앞서 (1)번 글을 통해서 페이스북 다이내믹 광고가 무엇이고, 왜 나오게 되었으며, 실제로 만들어 집행하려면 어떤 요소들이 준비되어야 하는지에 대해 소개해드렸지요.
이번 글에서는 다이내믹 광고를 집행하기 위해 먼저 필요한 두 가지 준비사항 중 표준 이벤트 픽셀 설치 방법을 먼저 알아보고, 다음 글에서 상품 정보 파일(제품 카탈로그)을 등록하고 실제 제품 카탈로그 광고를 만들어 집행하는 방법을 다룹니다.
4. 페이스북 다이내믹 광고 구현을 위한 준비사항
페이스북 다이내믹 광고 구현 방법에 대한 안내는 페이스북 도움말을 통해 상세히 제공합니다.
>> https://www.facebook.com/business/help/455326144628161?locale=ko_KR
위 링크의 구현 가이드 문서를 찬찬히 읽어 보시면 다른 어떤 가이드보다 상세하고 친절하기 때문에 사실 다른 책이나 블로그 글이 필요 없습니다. 제가 지금 쓰는 이런 글도 사실은 사족에 불과하죠. 문제는 페이스북 도움말 가이드가 매우 상세함에도 불구하고 이런 픽셀 셋업 작업들이 ‘개발자 영역’이기 때문에 용어 자체가 익숙하지 않거나 사전 지식이 없으면 되풀이 읽어봐도 도무지 무슨 말인지 감이 잡히지 않는 경우가 많다는 게 함정입니다.
아래에서는 [다이내믹 광고 구현 가이드]의 설명 내용을 기초로 여러분이 꼭 알아야 하는 프로세스에 따라서 설명을 부연하는 것으로 합니다.
페이스북 광고를 집행하려면 [페이지]와 [광고계정]이 필요한데, 이를 위해 최소한 1개의 [페이스북 페이지]를 만들고, 최초 1회의 [광고 만들기]를 요구합니다.
4-1. 페이스북 페이지 만들기
페이스북 페이지를 왜 만들고 어떻게 만드는지에 대해서는 여기서는 굳이 따로 설명하지 않습니다. 검색해 보면 설명이 너무 많이 널려 있으니까요?
>> 페이지 만들기 : https://www.facebook.com/page
굳이 페이스북 페이지 운영이 왜 필요하고 만들면 무엇을 할 수 있는지에 대해 좀 더 자세히 공부하고 싶은 분이 계시면 아래 전자책을 읽어보시길 추천드립니다.
>> 최규문의 페이스북 가이드 eBook 시리즈 1권 / 페이스북 페이지 하루에 끝장내기
4-2. 광고 계정 만들기 및 [광고 관리] 메뉴 활성화하기
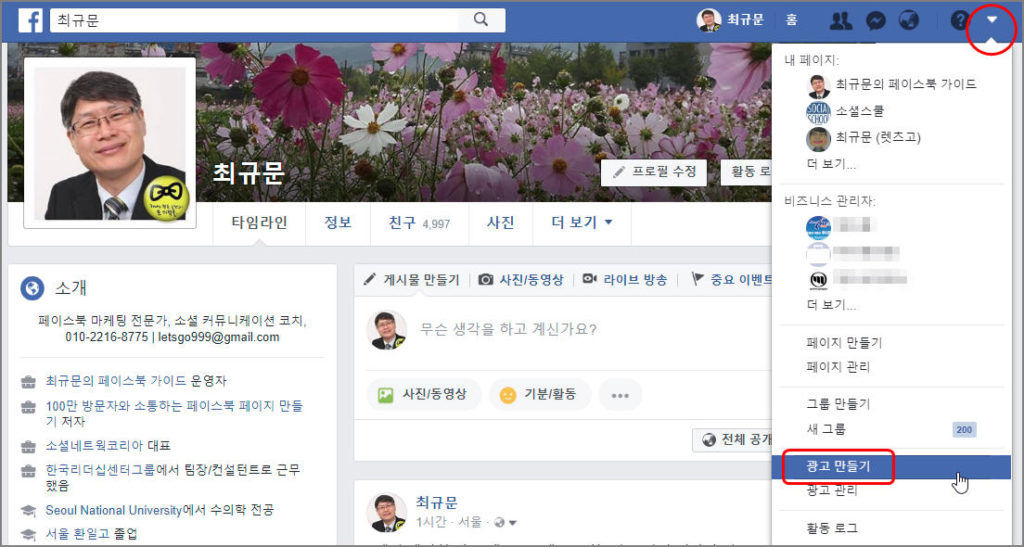
페이스북 광고를 한 번도 만들어본 적이 없다면 페이스북 오른쪽 상단 끄트머리에 있는 역삼각형 [설정 메뉴]를 펼쳐서 [광고 만들기] 를 클릭하시면 됩니다.
참고로, 페이스북 광고를 모바일 스마트폰에서 만들어 집행하려고 하시는 분들이 종종 계신데, 광고는 피같은 돈을 쓰는 과정입니다. 너무 쉽게 접근하지 마시고 최대한 신중하게 시간과 정성을 들여 공부 하면서 집행하시길 권합니다. 광고 관리 역시 PC 화면에서 전체 메뉴를 열어놓고 작업하시길 꼭 추천합니다.

처음으로 광고 만들기를 하시는 경우라면 중간에 [광고 계정 생성] 절차를 자동적으로 거치게 되어 있으니 [확인] 승낙만 해주시면 됩니다.
최초 광고 만들기 작업이 [완료]되지 않으면 [광고 관리] 메뉴 자체가 보이지도 않고, [광고관리자]를 열어도 [더보기] 메뉴 버튼이 클릭이 되질 않습니다.
광고 계정을 만들 때는 해외 결제가 가능한 VISA 나 MASTER 신용카드 정보가 필요합니다. 관련 결제 정보를 입력하고 나면 비로소 광고 집행이 가능해집니다.
결제 수단 카드 등록시 1불이 청구되었다가 다시 환불되니까 놀라지 마시고, 페이스북 광고는 후불제로 집행됩니다. 일단 광고 개시되어 실제로 광고비가 발생하기 시작하면 3~5만원 정도 단위로 모아서 수시 청구되니까, 회사 카드를 등록한 경우 회계 담당자에게 미리 귀뜸을 해놓는 게 불필요한 오해를 피할 수 있습니다.
4-3. 웹사이트(쇼핑몰) 내 페이스북 픽셀 설치(방문자 행동 추적코드 삽입)
다이내믹 광고는 앞서 설명했듯이, 우리 홈페이지(쇼핑몰)에 방문한 사용자가 어떤 상품을 보고 가는지를 추적 모니터링하고 그 내용에 따라서 그 방문자가 다른 웹사이트로 이동하거나 다른 앱을 사용하기 위해 우리 사이트를 떠나더라도 그 사람의 웹이나 앱 화면을 쫓아가서(따라 다니며) 우리 사이트에서 보았던 상품이나 제품 관련 광고를 보여주는 게 기본 구조입니다. 따라서 어떤 사람이 어떤 웹페이지에 와서 어떤 상품을 보았는지, 그리고 더 나아가 상품을 본 뒤에 어떤 행동을 더 했는지(예를 들어 장바구니에 넣었든가, 주문서를 작성했든가, 구매를 완료했든가)를 추적하여 그 행동 조건에 맞는 사람들을 추려내는 필터링(선별) 작업이 필요합니다.
물건을 이미 구매한 사람에게 광고를 또 내보내는 것은 광고예산 낭비이기도 하거니와, 최근에 이미 산 사람에게 또 사라고 광고하는 것은 우리 쪽의 판매 고객 관리 체계가 엉망이라는 걸 드러내는 셈이라 쇼핑몰이나 사이트의 신뢰도를 떨어뜨릴 수 있으니 주의해야 합니다.
페이스북 추적 픽셀 설치 방법은 홈페이지나 쇼핑몰의 소스 구조에 따라 다릅니다. 이 때문에 홈페이지 소스 코드를 다룰 줄 아는 개발자가 아니면 쉽게 다루기 힘들어서 다이내믹 광고 집행시 제일 높은 진입장벽입니다. 게다가 이 작업은 1회성 작업으로 한 번만 삽입해 놓으면 홈페이지를 완전 개비하는 수준의 업데이트가 아닌 한 추가 작업이 필요 없습니다. 그러니 도와줄 개발자가 있다면 이 작업은 담당자에게 의뢰하는 편이 속 편하고 바람직합니다. 안타깝게도 사내 그런 도우미가 없다면 마케터 수준에서라도 초보적인 픽셀 설치 방법 정도는 직접 공부하셔야 합니다.
5. 페이스북 픽셀 설치, 어떻게 해야 하나?
페이스북 픽셀은 페이스북 안에 설치하는 게 아니라, 자신이 운영하는 홈페이지나 블로그(티스토리), 혹은 쇼핑몰 웹사이트 전체 페이지(공통 레이아웃 페이지) 소스 파일 안에 심는 10줄 내외의 작은 명령 프로그램 코드(자바스크립트) 덩어리를 말합니다. 명령이라고 해봐야 어떤 특정한 웹페이지가 짠! 하고 웹 브라우저에 열리면, 누가(디바이스 쿠키 또는 로그인 정보) 어떤 페이지를, 몇 시 몇 분에, 몇 초나 보고, 어느 페이지로 이동하거나 빠져 나갔는지, 방문 흔적 정보를 읽어서 그 내용을 페이스북 서버 쪽으로 송신하라는 내용입니다. 구글 애널리틱스(GA) 추적 코드를 홈페이지 안에 심으면 파악한 정보를 구글 분석 서버 쪽으로 보내는 것과 똑같다고 보시면 됩니다.
5-1. 페이스북 [비즈니스 관리자] 광고 계정 만들기
[다이내믹 광고]를 집행하려면 제품 카탈로그 등록이 선행되어야 하는데, 제품 카탈로그는 [비즈니스 관리자] 계정에서만 등록할 수 있습니다. 따라서, 아래부터 설명은 비즈니스 관리자 계정이 있는 경우를 전제로 설명합니다.
>> 비즈니스 관리자 계정 만들기 : https://www.facebook.com/business/help/113163272211510
>> 비즈니스 관리자 시작하기 : https://business.facebook.com/
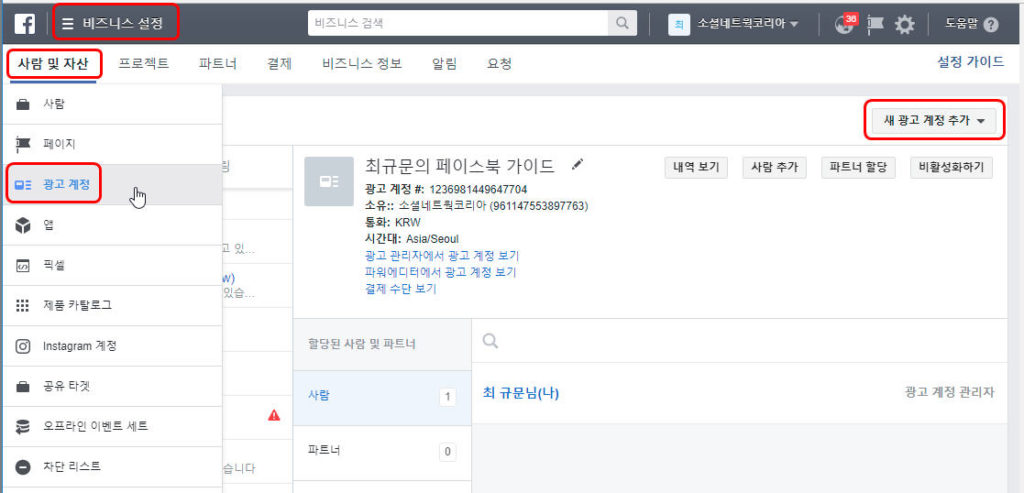
개인 프로필 계정으로 접속한 상태에서 만든 개인 광고 계정을 이용하게 되면 선택할 광고 계정이 하나 밖에 없겠지만, 회사 차원에서 [비즈니스 관리자] 계정을 만들어서 작업 중이라면 하나의 비즈니스 관리자 계정당 기본적으로 5개의 광고 계정을 만들 수 있습니다. [비즈니스 설정] 메뉴를 열어 [사람 및 자산] 탭 아래 [광고 계정] 메뉴를 선택하고 원하는 웹사이트(도메인)이름으로 [광고 계정]을 추가하여 만들어두고, 해당 광고 계정을 선택하여 [픽셀 만들기] 작업을 시작하면 됩니다.
5-2. [페이스북 픽셀] 코드 발급 받기
페이스북 픽셀 코드를 발급 받으려면 앞서 설명한 [광고 계정]이 만들어져 있어야 합니다. 페이스북은 “광고 계정별로 1개의 추적 픽셀” 코드 넘버를 제공합니다. ([추신] 2018년 초 이래로 비즈니스 관리자에서 [광고계정]의 갯수는 첫 디폴트 생성된 광고계정에서 실제로 광고를 집행한 흔적이 보이지 않을 경우 더 이상 추가 생성할 수 없습니다. 대신 추적 픽셀은 한 광고계정 당 10개까지 발급할 수 있도록 변경되었습니다.)
그리고 1개의 픽셀은 웹사이트(도메인)별로 각각 심는 게 바람직합니다. 쉽게 예를 들자면 하나의 추적 픽셀을 이마트와 롯데마트 두 곳에 심어서는 안된다는 뜻입니다. 그렇게 되면 어떤 게 이마트 방문고객의 행동 정보이고 어떤 게 롯데마트 방문자의 행동 정보인지 알 수가 없이 뒤섞여 버리게 되니까요…
(companyname.com과 companyname.co.kr, companyname.kr 도메인이 모두 동일한 웹사이트로 연결된다면 서로 다른 사이트가 아니라 하나이기 때문에 동일한 픽셀을 사용하는 게 맞습니다. 만약 PC용 웹사이트와 모바일 웹사이트가 전혀 다른 모습으로 따로 구축되어 있고, 이것을 구분해서 관리하고 싶다면 각각의 소스 파일에 다른 픽셀 코드를 심는 것은 고려해볼 수 있을 겁니다.)
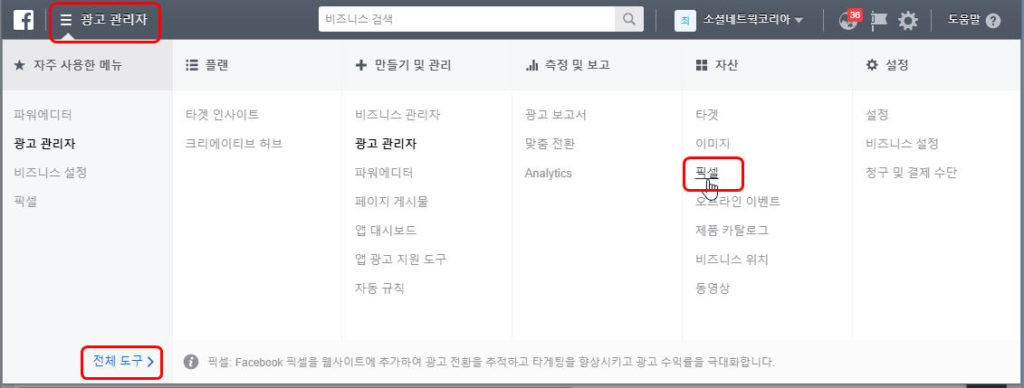
1) 먼저 픽셀을 발급 받을 [광고 계정]을 선택하여 [광고 관리자] 의 [전체 도구] 판을 펼치고 [픽셀] 링크 클릭!
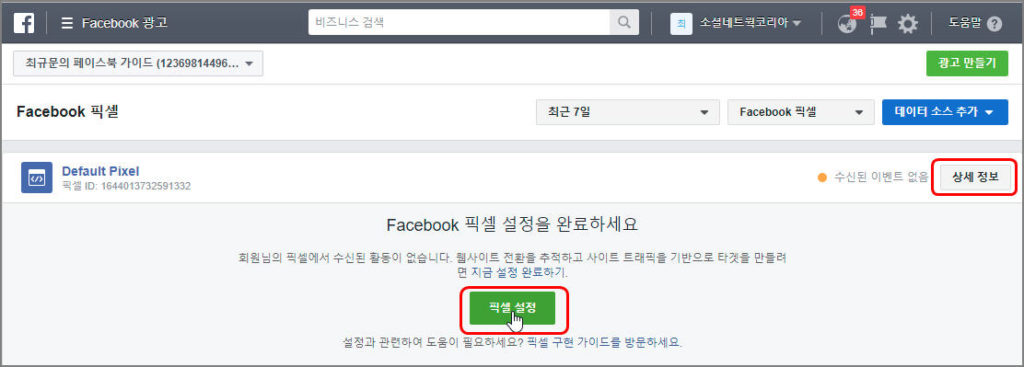
2) [픽셀 만들기], 혹은 [픽셀 설정] 녹색 버튼이 나오면 클릭!
(광고 계정을 새로 등록하고 최초로 [픽셀] 메뉴를 클릭하면 [픽셀 만들기] 버튼이 뜨고, 이미 픽셀을 발급 받은 적이 있을 경우 [픽셀 설정] 버튼이 나타남.)

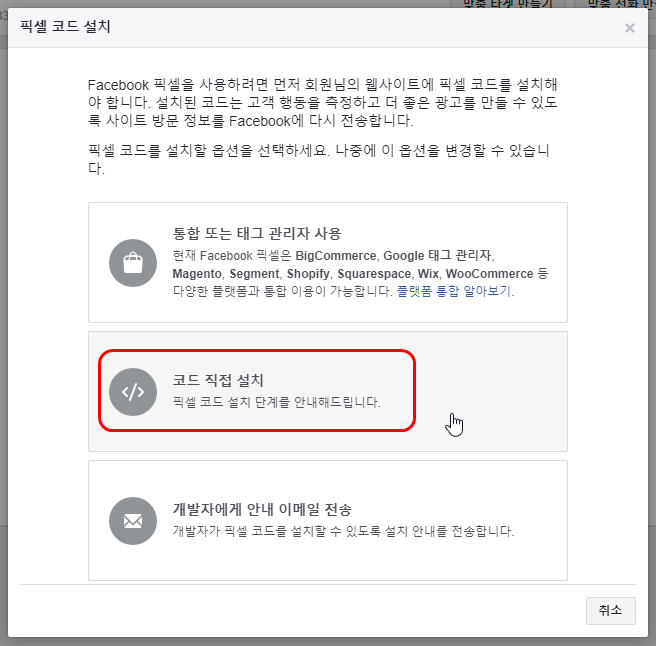
3) [픽셀 코드 설치] 팝업 화면 중에서 원하는 옵션을 선택! (코드를 직접 소스 파일에 복사해서 붙여 넣기 하려면 [코드 직접 설치] 옵션 선택!)

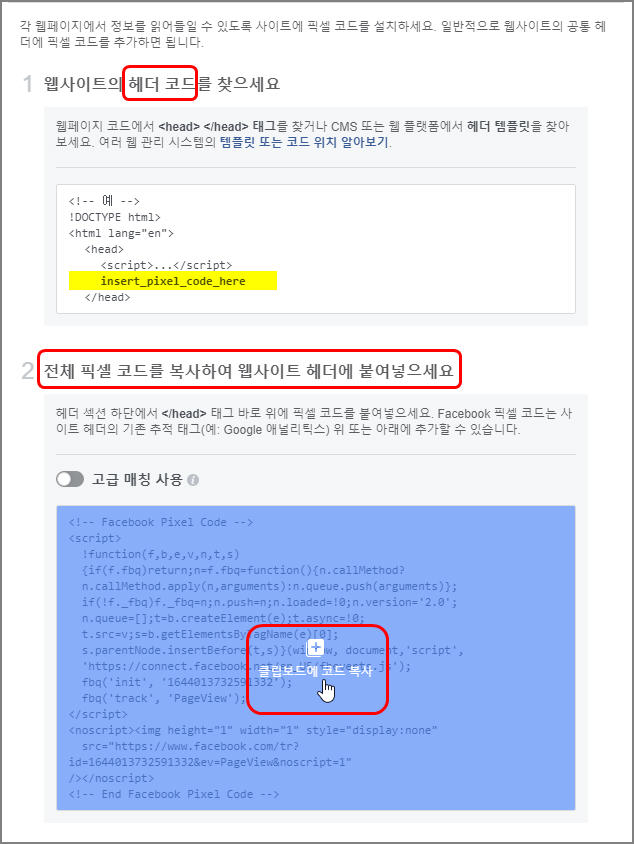
4) 기본 픽셀 코드 복사, 추적할 웹사이트 소스 파일 [헤더] 영역에 붙여넣기 (개별 웹사이트 구조에 따라서 파일명이나 설치 방법이 다름)

5-3. 웹사이트 구조(종류)에 따른 페이스북 기본 픽셀 삽입 방법
웹사이트의 소스 구조가 어떤 방식이냐에 따라서 픽셀을 심는 방법은 모두 조금씩 다릅니다. 다만 어느 한 웹페이지라도 픽셀이 누락되게 되면 해당 페이지에서 발생하는 방문자들의 행동 정보 또한 추적할 수 없게 되므로, 홈페이지의 모든 페이지에 빠짐 없이 추적 픽셀을 심어야 합니다. 페이지 구성 파일이 많은 경우 언제 그 모든 곳에 일일이 다 심느냐고 한숨을 쉴 분들이 계시겠지만, 대부분의 웹사이트는 각 웹페이지의 중간 영역(바디)의 콘텐츠가 어떻게 바뀌든지 페이지의 상단과 하단 (헤더 & 푸터라 부름)의 레이아웃은 모든 웹사이트 페이지에 공통 디자인 파일이 적용되도록 설계되어 있습니다. 이 파일을 흔히 [공통 레이아웃] 이라 부르는데, 이 페이지 소스 한 군데(</head> 태그 바로 윗줄에)만 정확하게 심으면 1회의 삽입 작업으로 거의 모든 웹페이지에 공통 적용되므로 겁먹지 않아도 됩니다.
아래 가장 대표적으로 사용하는 블로그인 티스토리, 그리고 워드프레스로 구축된 홈페이지, 예스24쇼핑몰로 구축된 쇼핑몰 세 가지의 경우에 각각 어떤 방법으로 픽셀 코드를 심는지 짤막한 그림 설명으로 대신해 드립니다.
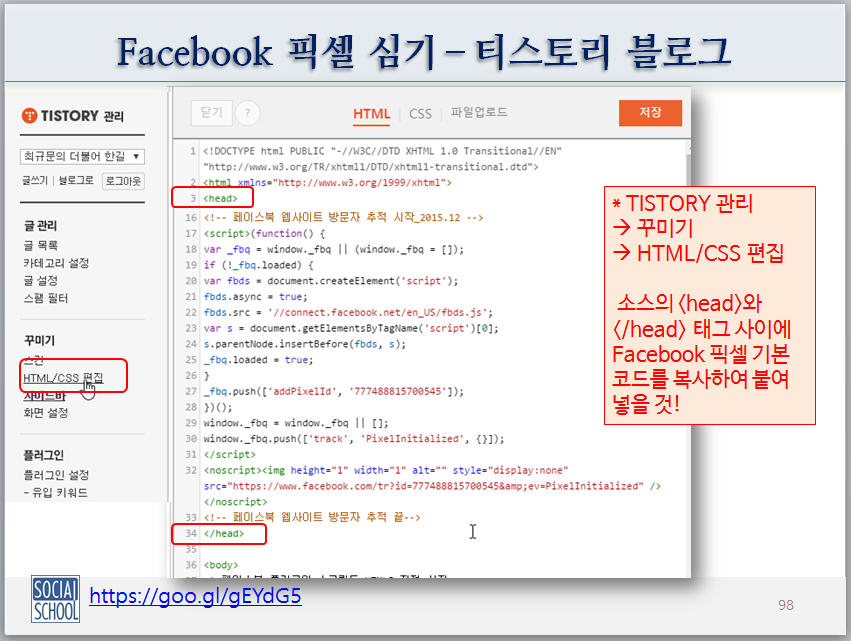
1) 티스토리 블로그 (네이버나 다음 블로그는 외부 스크립트 설치를 허용하지 않기 때문에 직접 삽입 불가함.)

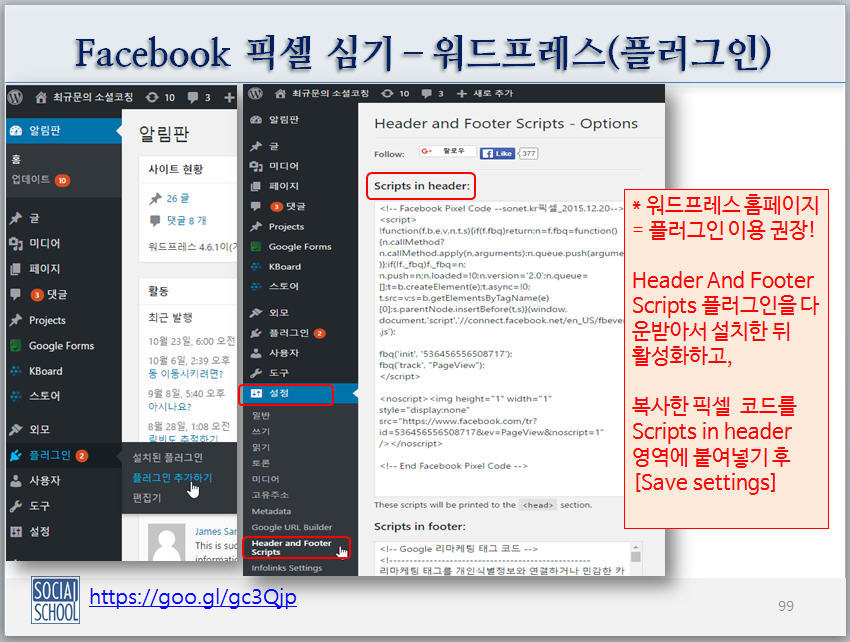
2) 워드프레스 구축 홈페이지 (페이스북 픽셀 삽입용 플러그인 이나 Header & Footer Script 편집용 플러그인 프로그램을 다운받아 설치 후 코드 붙여넣고 저장!)

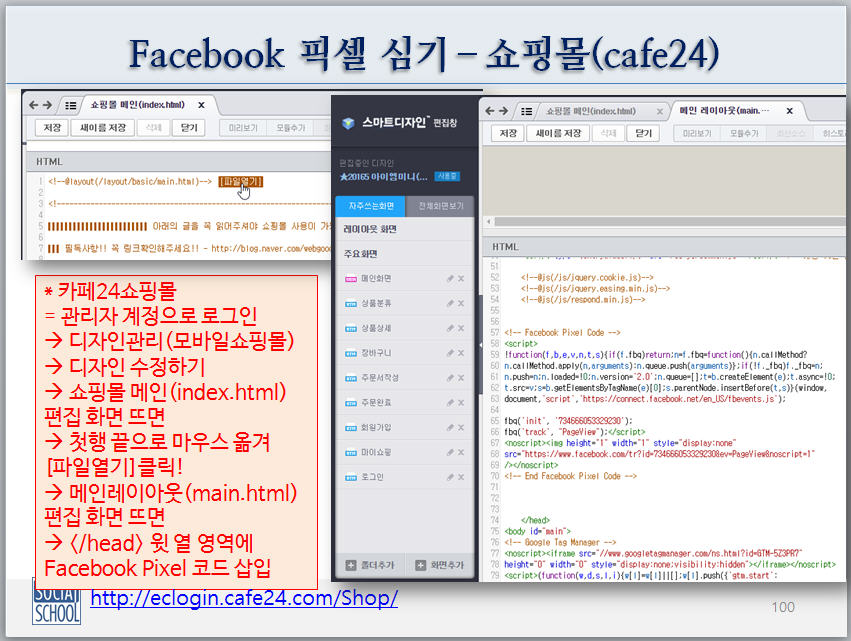
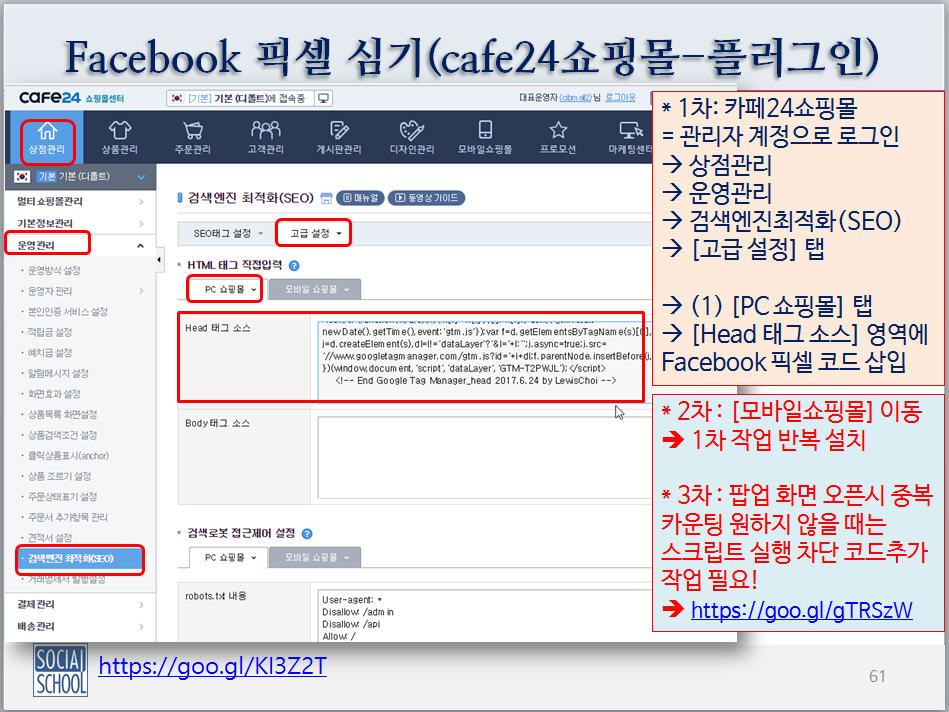
3) 카페24쇼핑몰 (고도몰 등 다른 임대 쇼핑몰 도구들도 유사한 방법으로 적용함. 지마켓 등 오픈마켓 역시 외부 추적 스크립트 삽입을 허용하지 않음.)

참고로, 카페24쇼핑몰의 경우 메인 공통 파일의 헤더 영역에 삽입하는 대신, 워드프레스와 같이 플러그인 방식으로 전체 페이지에 적용하는 방법도 있습니다.

단, 이렇게 설정할 경우 첫 화면이 뜰 때 오픈되는 팝업 화면이 활성화되어 있을 경우 한번만 열려도 화면이 팝업의 갯수 만큼 중복 조회로 계산되므로 유의해야 합니다. 중복 산정되는 것을 막으려면 아이프레임 팝업 화면에서 발생하는 페이지뷰에 대해서는 카운팅할 때 제외시키는 옵션을 추가로 설정해 주어야 합니다. (팝업 화면을 쓰지 않는 홈페이지라면 이 방법이 더 간단하게 모든 페이지에 빠짐 없이 추적 픽셀을 적용할 수 있는 방법임.)
5-4. 하위 페이지 전환 이동 경로 추적을 위한 표준이벤트 추가 작업
기본 픽셀 설치 작업만으로 끝나면 누구나 어렵지 않게 [다이내믹 광고]를 실시하겠지만, 여기서 진짜 ‘넘사벽’이 나타납니다.
바로 상품상세 및 장바구니, 그리고 주문완료 페이지에 도달한 사람들을 따로 추적하기 위한 [표준 이벤트] 코드를 추가로 심는 작업입니다.
좀 어렵고 힘들긴 하지만 이 작업을 하지 않고는 동적 추적을 하기가 어렵기 때문에 불가피한 과정입니다.
어떤 사람이 설령 우리 쇼핑몰에 방문을 했다고 해도, 어떤 상품에 관심을 갖고 스크롤해가면서 상품 설명을 끝까지 살펴 보았는지(눈독을 들이고 갔는지) 알아야만 합니다. 또 상품상세 설명을 보고 장바구니에 담았는지 알아야 하고, 나아가 주문서 양식을 작성하고 주문을 최종 완료 했는지까지 추적해야 합니다. 그래야 그 사람에게 어떤 상품에 대한 광고를 더 뿌릴지 말지를 결정할 수 있기 때문이죠. 이미 주문 완료 페이지까지 도달한 사람에게 다시 판매 광고를 보여주는 건 오히려 짜증을 유발하거나 혹시라도 자신의 주문이 잘못 된 건 아닌지 의구심을 일으킬 수도 있으니까요.
이 과정이 바로 개발자의 몫을 요구하는 부분이고, 특히 쇼핑몰을 운영하는 페이지에서는 피할 수 없는 과정입니다. 그 때문에 카페24쇼핑몰과 같이 이용자들이 많은 곳에서는 꽤 상세하게 페이스북 픽셀 셋팅 가이드 문서를 공개합니다. 그 내용을 찬찬히 읽어가면서 설치하시면 꼭 개발자가 아니더라도 기본적인 코드 삽입 작업이 가능합니다만, 소스 파일을 건드리는 작업이기 때문에 전문가에게 위탁하시길 권합니다. 특히 실시간 접속자가 많은 쇼핑몰 사이트라면 가급적 사용자가 적은 시간에 작업하시고, 소스 변경시 발생할 수 있는 만약의 피해를 예방하기 위해 꼭 [기존 파일 소스]를 [백업]받아 놓은 후에 픽셀 코드 추가한 [변경 소스 코드]로 덮어쓰기 [저장]하시길 권장합니다.
기본 샘플로 카페24쇼핑몰의 표준이벤트 추가 작업 가이드 문서는 아래 링크를 참고하십시오.
>> 카페24쇼핑몰 페이스북 추적 픽셀 설치 방법 : https://goo.gl/B4zA6t
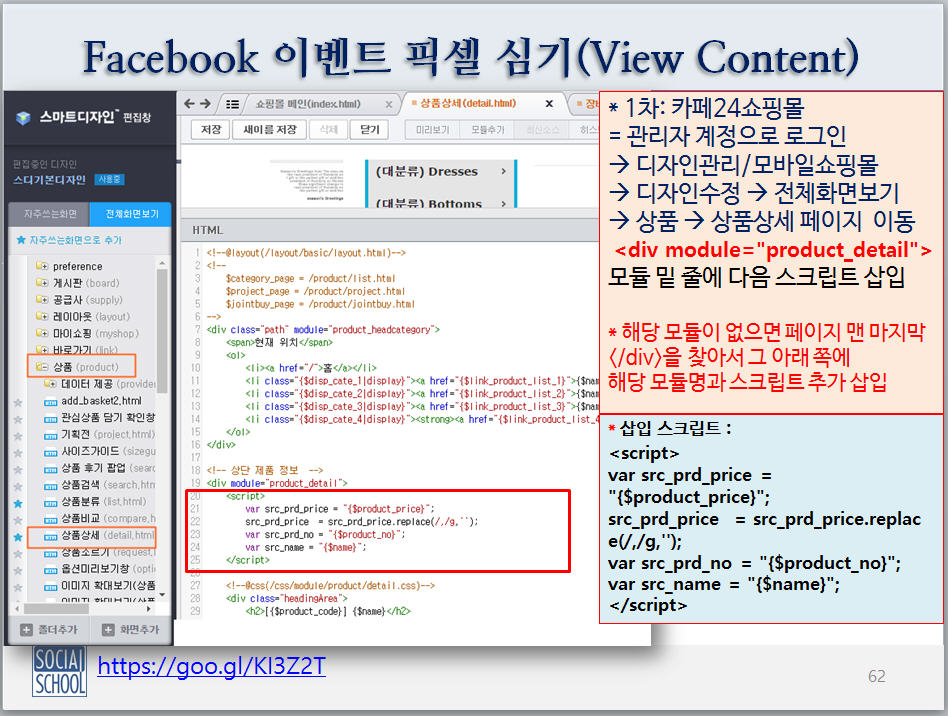
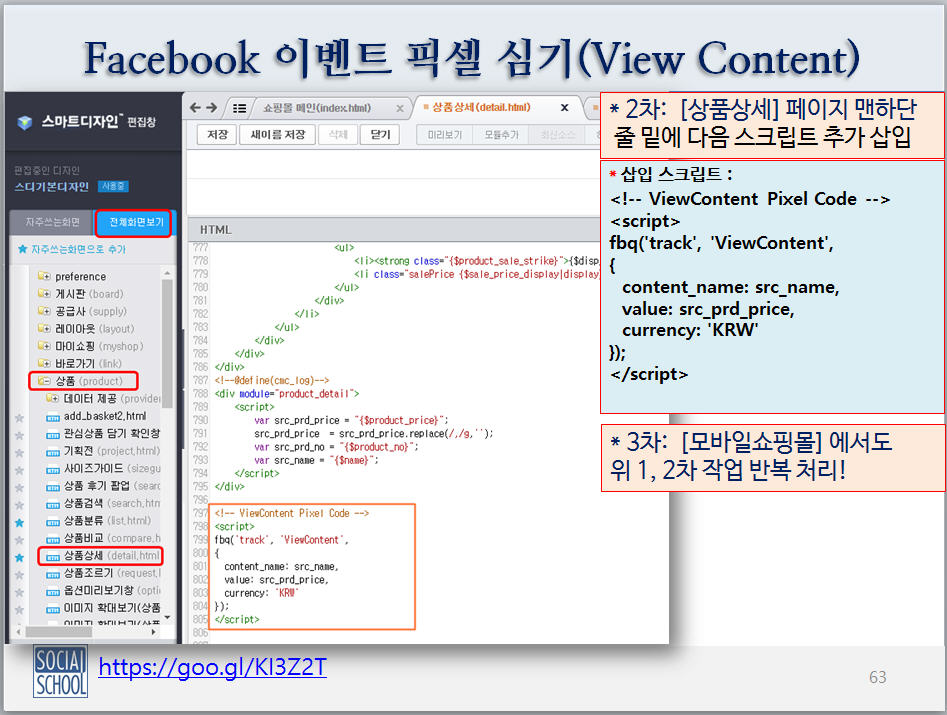
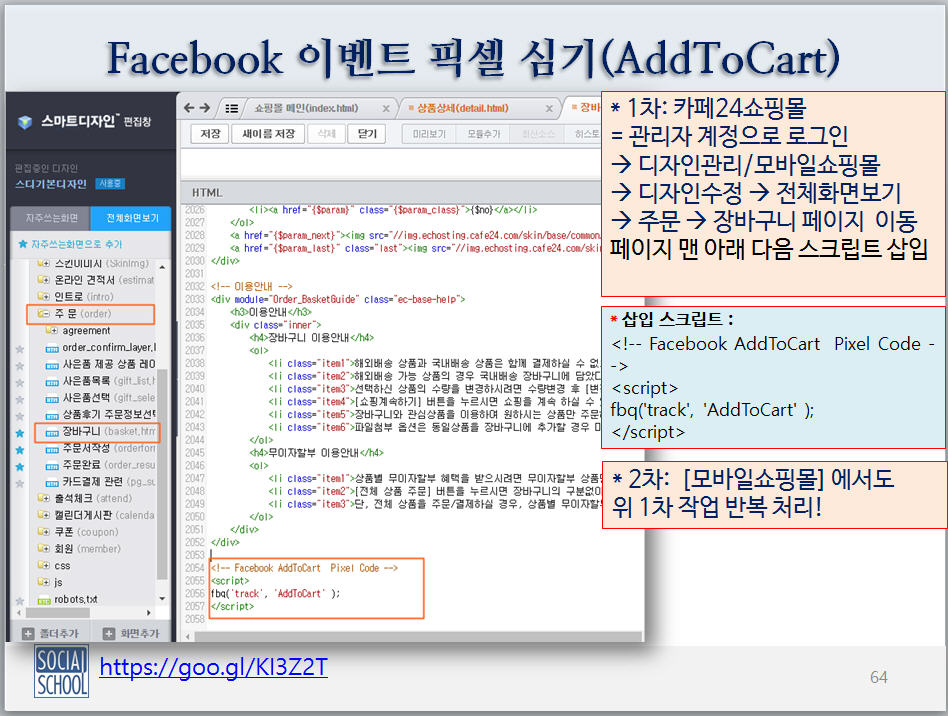
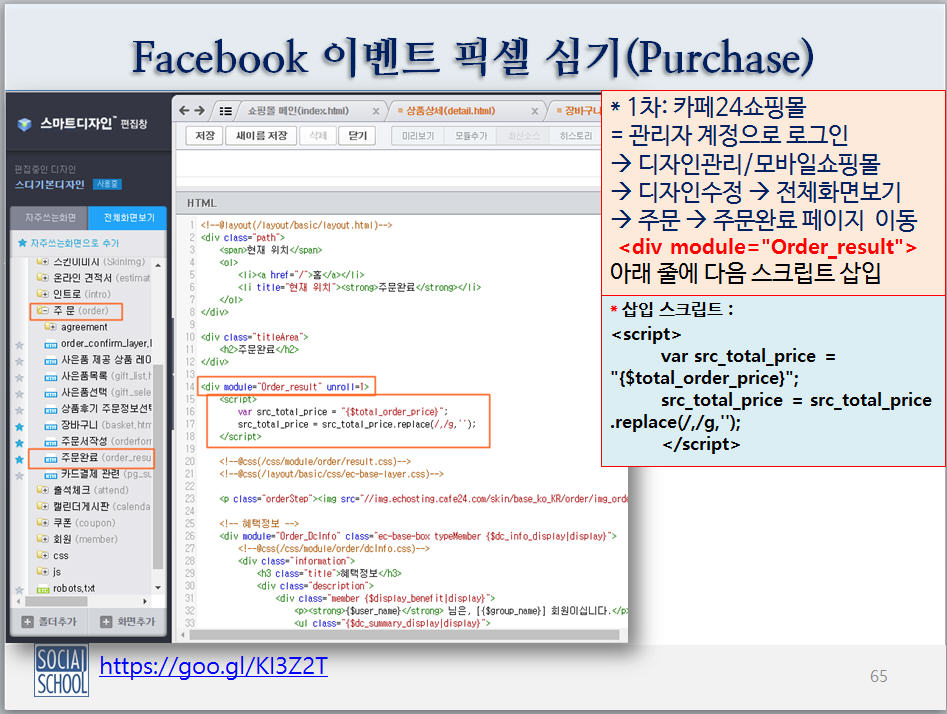
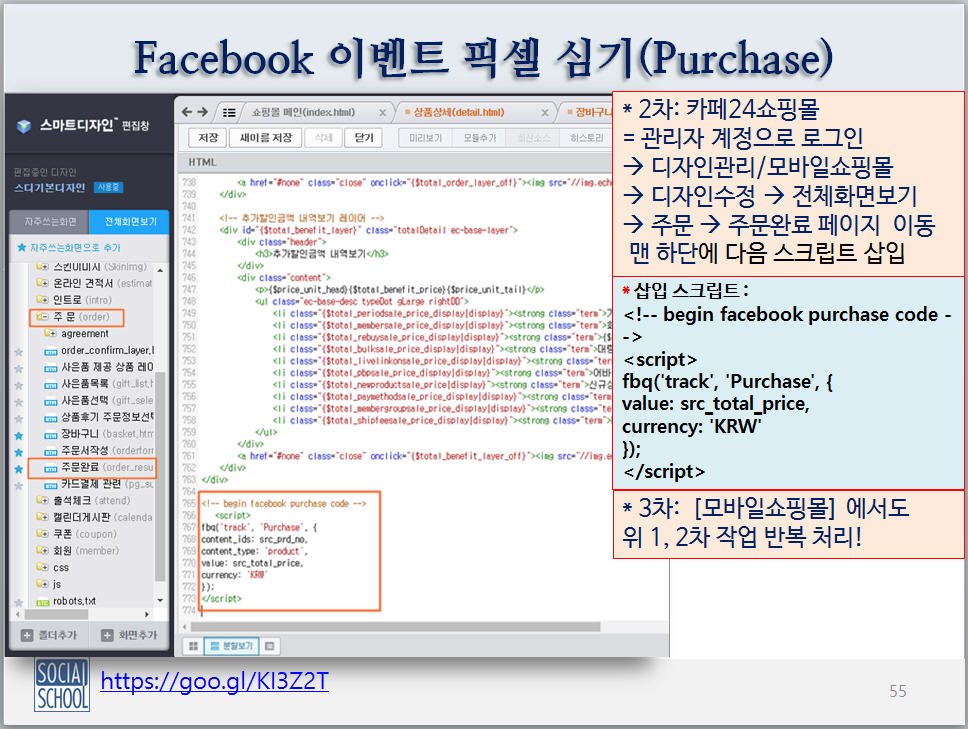
다이내믹 광고를 실시하려면 최소한 3군데 (상품 상세 페이지 및 장바구니, 주문완료 페이지)에 추가로 이벤트 코드를 추가해야 하는데, 위 가이드 설명서에 준해서 소스 코드를 심는 방법을 요약하면 아래와 같습니다. (아래 설명은 이미지이므로, 삽입 스크립트 구문은 위의 가이드 문서 페이지를 열어서 [복사]하시기 바랍니다.)
1) 상품상세 페이지 표준이벤트(ViewContent) 픽셀 심기


2) 장바구니 페이지 표준이벤트(AddToCart) 픽셀 심기

3) 주문완료 페이지 표준이벤트(Purchase) 픽셀 심기

일단 이 전환 경로별 표준이벤트 픽셀 추가 삽입 작업까지 마치면 [다이내믹 광고]를 위한 준비의 절반은 마친 셈이라 보시면 됩니다.
5-5. 표준이벤트 스크립트에 추적 [매개 변수] 추가하기
여기까지 끝! 이면 좋겠는데…
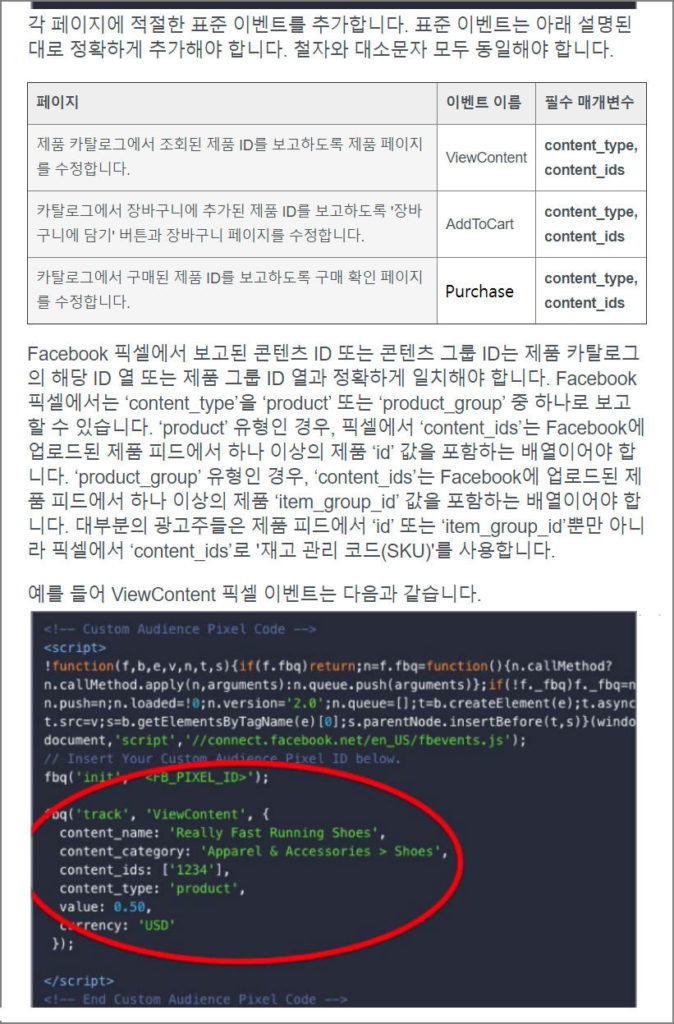
한 가지 더, 페이스북 다이내믹 광고를 위해서는 위의 카페24쇼핑몰에 제공하는 스크립트 코드 외에 페이스북 [제품 카탈로그]와 비교 식별하여 상품 정보를 추적하기 위해서 [매개변수] 두 가지가 꼭 추가되어야 합니다. 이에 대한 페이스북의 설명은 아래와 같습니다. (뭐라는 소리인지… ㅠㅠ)
fbq(‘track’ , ‘ViewContent’, {
content_name :
content_category :
value :
currency :
4개 매개변수 열은 없더라도,
content_ids :
content_type :
이 두 매개변수는 꼭 있어야 한다는 겁니다.
여기서 문제는 위의 예시 화면은 특정한 상품이 고정적으로 정해져 있을 경우의 예시이고, 쇼핑몰 방문자가 보게 되는 상품 상세 페이지가 각각 다를 경우 각각의 상품 이름이나 상품 번호, 상품 가격 등을 똑같이 고정해서 넣어주면 안되니까 동적 변수 값을 읽어 들이도록 조치해야 합니다. 이를 위해 카페24쇼핑몰에서 미리 정의한 var 변수를 넣어주시면 됩니다. 아래와 같이요…
——————————————————–
<!– ViewContent Pixel Code –>
<script>
fbq(‘track’ , ‘ViewContent’,
{
content_name : src_name,
content_category : ‘ ‘,
content_ids : src_prd_no,
content_type : ‘product’,
value : src_prd_price,
currency : ‘KRW’
});
</script>
———————————————————
위와 마찬가지로 주문완료(Purchase) 추적 이벤트 스크립트에서는 value : src_total_price 로 바꾸어 주시면 되겠습니다.
어떤 이벤트 코드든 content_ids : src_prd_no, content_type : ‘product’, 두 매개변수는 필요합니다.
(물론 카페24쇼핑몰이 아닌 다른 쇼핑몰 플랫폼을 이용하시는 분들이라면 자신이 사용하는 플랫폼 소스에서 정의하고 있는 매개변수를 확인하여 그에 맞추어 스크립트를 수정해주셔야 합니다. )
이렇게 추가 수정하고 실제로 쇼핑몰 해당 페이지를 열었을 때, 정상적으로 값을 조회하여 불러오는지 확인해보십시오.
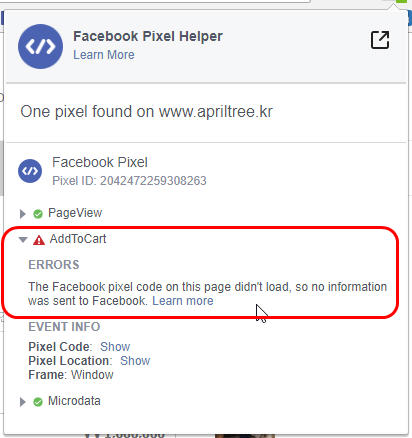
구글 크롬 부라우저에 [페이스북 픽셀 헬퍼] 확장 프로그램을 설치하고 특정 상품의 상품 상세 페이지를 열었을 때 픽셀 헬퍼 내역이 에러 없이 동작하는지 살펴보면 됩니다.
>> 다이내믹 광고에 대한 Facebook 픽셀 또는 Facebook SDK 설정
>> 페이스북 픽셀 헬퍼 확장프로그램 설치 : https://goo.gl/kvG4eT
이상의 픽셀 설치 과정이 에러 없이 진행되면, 이제 비로소 어떤 상품을 보고 가는지를 추적 식별하기 위해 필요한 상품 정보 파일, 즉 [제품 카탈로그]를 만들어 등록하는 단계로 넘어갈 수 있습니다. 구글에서는 보통 제품 피드 파일 혹은 데이터 파일 등록 작업이라 부르는데, 다음 번 포스트에서 이 과정을 집중적으로 설명드리겠습니다.
힘드시죠… 쓰는 저도 힘듭니다. 하지만, 이왕에 시작한 거, 끝장을 봅시다…^^
조만간 투비 컨티뉴드…
[추신_2017.11.04]
* 카페24쇼핑몰에서 위와 같이 이벤트 픽셀 및 매개변수를 셋업했는데, 막상 해당 페이지를 열고 페이스북 픽셀 헬퍼로 확인해 보았을 때 아래 그림과 같이 해당 이벤트 픽셀이 정상적으로 로드되지 않는다고 빨간색 경고 아이콘이 뜰 경우

[카페24쇼핑몰] 관리자 모드의 [디자인편집] 화면을 열어서 아래 페이지의 헤더 영역에도 페이스북 기본 픽셀 코드를 삽입해 주세요.
1) 상품상세 페이지 에러시 –> product_detail.html
2) 장바구니 페이지 에러시 –> cart.html
3) 주문완료 페이지 에러시 –> 공통레이아웃(layout.html) 에 기본픽셀 코드를 추가!




![[페이스북] 2016-2분기 페이스북 광고 벤치마크 리포트](https://sonet.kr/wp-content/uploads/2016/08/페이스북_2016-2분기광고비1_1608-440x264.png)
![[페이스북] AI 머신러닝 기반 타깃 광고, 어떤 순서로 어떻게 해야 할까?(2)– 트래픽 목표 캠페인에서 머신러닝의 동작원리 및 활용법](https://sonet.kr/wp-content/uploads/2020/08/페이스북-머신광고_제목2-1-440x264.jpg)
![[페이스북] 픽셀 업데이트 안내 e메일 받으셨나요?](https://sonet.kr/wp-content/themes/Extra/images/post-format-thumb-text.svg)



![[무료다운로드] 강의안 파일(PDF)](https://sonet.kr/wp-content/uploads/2025/04/디마불사-195회_공지배너_지브리_250404.jpg)
![[디마불사] AI 실무활용법 학습시 필독강추 채널11공부방 2기 1강 AI-활용법-학습시-필독강추-유튜브채널-톱11](https://sonet.kr/wp-content/uploads/2024/05/썸네일_디마불사_169화_AI-활용법-학습시-필독강추-유튜브채널-톱11_240405.png)
![[디마불사] AI 실무활용법 학습시 필독강추 채널11공부방 2기 1강](https://sonet.kr/wp-content/uploads/2025/04/썸네일_주경야독63_리애디.ai로-구글폼-연동해-이벤트-신청용-랜딩페이지-만들기_250324.png)
![[무료특강] 페이스북 비즈니스 관리자, 왜 필요하고 어떻게 활용할까](https://sonet.kr/wp-content/uploads/2025/02/썸네일_주경야독56_챗GPT와-구글-앱스-스크립트로-구글-설문지-5분-안에-만들기_240526.png)
![[PDF-Book] 고객관리 자동화 하루에 끝내기(크몽)](https://sonet.kr/wp-content/uploads/2022/11/fcrm_ebook_nblog_widget_330.jpg)