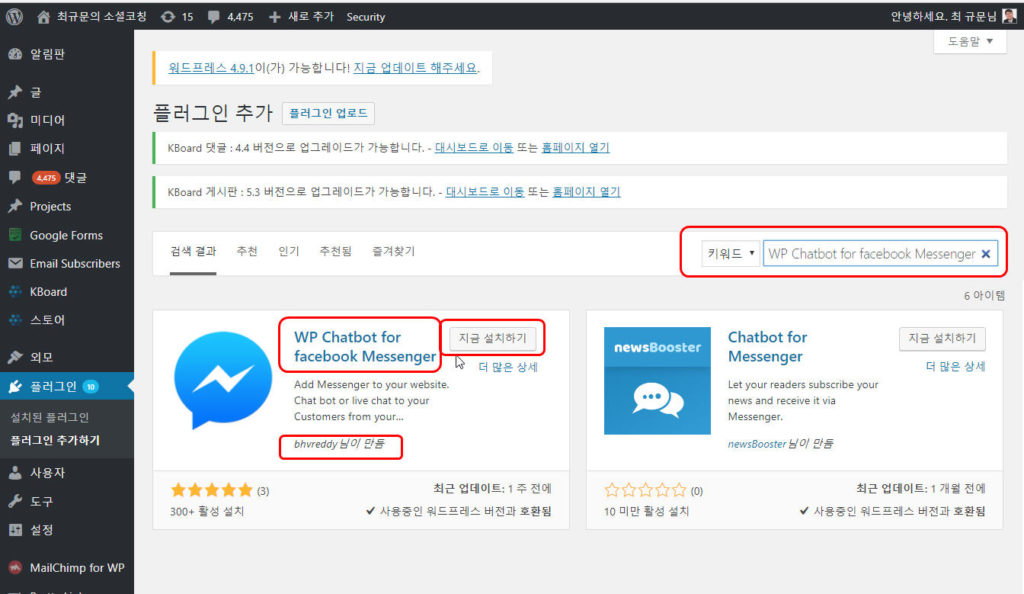
3. 워드프레스에 페이스북 챗봇 지원용 플러그인 설치, 활성화 조치
>> 찾아 설치할 플러그인 : WP Chatbot for facebook Messenger

>> 설치된 플러그인의 [설정] 화면을 열어서 Facebook App ID 와 연동시킬 페이지의 Facebook Page ID를 설정해줌.
여기서 앱 ID를 얻으려면 페이스북 개발자로 신규 등록하여 앱 만들기 자격이 있어야 하며, 페이지 ID는 홈페이지에 노출할 챗봇의 채팅창의 대화 상대를 의미하고, 채팅창의 내용이 해당 페이스북 페이지의 [받은 메시지함]으로 들어오게 됨.
앱 아이디와 페이지 아이디를 어떻게 얻고, 확인하는지는 아래 문서 링크 설명을 참고하기 바람.
= https://holithemes.com/wp-chatbot/wp-chatbot-settings/
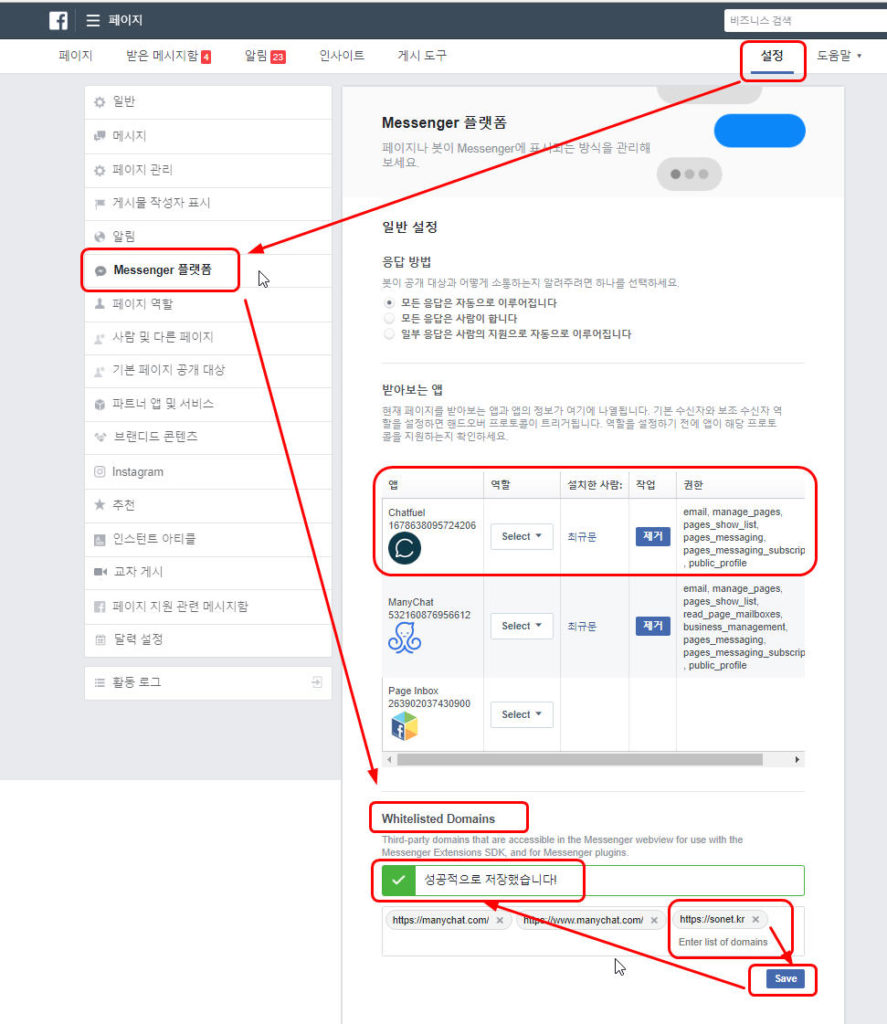
4. 연동할 페이스북 페이지 [설정]에서 [Messenger 플랫폼] 옵션 중 [Whitelisted Domain] 설정
해당 챗봇 아이콘이 동작해야 하는 “워드프레스 홈페이지의 도메인 주소”(https://로 보안 처리된 사이트만 가능)를 화이트리스트 항목에 추가한 뒤 [Save] 하여 “성공적으로 저장했습니다!” 라는 안내문이 나오도록 확인함.

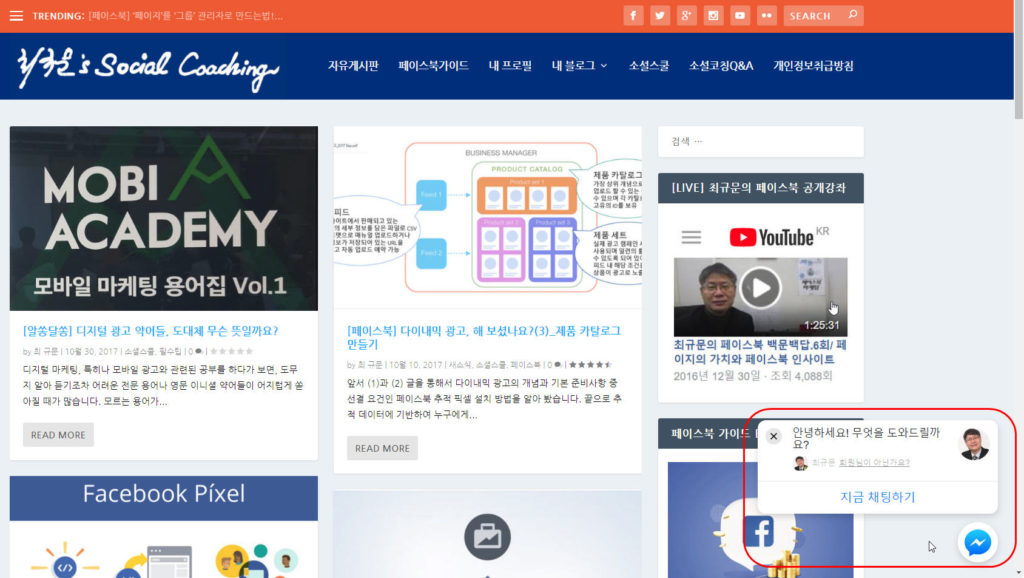
5. 해당 홈페이지 내 챗봇 정상 동작 여부 확인
위의 작업을 모두 마치고 나서 해당 홈페이지를 열어서 화면 우측 아래쪽에 페이스북 챗봇 메시지 아이콘이 뜨는지 확인!
>> https://sonet.kr/
[부연]
3번 과정에서 페이스북 [App ID]를 얻는 과정과 [Page ID]를 확인하는 게 초보자들에게는 조금 난관일 수 있는데… 이 내용을 모르면 메시지 챗봇 창을 붙이는 것은 실질적인 의미가 없어 보여 설명 가이드 문서 링크로 대신합니다.
특히 이 과정에서 4번 항목의 [화이트리스트 도메인] 영역에 써드파티 앱(챗봇 서비스) 제공사의 도메인 주소가 아니라, 워드프레스 홈페이지가 구동되는 우리 홈페이지의 도메인 주소가 추가되어야 한다는 것이 핵심 유의사항입니다. 배워서 써먹어 보세요!!

![[페이스북] 홈페이지에 FB 메시지 챗봇 띄우기](https://sonet.kr/wp-content/uploads/2018/01/패이스북_메시지_워프플러그인-1280x640.jpg)




![[구글분석] GA 캠페인 추적 URL 단축주소 자동 생성기](https://sonet.kr/wp-content/uploads/2016/07/데이털리셔스_수퍼빌더-440x264.jpg)
![[백일백포_11] 대졸자를 위한 구글드라이브 & MS오피스365 무료 사용법](https://sonet.kr/wp-content/uploads/2021/05/210527_01_서울대포털_초기화면_가입하기-440x264.jpg)
![[페이스북] ‘페이지’를 ‘그룹’ 관리자로 만드는법!](https://sonet.kr/wp-content/uploads/2017/05/페이스북_페이지_그룹콘텐츠유통구조-440x264.jpg)






![[디마불사] AI 실무활용법 학습시 필독강추 채널11공부방 2기 1강 AI-활용법-학습시-필독강추-유튜브채널-톱11](https://sonet.kr/wp-content/uploads/2024/05/썸네일_디마불사_169화_AI-활용법-학습시-필독강추-유튜브채널-톱11_240405.png)
![[디마불사] AI 실무활용법 학습시 필독강추 채널11공부방 2기 1강](https://sonet.kr/wp-content/uploads/2025/04/썸네일_주경야독63_리애디.ai로-구글폼-연동해-이벤트-신청용-랜딩페이지-만들기_250324.png)
![[무료특강] 페이스북 비즈니스 관리자, 왜 필요하고 어떻게 활용할까](https://sonet.kr/wp-content/uploads/2025/02/썸네일_주경야독56_챗GPT와-구글-앱스-스크립트로-구글-설문지-5분-안에-만들기_240526.png)
![[PDF-Book] 고객관리 자동화 하루에 끝내기(크몽)](https://sonet.kr/wp-content/uploads/2022/11/fcrm_ebook_nblog_widget_330.jpg)


